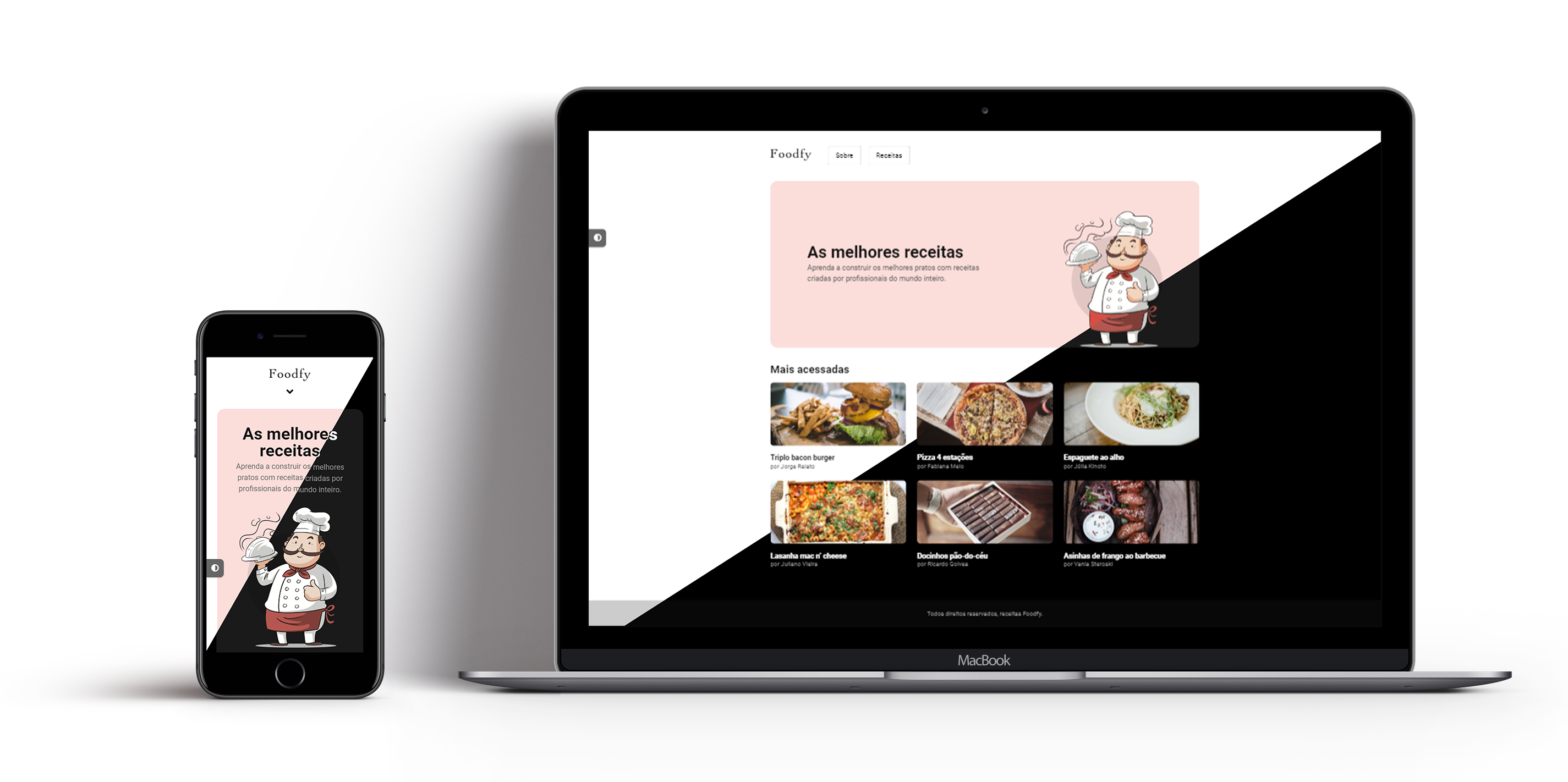
Foodfy website, a culinary recipe company.
The project goals learning frontend and backend technologies, like:
- Frontend
- HTML
- CSS
- Javascript
- Backend
- NodeJs
- NPM
- Create server (Express)
- Use routes
- Use dynamic data
- Template Engine (Nunjucks)
- Template to pages
- Styling with
CSS gridandflexbox - Routes created by the recipe data
- Show/hide sections in the description recipe page
- Styling CSS with
BEM CSSconvention - Fully responsive layout
- Dark mode
The NodeJS is required to be able to run this project. Install in your machine and go to the next steps.
1. Clone repository
git clone git@github.com:rpradosilva/foodfy.git
2. Install NPM Packages
npm i
3. Run project
npm start
This project is protected by the MIT license. See the file LICENSE for more details.