A simple and customizable flutter package for international phone number input
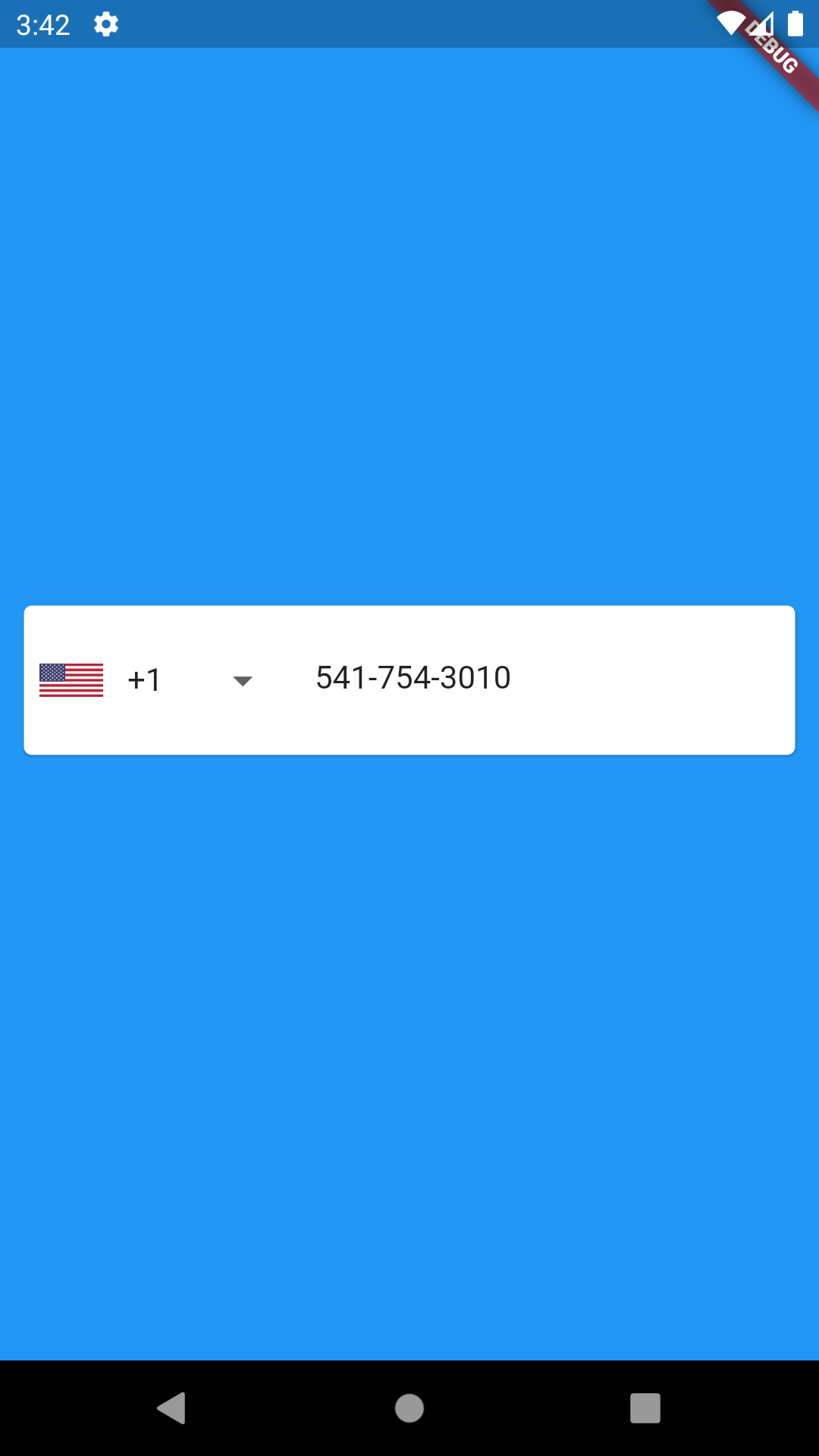
| CustomDecoration | CustomBorder | Default |
|---|---|---|
 |
 |
 |
- Fixed issue with text input autoFocus when formatInput is set to false
- Added new locale translations for ["sk" "se" "pl" "no" "ja" "it" "zh" "nl" "de" "fr" "es" "en" "pt_BR"]
- Made possible by @SimonFM and @diefferson
- Added selector configuration
selectorConfigparameter which enables you to- Add emoji flag support
- Add option to turn off flags
- Breaking Change Changed autoValidate to autoValidateMode
- Added getPhoneNumberType static method to PhoneNumber.
