The Customer Data Platform for Developers
Website · Documentation · Community Slack
RudderTyper is a tool for generating strongly-typed RudderStack analytics libraries based on your pre-defined tracking plan spec.
-
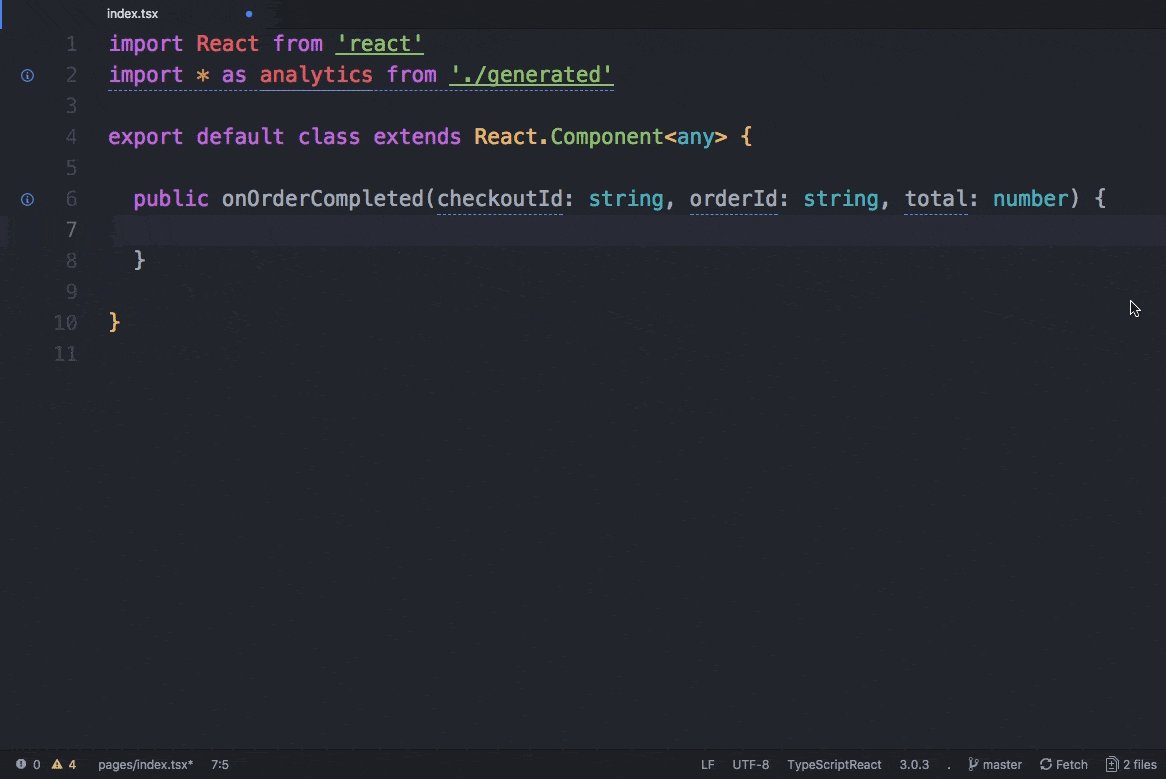
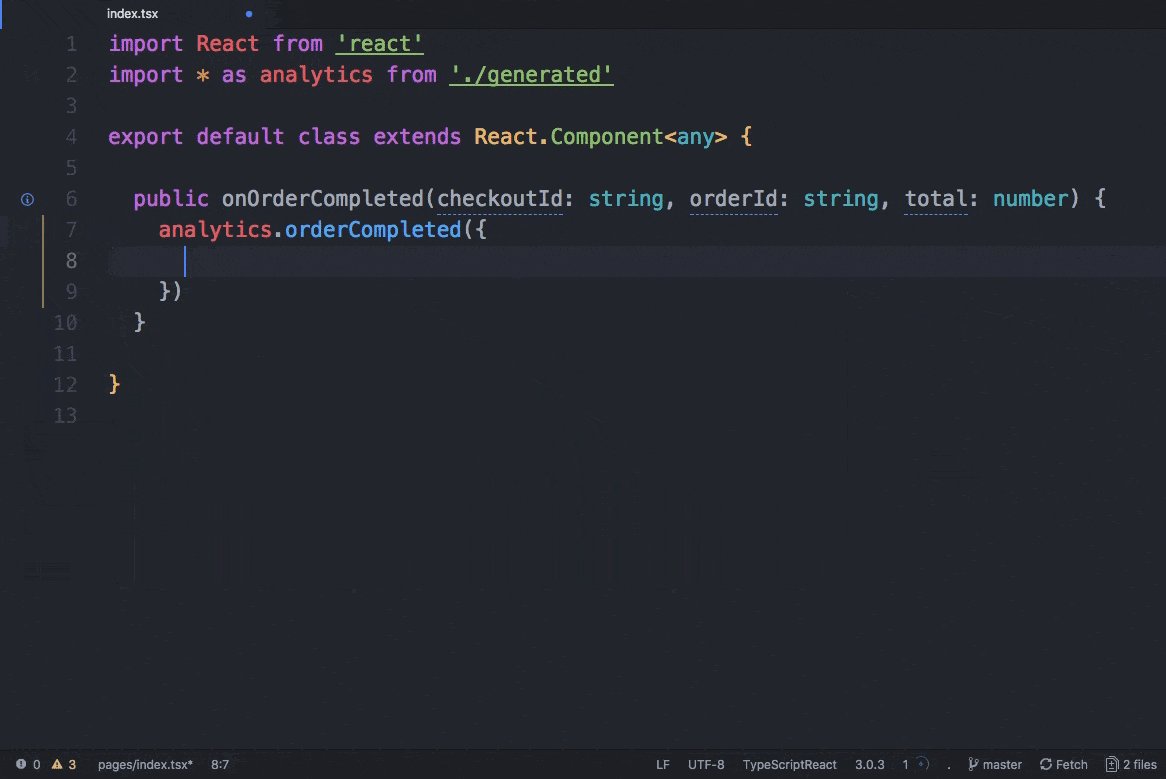
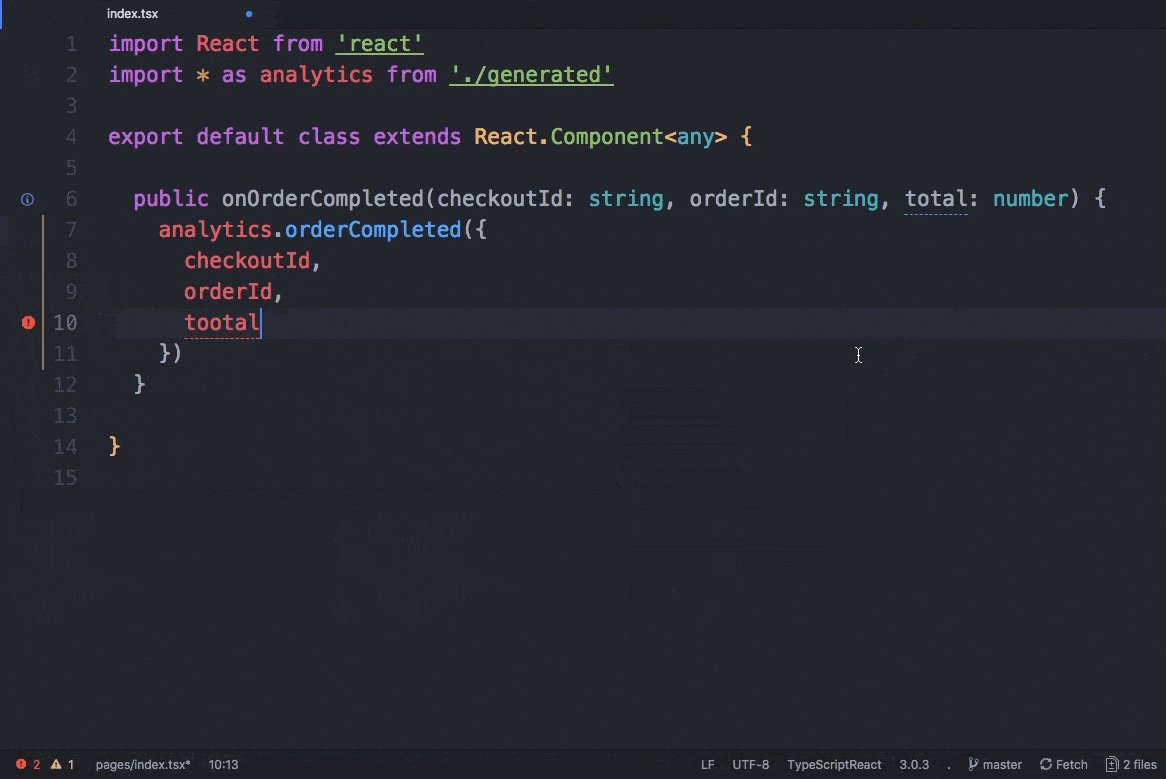
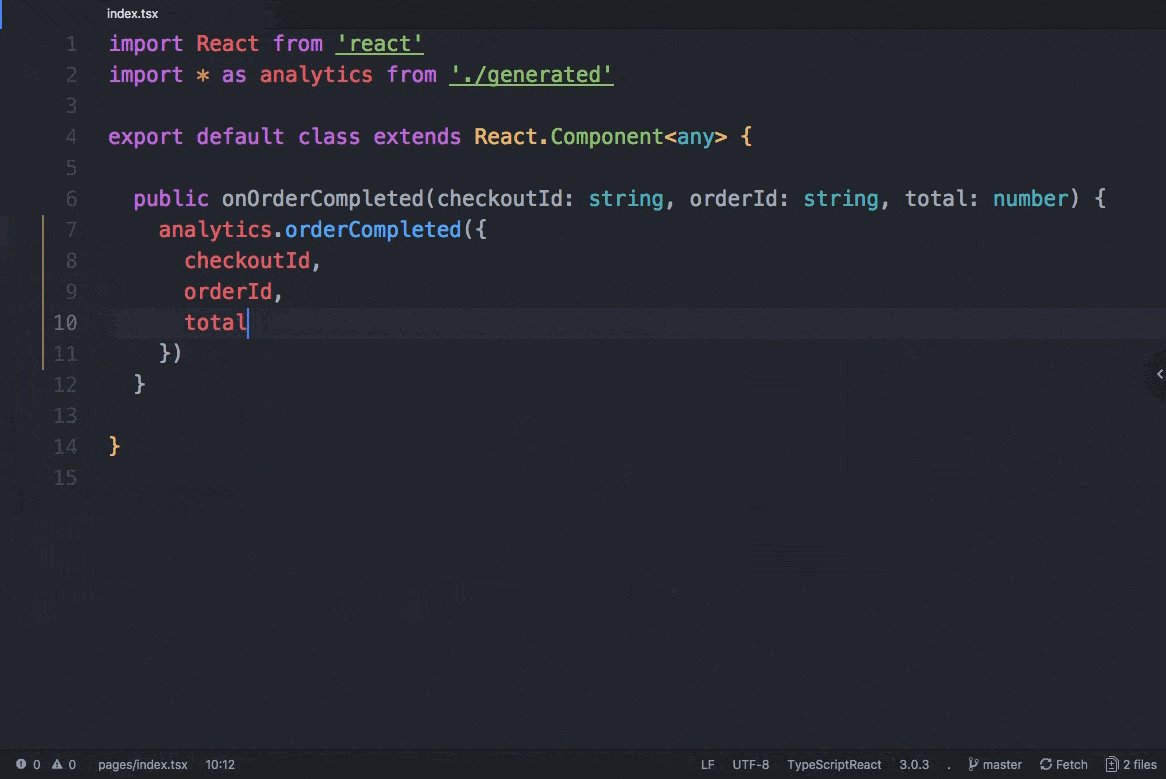
Strongly Typed Clients: Generates strongly-typed RudderStack clients that provide compile-time errors, along with intellisense for events and property names, types and descriptions.
