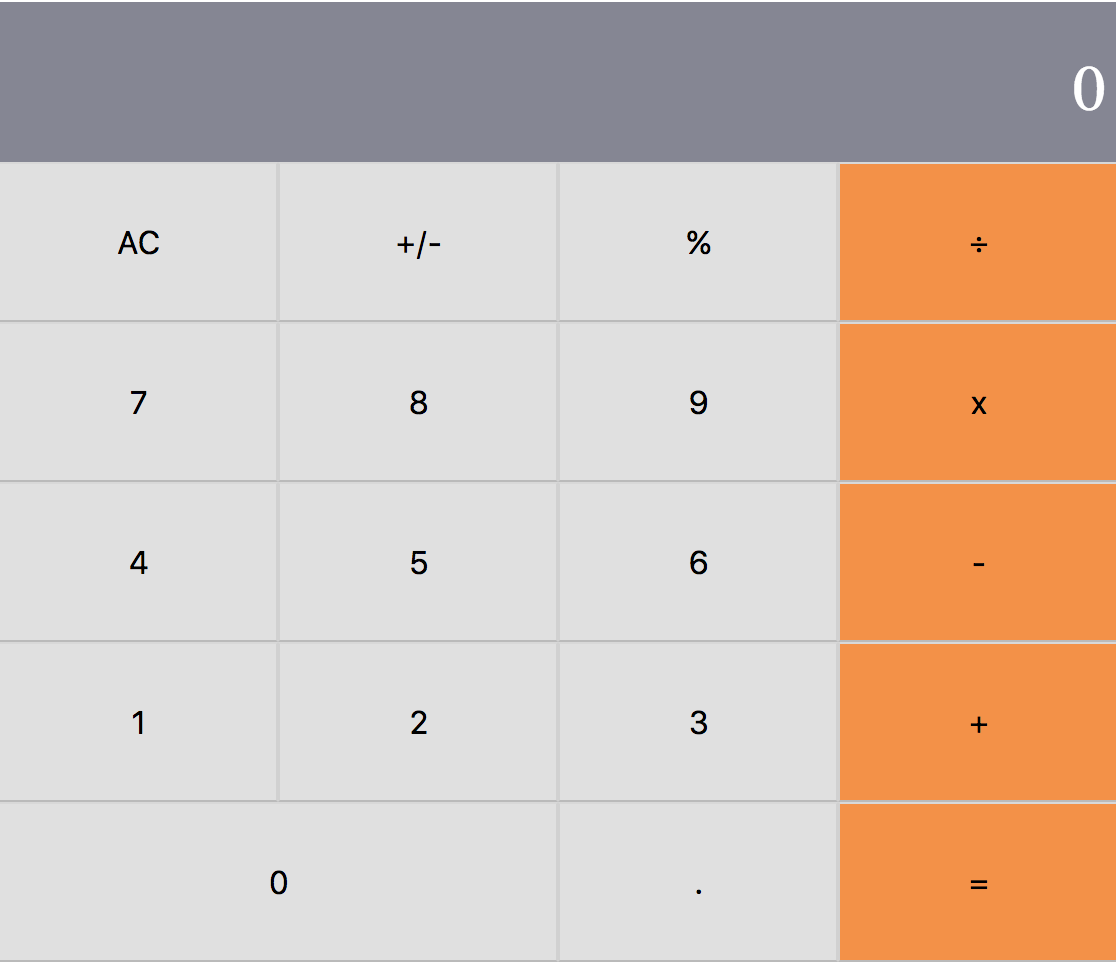
This is a solo project as part of the Microverse curriculum, it is a simple react application where I built a real-world project for a fictional company that is about building a calculator and has different milestones and some technical requirements to follow.
Math-magicians is a fictional company based in France. They have requested your help to
build a simple product that would assist them with their calculations. An important thing to
notice is that they have asked for a product that is not just fully-functional,
but also beautiful and user-friendly.
- Node.js
- React
- React-DOM
- React-Create-App
- npm
- CSS
- ES6
- Prop-types
- Big.js
- Heroku
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
👤 Ruben Paz Chuspe
- Github: @rubenpazch
- Linkedin: rubenpch
- Twitter: chuspepaz
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- The Odin Project theodinproject