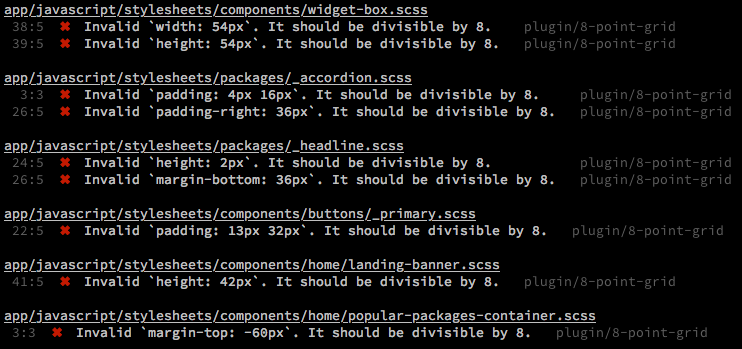
stylelint-8-point-grid
Validates any defined height, width, padding and margin
Why?
Installation
npm
npm install stylelint-8-point-grid --save-dev
yarn
yarn add stylelint-8-point-grid --dev
Usage
Update .stylelintrc or stylelint config in package.json
Recommended config
// .stylelintrc
{
"extends": [
"stylelint-8-point-grid"
]
}Extending the config
base (default: 8)
- value used for divisibility checking
ignore (default: [ ])
- array of properties to be excluded from divisibility checking
- supported values:
height,width,padding,margin
whitelist (default: [ ])
- array of px values to be excluded from divisibility checking
// .stylelintrc
{
"extends": [
"stylelint-8-point-grid"
],
"rules": {
"plugin/8-point-grid": {
"base": 4,
"whitelist": ["2px", "1px"]
"ignore": ["width", "height"]
}
}
}License
MIT