Table of Contents
Backend: Rasmga Ol API
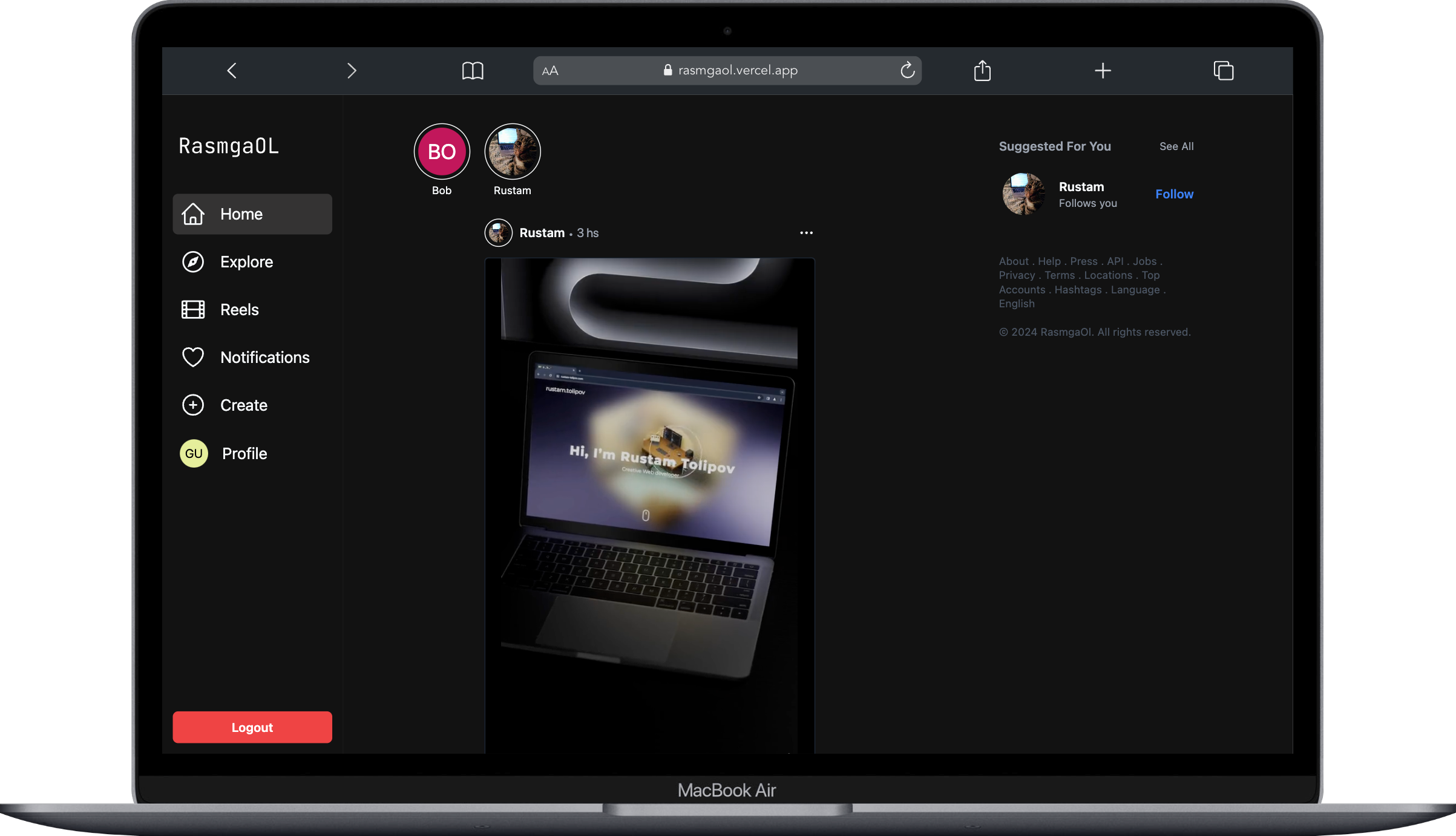
Rasmga Ol UI is a social media platform that allows users to share their photos and videos with their followers. It is built with React, React Query, and Tailwind CSS. The UI is designed to be simple and easy to use, with a focus on the user experience.
- React
- React Query
- Tailwind CSS
- Framer Motion
- React Icons
- React Router
- Axios
- React Hook Form
- React Hot Toast
- Date-fns
To get a local copy up and running follow these simple steps.
- npm
npm install npm@latest -g
- node
brew install node
- Clone the repo
git clone https://github.com/Rustamxon7/rasmga-ol.git
- Install NPM packages
npm install
- Run the development server
npm run dev
- Open your browser and go to `http://localhost:5173
By opening the project in your browser, you will be able to see login and registration pages. You can use the app by guest check and register later. You can also see the posts and reels of other users. You can like, comment, and share posts and reels. You can also follow and unfollow other users. You can also create your own posts and reels.
- Login and Registration
- User Registration
- User Login
- User Logout
- User
- User Profile
- User Info
- User Posts
- User Edit
- User Follow
- User Unfollow
- Posts
- Create Post
- Delete Post
- Like Post
- Comment Post
- Reels
- Create Reel
- Delete Reel
- Like Reel
- Comment Reel
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Instagram - @rustamtolipov_
Gmail - rustamxontolipov788@gmail.com
Project Link: https://github.com/Rustamxon7/rasmga-ol