Halla
Native Slack wrapper app without the bloat
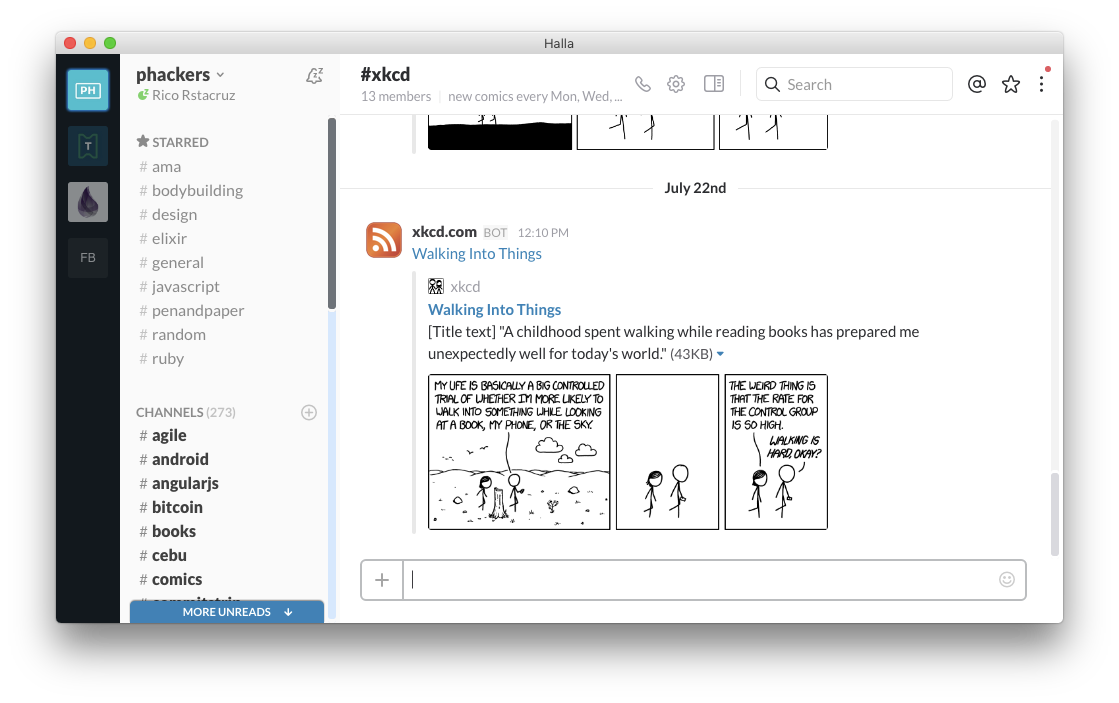
Halla is yet another "native" app for accessing your Slack teams. It tries to be more conservative with resources. Halla is built on nw.js, which takes less resources than Electron (most other wrapper apps) or MacGap (Slack official app).
Config
Create a file called ~/.hallarc. You may add as many Slack teams here, as well as any arbitrary URLs.
[services.myteam]
name = My Slack
url = https://myteam.slack.com
[services.otherteam]
name = Their Slack
url = https://otherteam.slack.com
[services.facebook]
name = Messenger
url = https://messenger.comYou may add any URL (!), but only certain sites get extra features (eg, Slack team icons and badge notifications).
Developer setup
*Show developer info...*
Under the hood
- nw.js for the native wrapping
- nwjs-builder to simplify management of different nw.js versions
- Decca for virtual DOM
- Brunch.io + Sass + Autoprefixer for CSS
A few notes on how it's put together:
- There's no JS transpilation. This means no JSX (a bit painful, but you'll get used to it!).
- No Gulp, Grunt or whatnot--just plain npm scripts with npm-run-all.
- nw.js is in
--mixed-contextmode to make things a bit simpler.
Starting up
git clone https://github.com/rstacruz/halla.git
cd halla
npm installRunning
Run it with npm start. Note that it'll download nw.js on its first run (pretty big).
npm startOr run it with the SDK (more resource-intensive, but has Inspect Element):
npm run start:sdkTesting
npm testPackaging
This will create OSX .app files in /dist. This is automatically done by Travis on every new version (ie, new git tags).
npm run distLimitations
Most everything you expect will work, except for a few things:
- Slack sounds (help me find out why!)
- Native notifications (they'll use Rich Chrome Notifications instead)
- Flash (ie, Spotify/Soundcloud won't work)
- Skype plugin (Skype works, but no calls)
Alternatives
Here are some more feature-rich alternatives to Halla:
Thanks
halla © 2016+, Rico Sta. Cruz. Released under the MIT License.
Authored and maintained by Rico Sta. Cruz with help from contributors (list).
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz