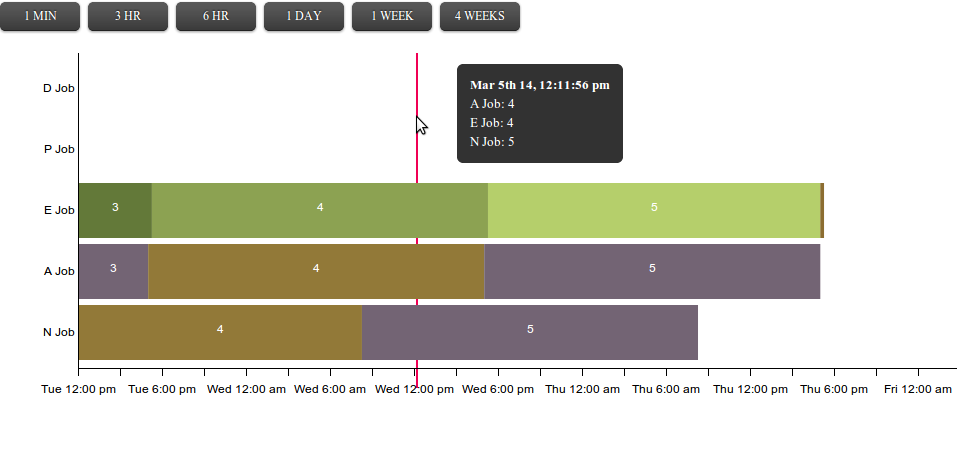
A basic implementation of a Gantt Chart using D3.js. modified to support tooltips, zooming and panning.
Here is a example [Example 1] (http://bl.ocks.org/dk8996/5534835) and another one [Example 2] (http://bl.ocks.org/dk8996/5449641).
Create a array of all your data.
var tasks = [
{
"startDate":new Date("Mon Mar 3 2014 17:00:02 GMT+0530 (IST)"),
"endDate":new Date("Mon Mar 4 2014 17:00:02 GMT+0530 (IST)"),
"taskName":"A Job",
"color":"#736474",
"value": "3"
}
,
{
"startDate":new Date("Mon Mar 4 2014 17:00:02 GMT+0530 (IST)"),
"endDate":new Date("Mon Mar 5 2014 17:00:02 GMT+0530 (IST)"),
"taskName":"A Job",
"color":"#927938",
"value": "4"
}];Create a array of task names, they will be display on they y-axis in the order given to the array.
var taskNames = [ "D Job", "P Job", "E Job", "A Job", "N Job" ];Create a simple Gantt-Chart
var gantt = d3.gantt().taskTypes(taskNames).taskStatus(taskStatus);
gantt(tasks);Relies on the fantastic D3 visualization library to do lots of the heavy lifting for stacking and rendering to SVG.
Copyright 2012 Dimitry Kudryavtsev
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.