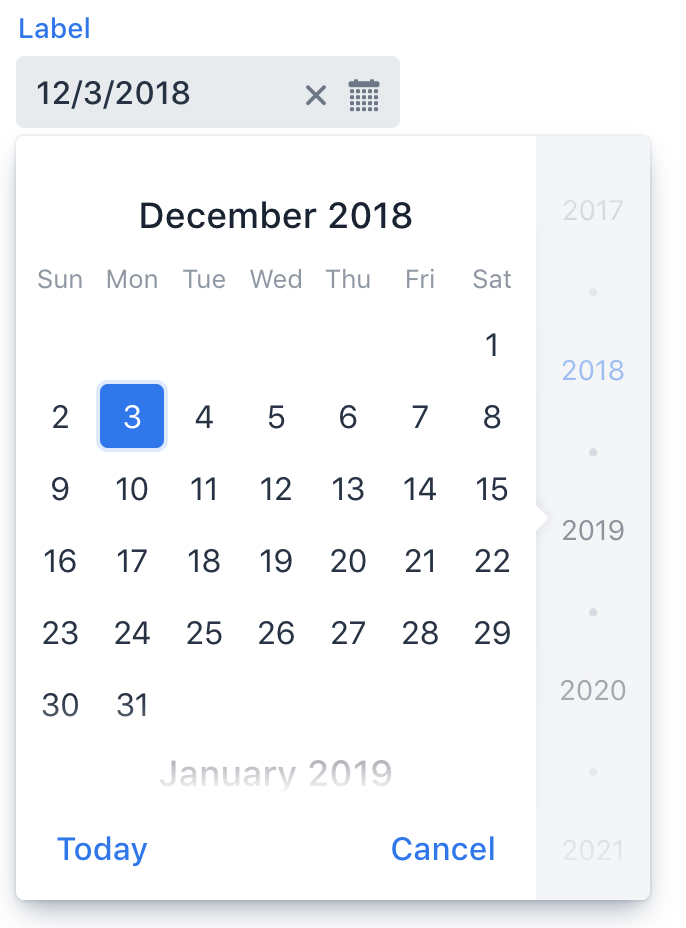
<vaadin-date-picker> is a Polymer element providing a date selection field which includes a scrollable month calendar view, part of the Vaadin Core Elements.
<vaadin-date-picker label="Birthday">
</vaadin-date-picker>-
Fork the
vaadin-date-pickerrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-date-pickerdirectory, runnpm installto install dependencies.
-
Install polyserve:
npm install -g polyserve -
When in the
vaadin-date-pickerdirectory, runpolyserve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-date-picker/demo
- http://127.0.0.1:8080/components/vaadin-date-picker/test
-
Install web-component-tester:
npm install -g web-component-tester -
When in the
vaadin-date-pickerdirectory, runwctornpm test, browser will automatically open the component API documentation.
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running gulp lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
- Make sure your code is compliant with our code linters:
gulp lint - Check that tests are passing:
npm test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin Elements team members
Apache License 2.0