Browser extension that simplifies the GitHub interface and adds useful features
Discuss it on Product Hunt 🦄
We use GitHub a lot and notice many dumb annoyances we'd like to fix. So here be dragons.
Our hope is that GitHub will notice and implement some of these much needed improvements. So if you like any of these improvements, please email GitHub support about doing it.
GitHub Enterprise is also supported. More info in the options.
- Chrome extension
- Firefox add-on
- Opera extension: Use this Opera extension to install the Chrome version.
|
Mark issues and pull requests as unread (They will reappear in Notifications) |
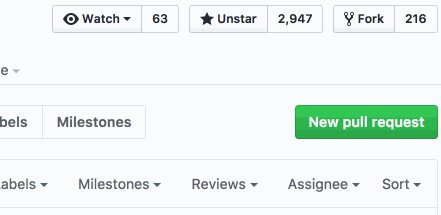
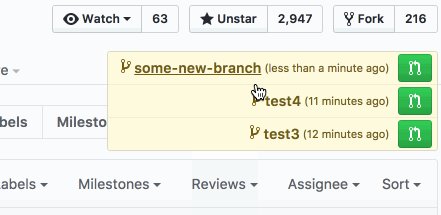
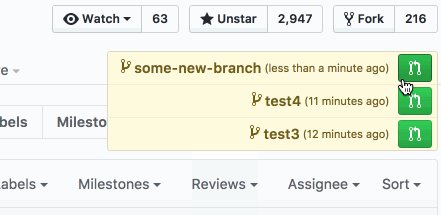
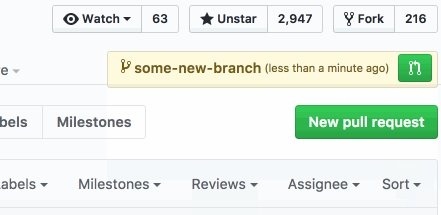
Avoids the jump caused by recently pushed branches by moving them to the side |
|---|---|

|

|
| Reaction avatars | Moves destructive buttons in commenting forms away from the primary button |
|---|---|

|

|
| Linkifies issue/PR references in code, comments and titles | |
|---|---|

|

|
- Lets you wait for a build before automatically merging a PR
- Toggle all outdated PR comments or PR files with Alt+click
- Copy canonical link to file when the y hotkey is used
- Supports indenting with the tab key in textareas like the comment box (Shift Tab for original behavior)
- Uses the pull request title as commit title when merging with 'Squash and merge'
- Automatically embeds linked gists in comments
- Adds scoped search on each users profile page
- Linkifies branch references in pull requests
- Adds a quick edit button to the readme
- Adds a shortcut to quickly delete a forked repo
- Adds a button to open all notifications at once
- Adds option to view diffs without whitespace changes (d w hotkey)
- Adds
Copybutton to the file view - Adds
Copybutton to gist files - Adds
Copybutton for file paths to pull request diffs - Adds links to patch and diff for each commit
- Adds links to view the repo at the time of each comment
- Adds a link in a user's profile to their public gists
- Adds a 'Jump to bottom' link to discussion pages
- Adds a 'Your repositories' link to user profile dropdown
- Adds a 'Download folder' button to repos
- Adds a
Toggle filesbutton to repos
- Makes file headers sticky underneath the pull request header
- Shows user's full name in comments
- Differentiates merge commits from regular commits
- Adds labels to comments by the original poster
- Adds build status and link to CI by the repo's title
- Color-codes and counts reviews in PRs list
- Show issue resolution in header (was it closed by a PR?)
- Only shows activity cards on the dashboard on hover
- Hides other users starring/forking your repos from the news feed
- Moves the dashboard organization switcher to the right column
- Removes annoying hover effect in the repo file browser
- Hides unnecessary buttons from the comment box toolbar (each has a keyboard shortcut)
- Removes obvious tooltips
- Removes the "Projects" repo tab when there are no projects (New projects can be created via the "Create new…" menu)
- Improves readability of tab indented code
- Aligns labels to the left in Issues and PRs lists
- Lets you approve or reject reviews faster
- Prompts you when pressing
Cancelon an inline comment in case it was a mistake - Easier copy-pasting from diffs by making +/- signs unselectable
- Automagically expands the news feed when you scroll down
- Shows the reactions popover on hover instead of click
- Changes the default sort order of milestones to "Closest due date"
- Changes the default sort order of issues/PRs to "Recently updated"
- Makes the "Expand diff" button wider
- Adds a 'Releases' tab to repos (g r hotkey)
- Adds a 'Compare' tab to repos
- Adds navigation to milestone pages
- Adds search filter for 'Everything commented by you'
- Adds
Yoursbutton to Issues/Pull Requests page - Condenses long URLs into references like user/repo/.file@
d71718d - Adds a
Trendinglink to the global navbar. (g t hotkey) - Adds a keyboard shortcut to leave a single comment in PR diffs instead of starting a review. (shift+enter)
- Adds a keyboard shortcut to visit your profile. (g m hotkey)
- Adds ↑ shortcut for editing your last comment
Adds blame links for parent commits in blame viewImplemented by GitHubAdds ability to collapse/expand files in a pull request diffImplemented by GitHubAdds issue/PR title preview tooltip in commentsImplemented by GitHub
We're happy to receive suggestions and contributions, but be aware this is a highly opinionated project. There's a very high bar for adding options. Users will always disagree with something. That being said, we're open to discussing things.
While this project is highly opinionated, this doesn't necessarily limit you from manually disabling functionality that is not useful for your workflow. Options include:
-
Disable individual features in the extension options. (Experimental)
-
(CSS Only) Use an extension that allows injecting custom styles into sites, based on a URL pattern. Stylish (Chrome/Firefox) is one such tool. Example
-
Clone the repository, make the adjustments you need, and load the unpacked extension in Chrome, rather than installing from the Chrome Store.
See the contribution guide and join the contributors!
- Awesome browser extensions for GitHub - Awesome list
- Octo Linker - Navigate across files and packages
- Notifier for GitHub - Shows your notification unread count
- Do Not Merge WIP for GitHub - Prevents merging of incomplete PRs
- Contributors on GitHub - Shows stats about contributors
- GifHub - Quickly insert GIFs in comments
- Hide Files on GitHub - Hides dotfiles from the file browser
- Twitter for GitHub - Shows a user's Twitter handle on their profile page
- OctoEdit - Markdown syntax highlighting in comments
- GitHub Custom Tab Size - Set custom tab size for code views (Refined GitHub hard-codes it to 4)
- Show All GitHub Issues - Shows both Issues and Pull Requests in the Issues tab
- Notifications Preview for GitHub - See your notifications on hover on all pages
- Refined Twitter - Improves Twitter
- GitHub Issue Link Status - Colorize issue and PR links to see their status (open, closed, merged)
Want more? Here are some ideas you could develop!
MIT

