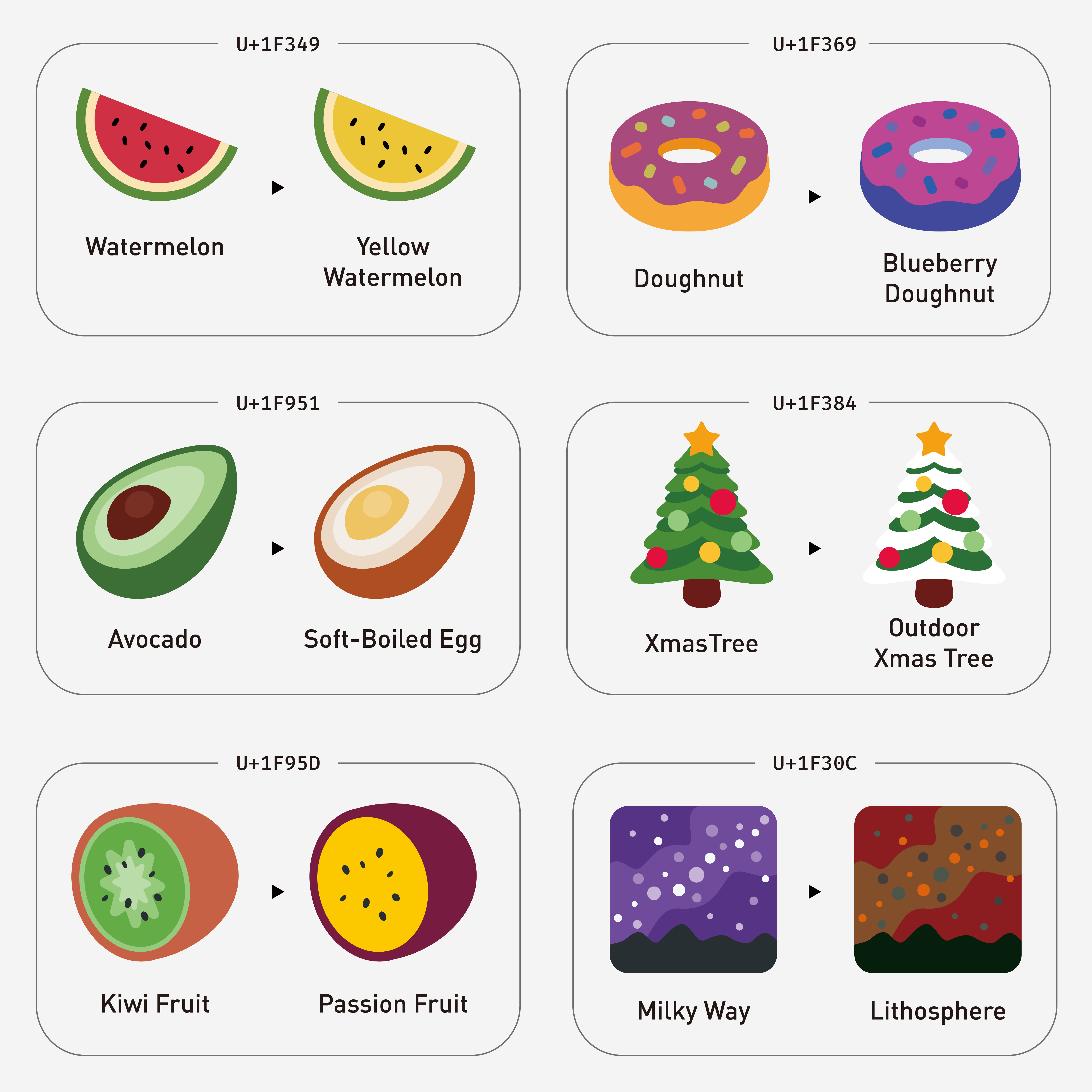
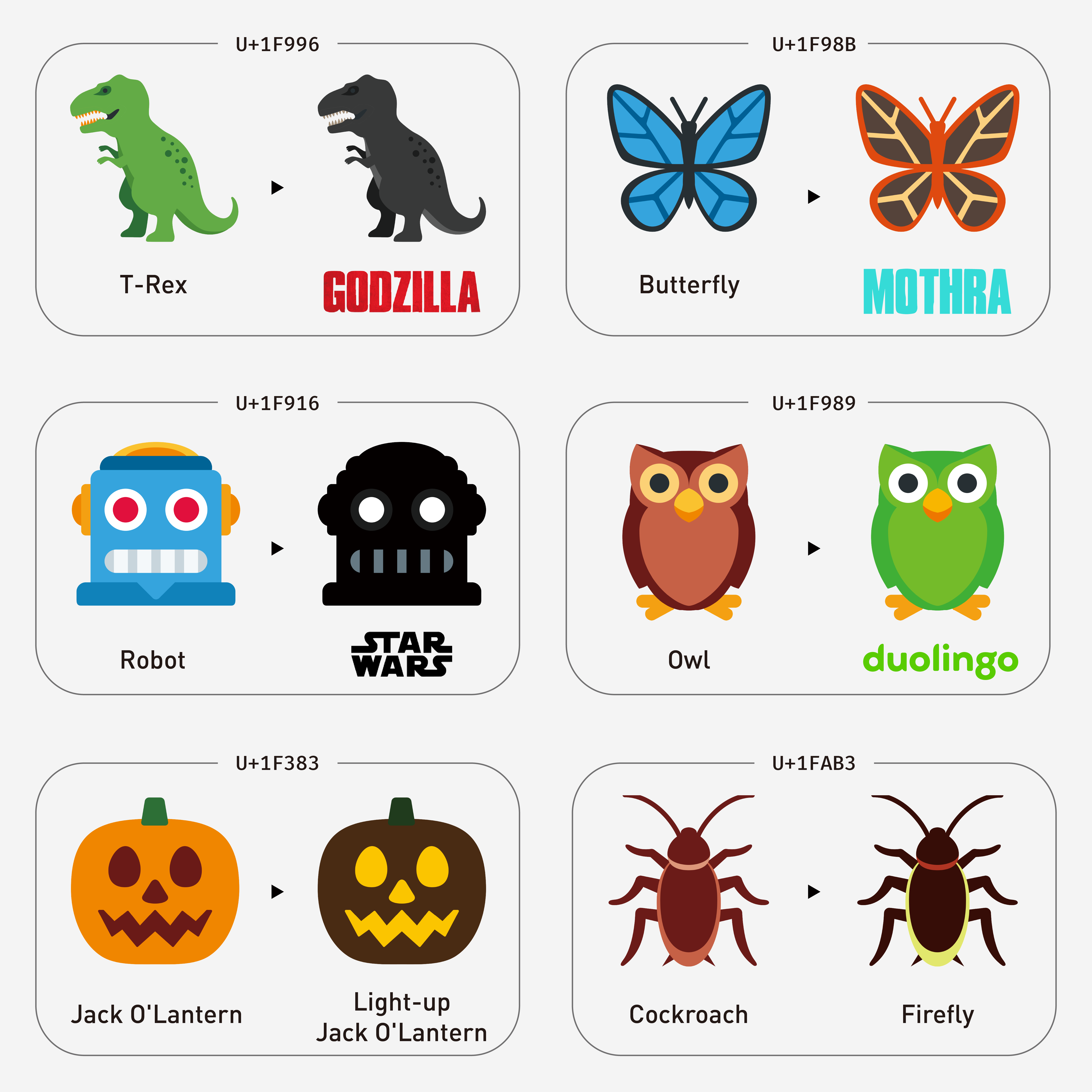
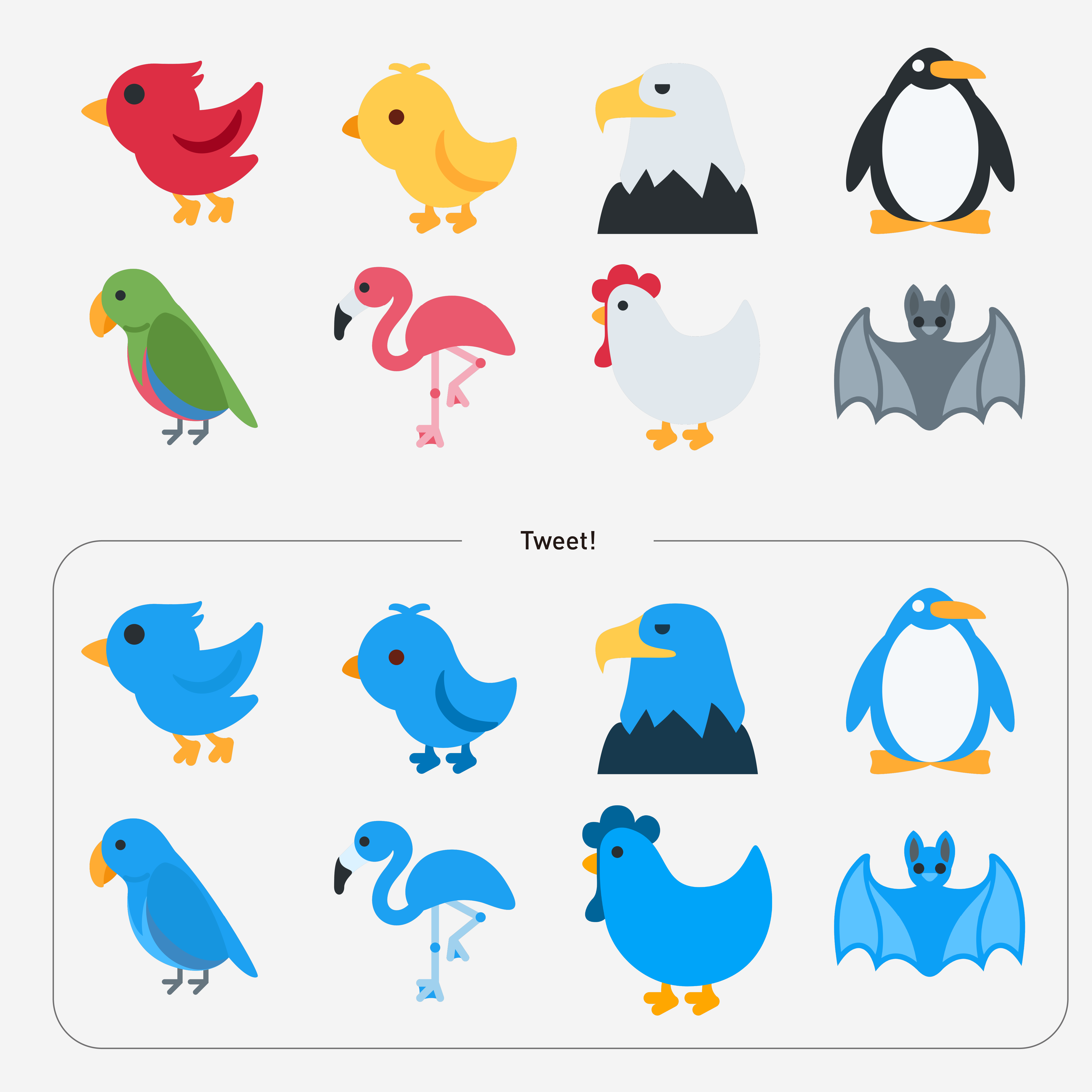
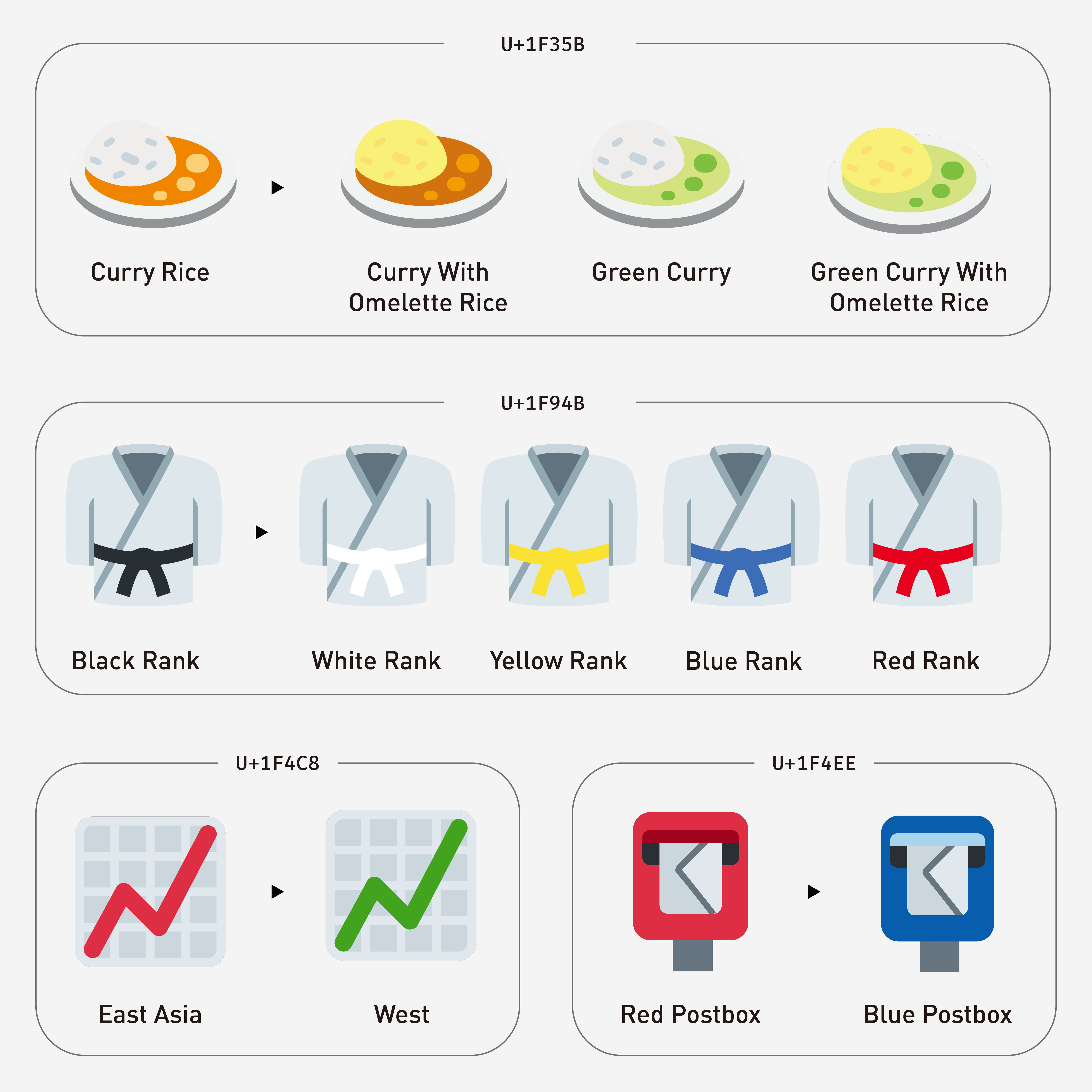
Emoji Salon allows you to customize the colors of emojis,
just like dressing them up by various cosmetics or coloring them by different paints.
In this branch, we will use Twemoji SVG data for demonstrations. You can select, color, and download your creation as an SVG or PNG for your use.
Additionally, if you intend to use your creation on the website, you can make use of the Twemoji-colr webfont along with modified CSS. The HTML and CSS codes can be found in the Share and More panel (click the Share and More button on the desktop website)
Moreover, the colrv0 branch demonstrates the use of COLR/CPAL v0 color fonts to achieve the same result as svg approach. And the colrv1 shows the advanced experiment about COLR/CPAL v1 by using Noto Color Emoji.
