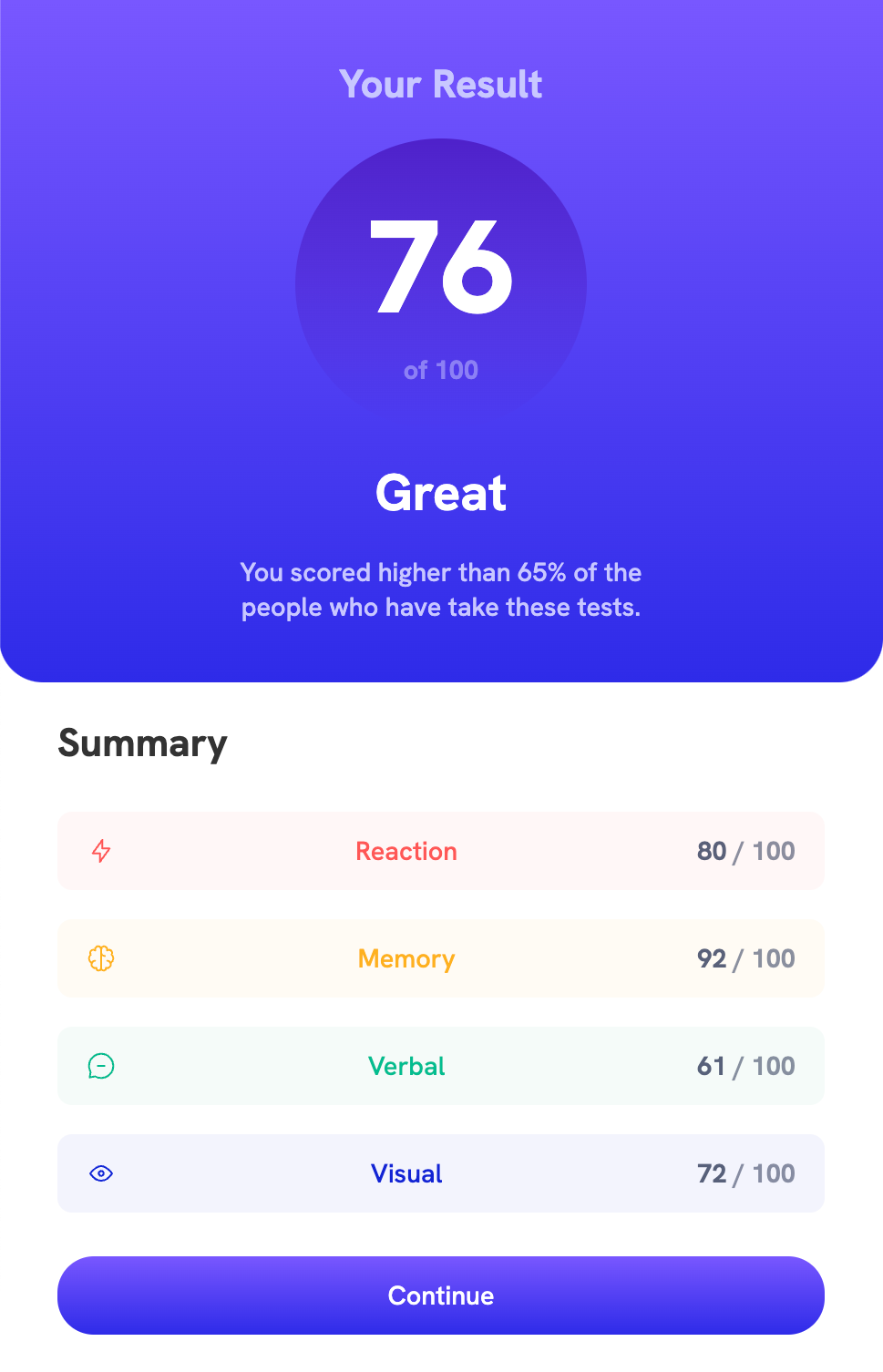
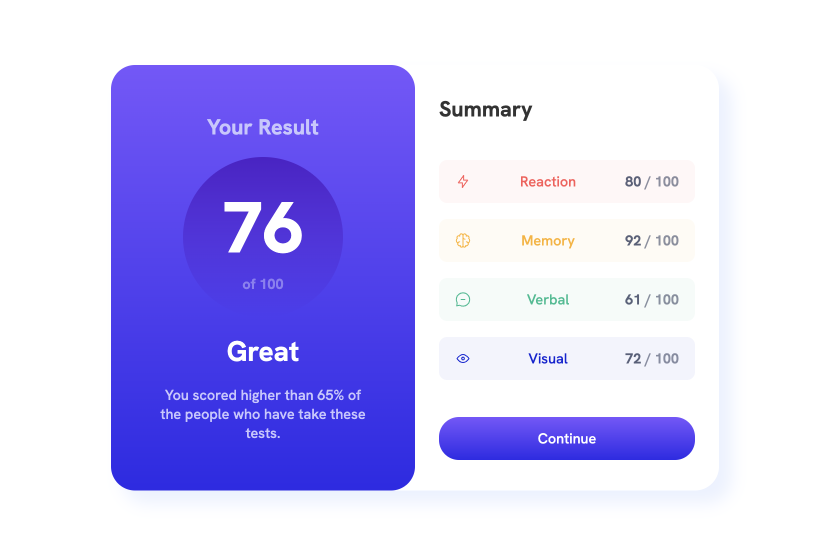
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for interactive elements on the page
- Live Site URL: GitHub Pages
- CSS and Flexbox
- Semantic HTML
- Continued to enhance my Flexbox expertise and improve clarity in naming conventions.
This is a solution to the Results summary component challenge on Frontend Mentor. Source