webperf-heatmap
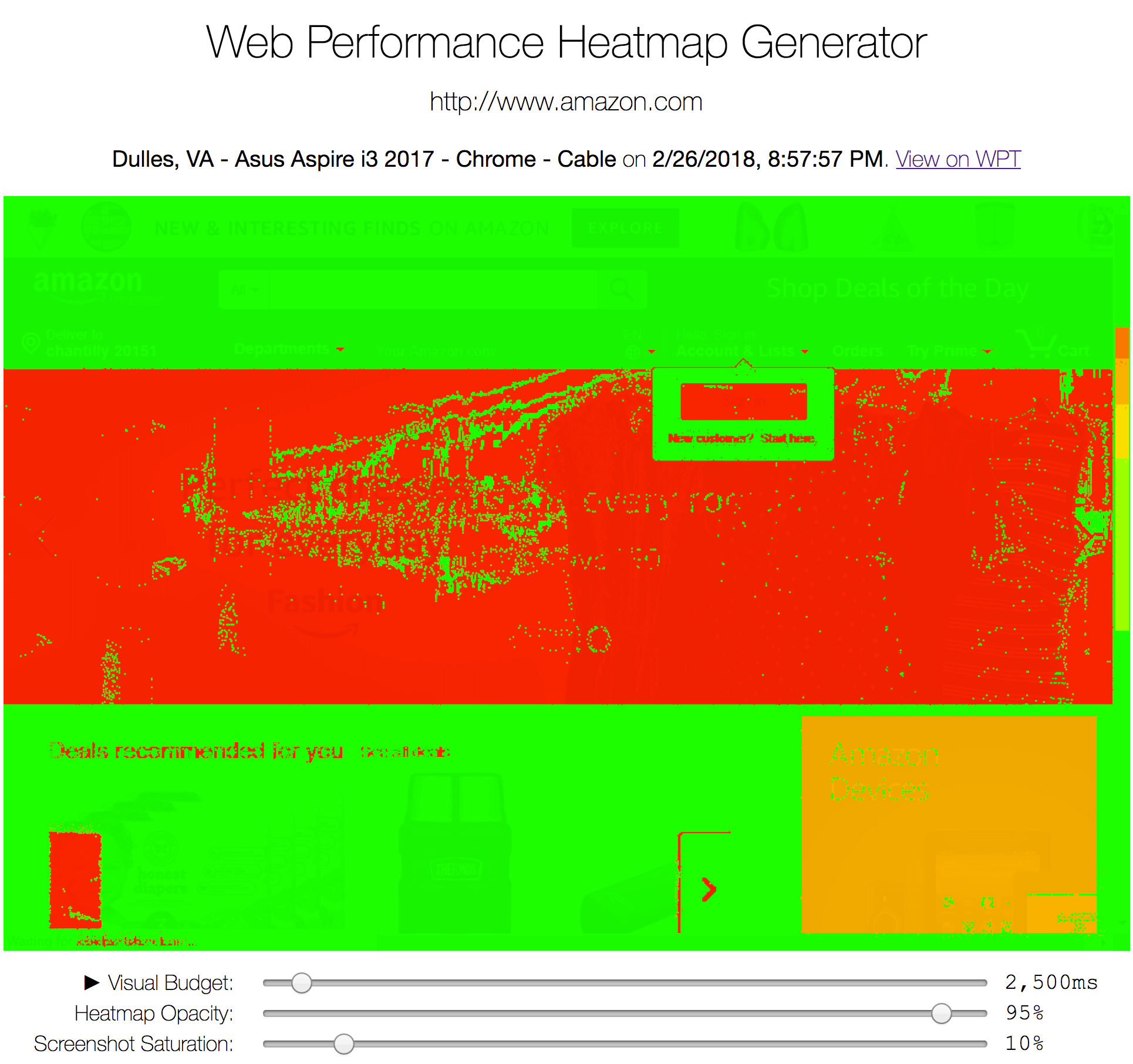
Runs a webpagetest performance test and creates a heatmap based on the video frames. Available online thanks to Heroku.
install
- clone this repo
- copy
.env.sampleto.envand populate the variablesWPT_SERVERWPT_APIKEYandPORT npm installnpm run dev