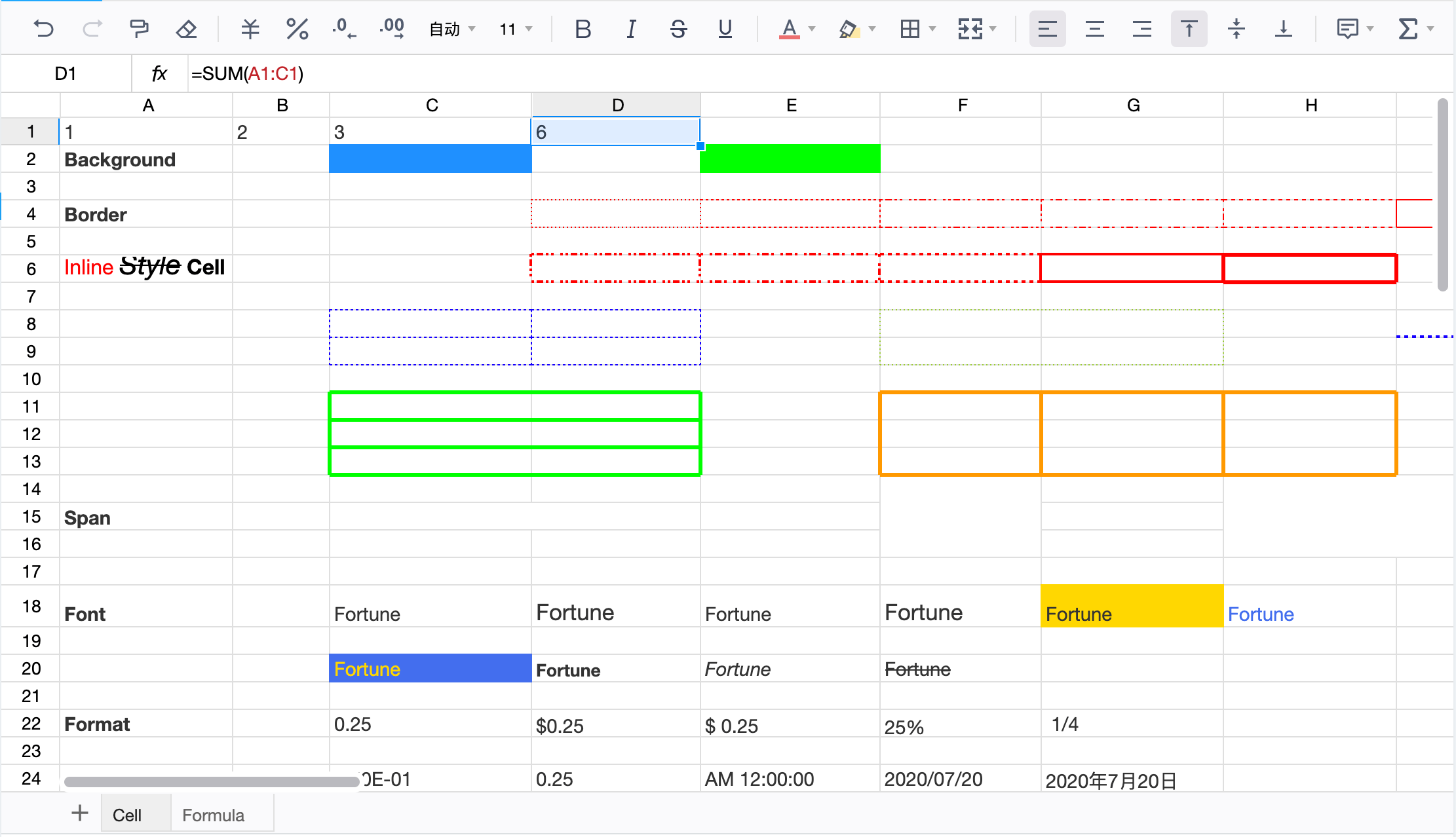
FortuneSheet is a drop-in javascript spreadsheet library that provides rich features like Excel and Google Sheets
English | 简体中文
The goal of FortuneSheet is to make a feature-rich, easy-to-configure online spreadsheet that you can use out-of-the-box.