-
Analytics Testing and Validation: Lets you validate if your instrumentation matches your spec before deploying to production, so you can fail your CI builds without a manual QA process.
-
Cross-Language Support: Supports native clients for Javascript, Node.js, Android and iOS.
-
RudderStack Tracking Plans: Built-in support to sync your
ruddertyperclients with your centralized RudderStack tracking plans.
To fire up a quickstart wizard to create a ruddertyper.yml and generate your first client with the specified configuration details, run the following command:
$ npx rudder-typer init | initialize | quickstartIf you get an error during the setup process, run the following commands to clear your cache and local storage:
npm cache clean --force
rm -r ~/.ruddertyperIf you get a “Your workspace does not have any Tracking Plans” error during the setup, verify that your RudderTyper client is on a stable version (v1.x).
$ npx rudder-typer update | u | * (default)This command syncs plan.json with RudderStack to pull the latest changes in your tracking plan and then generates an updated development client.
$ npx rudder-typer build | b | d | dev | developmentThis command generates a development client from plan.json.
$ npx rudder-typer prod | p | productionThis command generates a production client from plan.json.
$ npx rudder-typer token | tokens | tThis command prints the local RudderStack API token configuration.
$ npx rudder-typer versionThis command prints the RudderTyper CLI version.
$ npx rudder-typer helpThis command prints the help message describing different commands available with RudderTyper.
| Argument | Description |
|---|---|
config |
An optional path to a ruddertyper.yml (or a directory with ruddertyper.yml). |
debug |
An optional (hidden) flag for enabling Ink debug mode. |
version |
Standard --version flag to print the version of this CLI. |
v |
Standard -v flag to print the version of this CLI. |
help |
Standard --help flag to print help on a command. |
h |
Standard -h flag to print help on a command. |
RudderTyper stores its configuration in a ruddertyper.yml file in the root of your repository.
A sample configuration looks like the following:
# RudderStack RudderTyper Configuration Reference (https://github.com/rudderlabs/rudder-typer)
# Just run `npx rudder-typer` to re-generate a client with the latest versions of these events.
scripts:
# You can supply a RudderStack API token using a `scripts.token` command. The output of `script.token` command should be a valid RudderStack API token.
token: source .env; echo $RUDDERTYPER_TOKEN
# You can supply email address linked to your workspace using a `scripts.email` command.The output of `script.email` command should be an email address registered with your workspace.
email: source .env; echo $EMAIL
# You can format any of RudderTyper's auto-generated files using a `scripts.after` command.
# See `Formatting Generated Files` below.
after: ./node_modules/.bin/prettier --write analytics/plan.json
client:
# Which RudderStack SDK you are generating for
# Valid values: analytics.js, analytics-node, analytics-ios, analytics-android.
sdk: analytics.js
# The target language for your RudderTyper client.
# Valid values: javascript, typescript, objective-c, swift, java.
language: typescript
# JavaScript Transpilation Settings
# Valid values: 'ES3','ES5','ES2015','ES2016','ES2017','ES2018','ES2019','ESNext','Latest'
scriptTarget: 'ES5'
# Valid values: 'CommonJS','AMD','UMD','System','ES2015','ESNext'
moduleTarget: 'ESNext'
trackingPlans:
# The RudderStack Tracking Plan that you are generating a client for.
# Provide your workspace slug and Tracking Plan id
# You also need to supply a path to a directory to save your RudderTyper client.
- id: rs_QhWHOgp7xg8wkYxilH3scd2uRID
workspaceSlug: rudderstack-demo
path: ./analytics
# Valid values: v1 (old tracking plan), v2 (new tracking plan format)
APIVersion: v2This section includes steps to integrate your RudderTyper-generated client with your app across different RudderStack SDKs.
Refer to the examples directory for sample integrations with different RudderStack SDKs.
-
Import all the files in the client generated by RudderTyper as a package in your project.
