Fully customizable open source microphone widget to add voice interactions to your web app or website.
Built with the Jovo Framework, Vue.js, and Tailwind CSS.
Demo: jovo.tech/demos/starter-web-overlay.
Support Jovo by starring our main repo or joining our Open Collective.
-
Download starter
Use the Jovo CLI to create a new project based on this starter:
# Install latest version of the Jovo CLI $ npm i -g jovo-cli # This will download the template and install the dependencies $ jovo new my-voice-overlay --template starter-web-overlay $ cd my-voice-overlay
Alternatively, you can clone this repository and run
npm install. -
Start client (Vue.js)
$ cd client # Start Vue frontend $ npm run serve
-
Start app (Jovo) In a new tab:
$ cd app # Start Jovo development server $ jovo run
The first time,
jovo runwill compile the TypeScript code. After making changes, make sure to compile withnpm run tscand then start the Jovo development server again. -
Open the starter in your browser at
http://localhost:8080.Note: For demo purposes and the ease of getting started quickly, the template uses the Web Speech API as an ASR, which only works in Google Chrome. To use the Web integration on other browsers, you can integrate one of our integrations of several cloud ASRs.
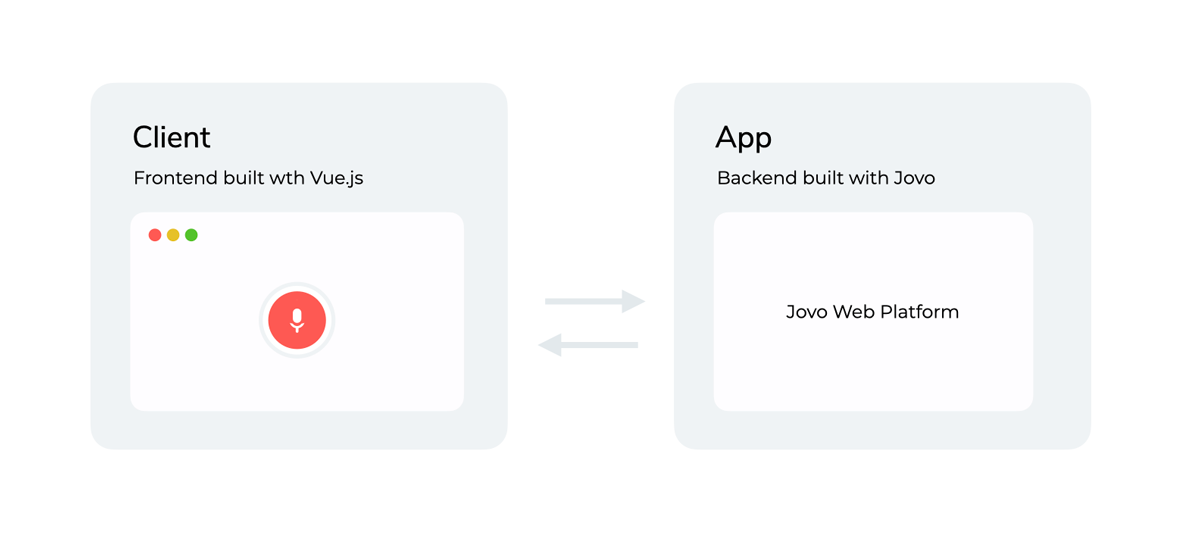
This repository contains:
app: Backend logic built with the Jovo Framework using its Web Platform integration.client: Frontend built with Vue.js and Tailwind CSS, communicating with the backend using the Jovo Web Client for Vue.js.
The starter was built for you to have a working example as well as an entry point to get started with the Jovo Web integration.
The following documentation will help you understand how the starter is structured and which components take care of which tasks.
The client is a Vue.js project that consists of a single component "Overlay" which is styled in Tailwind CSS.
If you are new to Vue.js and want to develop your website starting with this project, you can take a look at the Vue.js guide here. This will give you a quick start to how Vue.js works, so you can start creating right away.
The Overlay component handles the registration for multiple event listeners, namely ClientEvent.Request, ClientEvent.Response, and ClientEvent.Action.
ClientEvent.Request: triggered before the request is sent out to the Jovo app. In this case, it is used to display the user's speech next to the microphone button.ClientEvent.Response: triggered when the client receives the Jovo app's response. In this case, it is used to display the app's response.ClientEvent.Action: triggered when the app's response contains an action. In our case we expect aset-themeaction notifying us to switch the theme to either dark or light.
Besides that, it implements the logic to switch from dark to light mode as a demo feature, which makes use of Tailwind's custom variants.
The OverlayRecordButton component handles the basic logic of capturing the user's voice input.
The Jovo app the new Jovo Web Platform integration as well as NLP.js as its NLU.
The language model consists of a single intent, SwitchThemeIntent, used to change the theme of the website to either dark or light mode.
The app.ts file contains the initialization of the app and its plugins as well as the basic logic for the SwitchThemeIntent. It makes use of the Web integrations Custom Actions to send a set-theme action containing the user's input (either dark or light). The action will trigger the ClientEvent.Action listener we've mentioned earlier.
Take a look at the Vue deployment docs here.
To integrate Jovo Web Overlay into your existing project, you can use the npm script build inside of the client/ directory. This will produce a bundle in a dedicated dist/ directory, containing the whole Vue.js client with minified HTML, CSS and JavaScript, ready for dynamic integration into any website.
You can host your Jovo app on almost any platform, whether you choose a hosting provider or to build your own Node.js-based HTTP server. Here are a few examples:
Jovo is the most popular development framework for voice, including platforms like Alexa, Google Assistant, and the web.