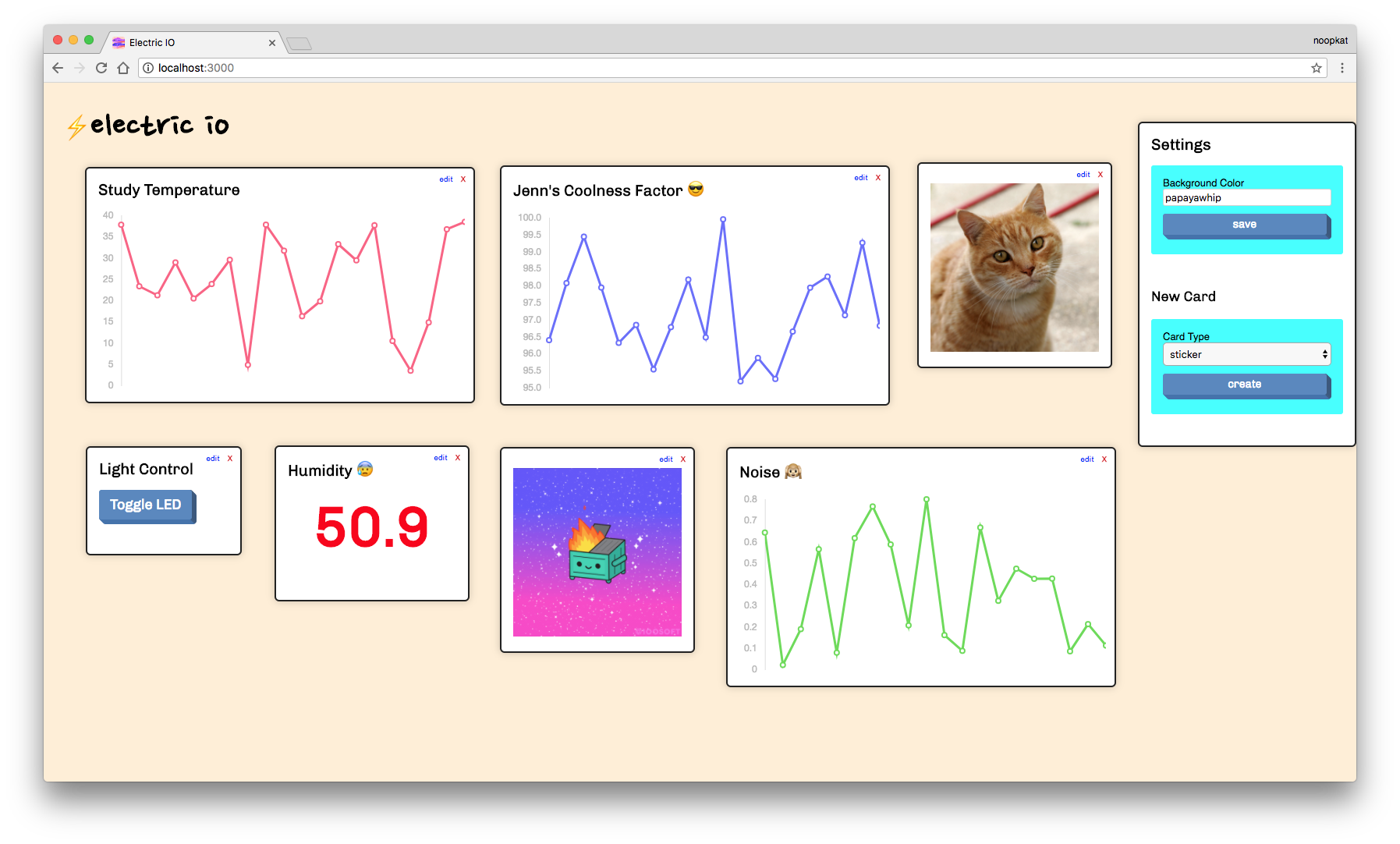
The cutest IoT dashboard of your dreams ☁️
Built with:
- Installation
- How to send the right data
- Types of cards and their settings
- Locking your dashboard
- Contributing
- Code of Conduct
This will be remixable on Glitch pretty soon, but if you want to run it locally you can! You'll need to have an Azure IoT Hub instance of your own running in Azure, as this is what the dashboard is designed for. If you'd like to see more IoT messaging providers, let me know by opening an issue!
You'll need to have your Azure IoT Hub connection string handy. You can find it under your 'Shared Access Policies' section in the IoT Hub's Azure Portal blade. Choose a policy that allows 'registry read', 'service connect' and 'device connect' at the least.
You can also list your connections strings via the command line!
Now you're ready to install the app.
We have 2 different ways you can do this. You can do this via the native installation method below, or you can use Docker, mentioned a bit lower!
- Install NodeJS. You can see the recommended version in the "engines" entry in package.json.