- Added bottomSheet background color property to SelectorConfig
- Updated Egypt country name
- Enable alpha 3 code in country search criteria
- Added country comparator to SelectorConfig to sort Country on initial load
// Should return -1 if A precedes B, 0 if A is equal to B and 1 if B precedes A- Support for RTL languages
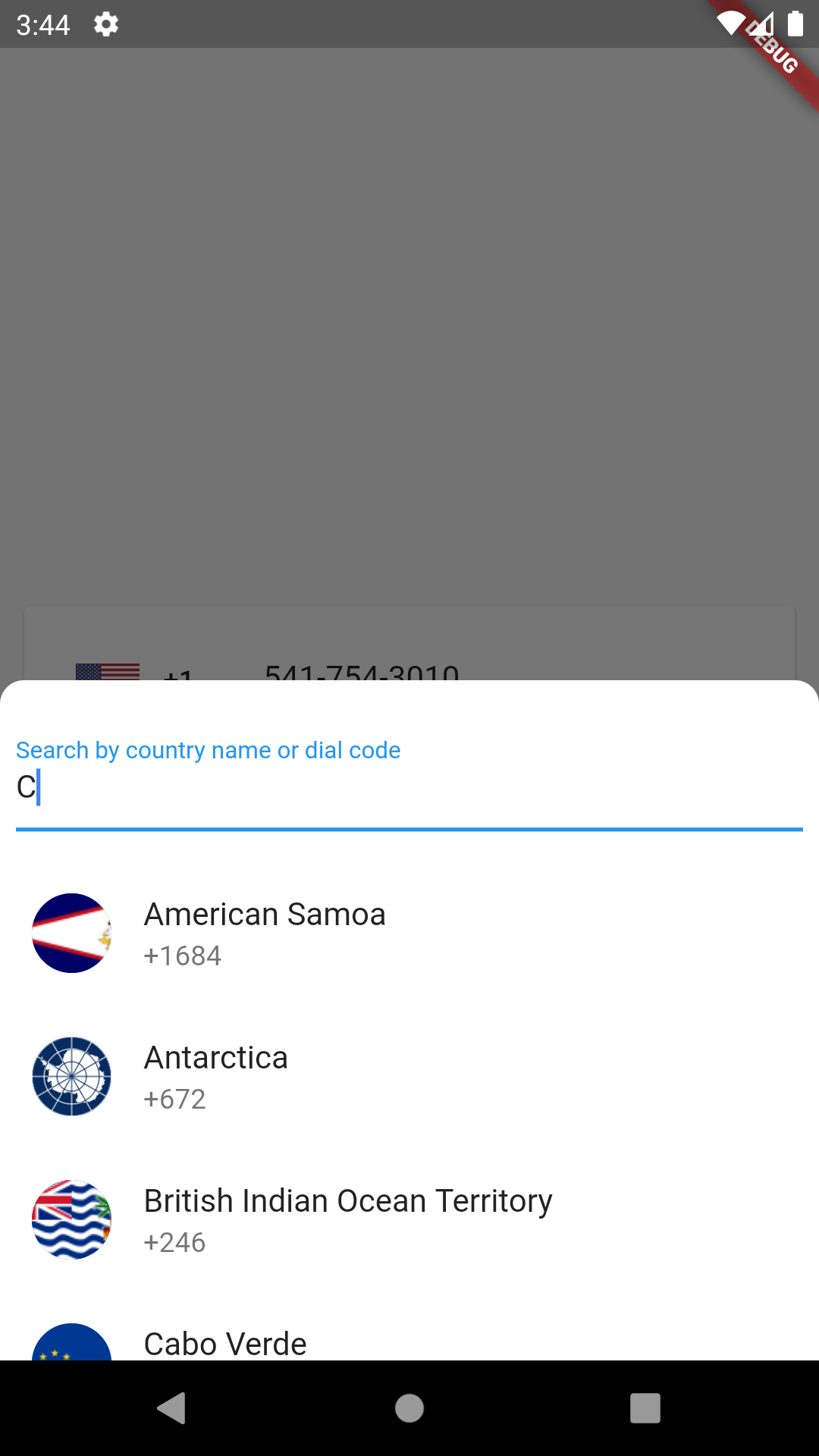
- Selector mode dropdown, bottom sheet and dialog
- As You Type Formatter: formats inputs to its selected international format
- Get Region Info with PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode]);
- Format PhoneNumber with PhoneNumber.getParsableNumber(String phoneNumber, String isoCode) or
PhoneNumber Reference.parseNumber() - Custom list of countries e.g. ['NG', 'GH', 'BJ' 'TG', 'CI']
String phoneNumber = '+234 500 500 5005';
PhoneNumber number = await PhoneNumber.getRegionInfoFromPhoneNumber(phoneNumber);
String parsableNumber = number.parseNumber();
`controller reference`.text = parsableNumber PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode])Could throw an Exception if the phoneNumber isn't recognised its a good pattern to pass the country's isoCode or have '+' at the beginning of the string
isoCode could be null if PhoneNumber is not recognised
| s/n | Constructor |
|---|---|
| 1 | InternationalPhoneNumberInput |
InternationalPhoneNumberInput({
Key key,
this.selectorType = const SelectorConfig(),
@required this.onInputChanged,
this.onInputValidated,
this.onSubmit,
this.onFieldSubmitted,
this.validator,
this.onSaved,
this.textFieldController,
this.keyboardAction,
this.initialValue,
this.hintText = 'Phone number',
this.errorMessage = 'Invalid phone number',
this.selectorButtonOnErrorPadding = 24,
this.maxLength = 15,
this.isEnabled = true,
this.formatInput = true,
this.autoFocus = false,
this.autoFocusSearch = false,
this.autoValidateMode = AutoValidateMode.disabled,
this.ignoreBlank = false,