-
Then, you can directly make the calls using the RudderTyper client as shown below:
// Import your auto-generated RudderTyper client:
import com.rudderstack.generated.*
// Issue your first RudderTyper track call!
RudderTyperAnalytics.with(this).orderCompleted(
OrderCompleted.Builder()
.orderID("ck-f306fe0e-cc21-445a-9caa-08245a9aa52c")
.total(39.99)
.build()
);- Import your RudderTyper client into your project using XCode.
Note: If you place your generated files into a folder in your project, import the project as a group not a folder reference.
- Then, you can directly make the calls using the RudderTyper client as shown:
// Import your auto-generated RudderTyper client:
#import "RSRudderTyperAnalytics.h"
// Issue your first RudderTyper track call!
[RSRudderTyperAnalytics orderCompletedWithOrderID: "ck-f306fe0e-cc21-445a-9caa-08245a9aa52c" total: @39.99];There are two ways to get started with RudderTyper in your browser:
- Paste the JavaScript SDK snippet from the RudderStack dashboard to your HTML file.
- If you use TypeScript, add
@rudderstack/analytics-jsas a dev dependency.
npm install --save-dev @rudderstack/analytics-js- Run the following command to generate a bundle from the RudderTyper client:
npx browserify analytics/index.js --standalone rudderTyper > rudderTyperBundle.js- For the TypeScript analytics client, add the NPM package
tsifyas a dependency and run the following command to generate the bundle:
npx browserify analytics/index.ts -p [ tsify ] --standalone rudderTyper > rudderTyperBundle.js- Import your RudderTyper client and send events, as shown:
<script>
// Here goes the SDK snippet
</script>
<script src="./rudderTyperBundle.js"></script>
<script>
rudderTyper.setRudderTyperOptions({
analytics: rudderanalytics,
});
rudderTyper.orderCompleted({
orderID: 'ck-f306fe0e-cc21-445a-9caa-08245a9aa52c',
total: 39.99,
});
</script>See the sample application for reference.
Import the RudderTyper-generated client and make the calls if your framework supports them.
// Import RudderStack JS SDK and initialize it
import { RudderAnalytics } from '@rudderstack/analytics-js';
// Import your auto-generated RudderTyper client:
import { RudderTyperAnalytics } from './analytics/index';
const rudderAnalytics = new RudderAnalytics();
rudderAnalytics.load(WRITE_KEY, DATA_PLANE_URL, {});
// Pass in your @rudderstack/analytics-js instance to RudderTyper client
RudderTyperAnalytics.setRudderTyperOptions({
analytics: rudderAnalytics,
});
// Issue your first RudderTyper track call!
RudderTyperAnalytics.orderCompleted({
orderID: 'ck-f306fe0e-cc21-445a-9caa-08245a9aa52c',
total: 39.99,
});Note the following:
- Remember to replace
WRITE_KEYandDATA_PLANE_URLin the above snippet with the write key of your JavaScript source and the data plane URL respectively. - Run
npx rudder-typerto regenerate your RudderTyper client every time you update your tracking plan.
See the sample application for reference.
- Import the the RudderTyper-generated client and start making calls using RudderTyper as shown:
// Import Rudder Node SDK and initialize it
const RudderAnalytics = require('@rudderstack/rudder-sdk-node');
const client = new RudderAnalytics(WRITE_KEY, {
dataPlaneUrl: DATA_PLANE_URL,
// More initialization options
});
const RudderTyperAnalytics = require('./analytics/index');
// Pass in your @rudderstack/rudder-sdk-node instance to RudderTyper.
RudderTyperAnalytics.setRudderTyperOptions({
analytics: client,
});
// Issue your first RudderTyper track call!
RudderTyperAnalytics.orderCompleted({
orderID: 'ck-f306fe0e-cc21-445a-9caa-08245a9aa52c',
total: 39.99,
});We encourage contributions to this project. For detailed guidelines on how to contribute, please refer to here.
For more information on any of the sections covered in this readme, you can contact us or start a conversation on our Slack channel.