- After installing, if you run
which nodein your terminal, it should print something like/usr/local/bin/node. If it prints nothing, there may be an issue with your Node install. First restart your terminal. If that still doesn't work, find out where on your system Node installed to, and then check your$PATHvariable (echo $PATH) to see whether the Node install location is listed.
- After installing, if you run
- Install Git.
- As above,
which gitshould print something like/usr/local/bin/git. If it doesn't, you can follow the same troubleshooting steps as for NodeJS.
- As above,
- Open your terminal and run the following commands:
git clone https://github.com/noopkat/electric-io.git- If this fails with an error message, have a look at this page.
cd electric-ionpm install- If this fails with an error message, have a look at this page.
- Open the file
.envin and fill in theCONNECTION_STRINGproperty with your Azure IoT Hub connection string. - Optional - specify the
CONSUMER_GROUPin.env. If in doubt, you can skip this step. - In your terminal again, run
npm start. - Navigate to
http://localhost:3000in your favourite modern browser and away you go! Try adding new cards via the settings pane on the right and click 'edit' to fill in the details!
- Install Docker
- Git clone this repository
- Install, build, and run this project
Docker is a container technology. There are native applications available for Windows and Mac. And Docker is fully supported on Linux. If you are in the latter group, this part of the guide is probably not for you. You can get Docker for Mac, Windows, Linux right over here.
You can install GIT using the instructions in the Native installation section above.
git clone https://github.com/noopkat/electric-io.git && cd electric-iodocker-compose up --buildYou should now see log ouput. If you CTL-C this will stop the container. If you would rather run this in the background, and tail the container's log output you can run the following
docker-compose up --build -d
docker logs -f electric-ioThe docker compose file has been configured to read from the .env file, or you can pass in your own override for whether to run in simulating mode with the following:
SIMULATING=true docker-compose up --builddocker-compose downFor this dashboard to work, all data payloads coming in from device to Azure IoT Hub should be in json format and properties should not be nested. If you'd like to see nested properties, pull requests are welcome! 😇
Example:
{
"humidity": 45.68,
"temperature": 27.3
}This card will give you a big button to press that can map to any device method active on your device! Pretty cool. You can't send payloads yet, but that's coming soon!
Fields:
- Title - text displayed at the top of the card
- Device Id - the id of the device (from IoT Hub) that you want to call a method on
- Device Method Name - the name of the device method you want to call on your device
- Button text - the text you want your button to say, eg. "turn on LED"
〰️〰️〰️〰️〰️〰️
This card will plot the last 20 numeric values it received of the property you're watching
Fields:
- Title - text displayed at the top of the card
- Device Id - the id of the device (from IoT Hub) that you want to display telemetry for
- Data Property - the name of the device payload property you want to display the value of (eg.
humidity) - Line Color - the color you'd like the plotted line and points to be. Accepts
#00ff00,rgb(0,255,0), andsalmonpinkcolor formats 🌈
〰️〰️〰️〰️〰️〰️
This card will display the last value it received from a numeric property you're watching
Fields:
- Title - text displayed at the top of the card
- Device Id - the id of the device (from IoT Hub) that you want to display telemetry for
- Data Property - the name of the device payload property you want to display the value of (eg.
humidity) - Text Color - the color you'd like the number to be. Accepts
#00ff00,rgb(0,255,0), andsalmonpinkcolor formats 🌈
〰️〰️〰️〰️〰️〰️
This card will display a sticker on your dashboard.
Fields:
- Title - text displayed at the top of the card
- Url - a full url link to the picture you want to display on the sticker. GIFs will work! MJPEG streams are also supported. You may be able to install mjpg-streamer or ffmpeg/ffserver on your device (e.g. Raspberry Pi) to stream MJPEG via HTTP.
〰️〰️〰️〰️〰️〰️
The simplest of them all! This card will display text.
Fields:
- Title - text displayed at the top of the card
- Text - text to be displayed on the card. Markdown syntax is supported!
️〰️〰️〰️〰️〰️
Got ideas for more cards? Open an issue on this repo and let me know! 👀
electric-io saves your dashboard configuration to ./.data/dashboard.json. To safely transfer this elsewhere, stop the source and destination electric-io instances and copy dashboard.json across.
# With both the source and destination electric-io instances stopped
cp ./electric-io-testing/.data/dashboard.json ./electric-io-production/.data/dashboard.json
The transferred settings should show up when electric-io is started again.
A common thing you might want to do is to share your dashboard with folks without them changing things against your permission. If you'd like to temporarily 'lock' your dashboard, place the following line in your ./.env file:
EDIT_MODE='locked'This mode will show your cards and your telemetry, but won't let them create, edit, delete, or drag cards around. The dashboard settings will also not be available.
This might also be handy for when you're happy with how everything is and want the dashboard to look a little cleaner.
We gladly accept contributions!
If you'd like to contribute to this repo, please read the Contributing Guide!
To participate, please read and follow the Code of Conduct agreement.