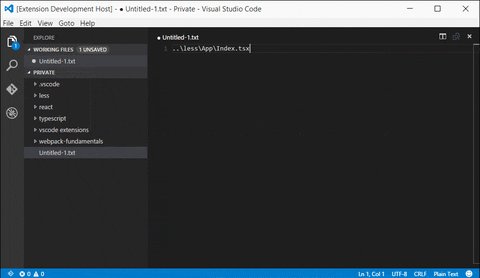
Now you can get the relative path to any file in the workspace.
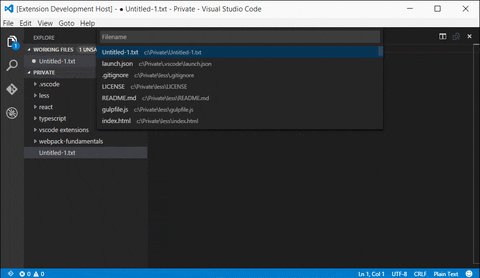
Just press Ctrl+Shift+H (Mac: Cmd+Shift+H) and select a file.
Alternatively, you can press open command palette F1 and search for Relative Path.
First, you will need to install Visual Studio Code. In the command palette (Ctrl-Shift-P or Cmd-Shift-P) select Install Extension and choose RelativePath.
Your workspace may be really big, so please wait for the initial file list to be created. This will happen only once.
The following Visual Studio Code settings are available for the RelativePath extension. They can be set in user preferences (ctrl+, or cmd+,) or workspace settings (.vscode/settings.json).
// An array of glob keys to ignore when searching.
"relativePath.ignore": [
"**/node_modules/**",
"**/*.dll",
"**/obj/**",
"**/objd/**"
],
// Excludes the extension from the relative path url (Useful for systemjs imports).
"relativePath.removeExtension": false,
// An array of extensions to exclude from the relative path url (Useful for used with Webpack or when importing files of mixed types)
"relativePath.excludedExtensions": [
".js"
],Report them here.