This project is originated from Luckysheet and has inherited many code from it. Lots of efforts have done to translate the whole project to typescript (still in progress), and solved problems in the design of the original project.
We aim to make FortuneSheet powerful yet easy to maintain.
Take a look at the live demo at fortune-sheet-demo
Before stable release of 1.0, input data structure and APIs may change during development. If you encounter errors after upgrading a version, check Changelog and Migration Guide.
- Written fully in typescript.
- You can now use
import/requireto use the library.import { Workbook } from '@fortune-sheet/react'
- Multiple instance on the same page is supported.
- Dropped
jQuerydependency, uses nativeReact/Vue+immerto manage the dom and state. - Changed to a forked handsontable/formula-parser to handle formula calculations.
- Optimized the dom structure.
- Replaced icons from
iconfontwith SVGs, asiconfonticons are inconvenient to update for other maintainers. - No visible elements is created outside container.
- Never stores data in the
windowobject.
- Data structure is mostly compatible with Luckysheet (see Migration Guide).
- Formatting: style, text alignment and rotation, text truncation, overflow, automatic line wrapping, multiple data types, cell segmentation style
- Cells: multiple selection, merge cells
- Row & column: insert, delete rows or columns
- Operation: copy, paste, cut, hot key
- Formulas & Functions: Built-in formulas
- ✅ Support cooperative editing with backend storage.
- ✅ Support undo/redo.
- ✅ Mobile adaption.
- ✅ Expose APIs.
- ✅ Add tests.
- More basic features:
- ✅ fill handle
- ✅fonts
- ✅ format painter
- ✅ comments
- ✅ insert images
- ✅ more toolbar buttons
- Excel import and export.
- Support Vue.
- More features:
- ✅ sort
- ✅ filter
- ✅ hooks
- ✅ conditional formatting
- ✅ drag and drop
- ✅ find and replace
- location
- ✅ data verification
- ✅ freeze
- ✅ hide, and split text
- More advanced features:
- pivot tables
- charts
- ✅ screenshots
See detailed documentation at fortune-sheet-doc
Using npm
npm install @fortune-sheet/reactUsing pnpm
pnpm install @fortune-sheet/reactUsing yarn
yarn add @fortune-sheet/react<style>
html, body, #root {
width: 100%;
height: 100%;
}
</style>
<div id="root"></div>NOTE: width and height doesn't have to be 100%, but should at least have a value. If set to auto, table area may not show.
import React from 'react';
import ReactDOM from 'react-dom';
import { Workbook } from "@fortune-sheet/react";
import "@fortune-sheet/react/dist/index.css"
ReactDOM.render(
<Workbook data={[{ name: "Sheet1" }]} />,
document.getElementById('root')
);Each time a user operates on the sheet, an array of Op will be emiited through onOp callback. An op describes how to modify the current data to reach the new data after the user's operation. For example, here is an op when user sets the cell font to be bold on cell A2.
[
{
"op": "replace",
"index": "0",
"path": ["data", 1, 0, "bl"],
"value": 1
}
]The op is useful for database modification and syncing state in online collabration.
A working example with Express (backend server) and MongoDB (data persistence) is avaiable in backend-demo folder.
Run it with node index.js and visit Collabration example (initialize data by visiting http://localhost:8081/init)
For detailed doc about Op, refer to fortune-sheet-doc
The overall data structure of FortuneSheet is the same as Luckysheet, with some naming differences:
- sheet.index -> sheet.id
- sheet.calcChain[].id -> sheet.calcChain[].id
Expected workflow is: Fork -> Patch -> Push -> Pull Request
Please make sure to read the Contributing Guide before making a pull request.
yarnyarn devyarn buildThis project is licensed under the MIT License. See MIT for the full license text.