this.countrySelectorScrollControlled = true,
this.locale,
this.textStyle,
this.selectorTextStyle,
this.inputBorder,
this.inputDecoration,
this.searchBoxDecoration,
this.focusNode,
this.countries
});
```|
```dart
SelectorConfig({
this.selectorType = PhoneInputSelectorType.DROPDOWN,
this.showFlags = true,
this.useEmoji = false,
this.backgroundColor = Colors.white,
this.countryComparator,
});| Parameter | Datatype | Initial Value |
|---|---|---|
| onInputChanged | function(PhoneNumber) | null |
| onInputValidated | function(bool) | null |
| focusNode | FocusNode | null |
| textFieldController | TextEditingController | TextEditingController() |
| onSubmit | Function() | null |
| keyboardAction | TextInputAction | null |
| countries | List | null |
| textStyle | TextStyle | null |
| selectorTextStyle | TextStyle | null |
| inputBorder | InputBorder | null |
| inputDecoration | InputDecoration | null |
| initialValue | PhoneNumber | null |
| hintText | String | Phone Number |
| selectorButtonOnErrorPadding | double | 24 |
| maxLength | integer | 15 |
| isEnabled | boolean | true |
| autoFocus | boolean | false |
| autoValidateMode | AutoValidateMode | AutoValidateMode.disabled |
| formatInput | boolean | true |
| errorMessage | String | Invalid phone number |
| selectorConfig | SelectorConfig | SelectorConfig() |
| ignoreBlank | boolean | false |
| locale | String | null |
| searchBoxDecoration | InputDecoration | null |
| countrySelectorScrollControlled | boolean | true |
| DROPDOWN | BOTTOMSHEET | DIALOG |
|---|---|---|
 |
 |
 |
Widget Key parameters and Helper classes are now available for integration testing check out this example 🎯 Integration Testing Example
If you encounter any problem or the library is missing a feature feel free to open an issue. Feel free to fork, improve the package and make pull request.
Made with contributors-img.
A special thanks to niinyarko