Workshop for Custom Element
nvm usenpm install --only=prodyou don't need devDependency for a workshopnpm start
You can find the description of practice in each folder.
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML.
Web components are based on existing web standards. Features to support web components are currently being added to the HTML and DOM specs, letting web developers easily extend HTML with new elements with encapsulated styling and custom behavior.
https://www.webcomponents.org/introduction
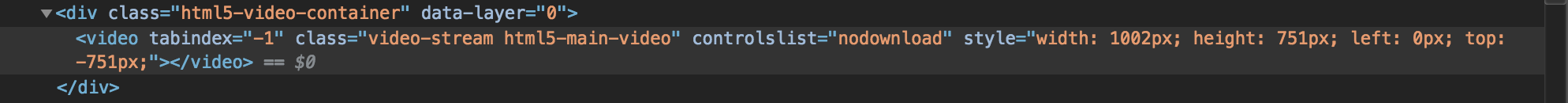
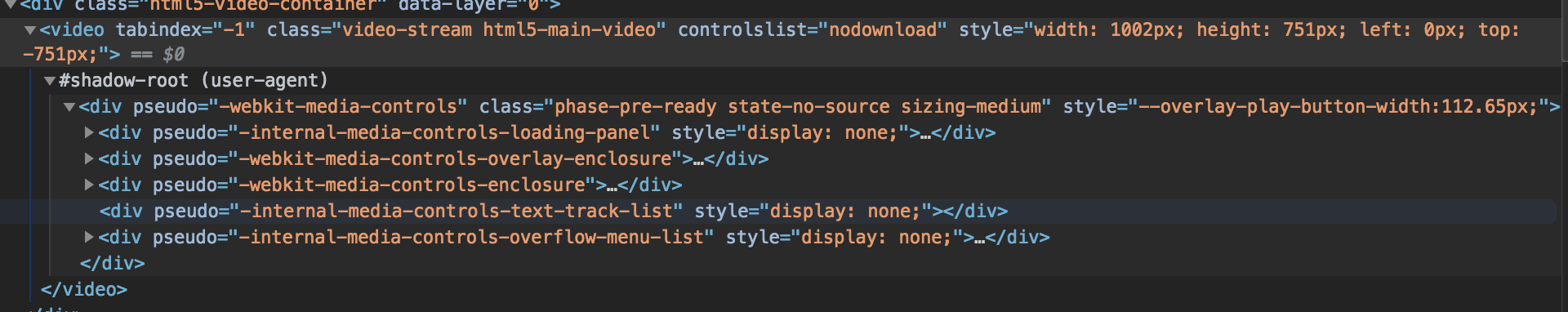
Encapsulate the style and markup.
developer tools -> Settigs -> Show user agent shadow DOM
Declare fragments of markup that go unused at page load, but can be instantiated later on at runtime.
The specification defines the inclusion and reuse of JS documents in a standards based, modular, performant way.
Designing and using new types of DOM elements.
You can use BrowserStack for a live or automated test for any kind of browser.