For some people with color vision deficiencies or color blindness, it may be challenging to correctly identify certain emojis that are too similar in color or overly vibrant.
For instance, 🇮🇹 Italy and 🇮🇪 Ireland; 🇷🇴 Romania and 🇹🇩 Chad; 🇱🇻 Latvia and 🇦🇹 Austria; 🇲🇨 Monaco and 🇮🇩 Indonesia.
However, most current emoji designs do not take them into consideration. This website aims to provide easily distinguishable emojis for such individuals.
See more:
# develop on local
npm install
npm start
# build a single html page
# if fail, remove `public` and `.parcel-cache` folders and retry
npm run build
- Mainstream browsers support displaying the
<svg>tag.
COLR(Color) andCPAL(Color Palette) are OpenType technologies to enable the use of multi-colored glyphs and emoji in fonts. Designer can create color font that contain multiple layers of color information, allowing for complex and vibrant color rendering. User can change the layer's color by override@font-palette-valuesattribute.COLR/CPAL v1is an extended version ofCOLR/CPAL v0, designed to elevate the capabilities of color fonts, such as gradient color support.- For example:
@font-palette-values --overridePalette {
font-family: "Twemoji";
base-palette: 0;
override-colors:
0 #00ffbb,
1 #007744;
}
.mod-emoji {
font-family: "Twemoji";
font-palette: --overridePalette;
}
- However, the compatibility of
COLR/CPALmay vary depending on browsers. Currently, most browsers supportCOLR/CPAL v0font format, with the exception of Safari 17.
| Chrome | Edge | FireFox | Safari | |
|---|---|---|---|---|
| Version | 117.0 | 117.0 | 117.0.1 | 16.0 / Monterey** |
| Twemoji | ✅ | ✅ | 🟠 * | ✅ |
| Safari on iOS | Chrome on iOS*** | Chrome on Android | |
|---|---|---|---|
| Version | 16.5 / iOS 16.5 ** | 100.0 / iOS 16.5 ** | 104.0 / Android 12 |
| Twemoji | ✅ | ✅ | ✅ |
*: In Firefox, both rendering and coloring functions are available. However, the result can not be rendered into an image. When you try to download the creation, it will be the original version and not the color overridden one.**: Currently, Safari below 17 are supportCOLR/CPAL v0color font, however, Safari 17 (on iOS 17 or macOS Sonoma) does not support anymore. Reference: COLR support vanished between Safari 16 and 17: WebKit Bugzilla Bug 262223***: All third-party browsers on iOS are based on the same WebKit kernel as Safari.- You can use ChromaCheck (@RoelN) or Color fonts live examples (@yoksel) to see whether your browser support
COLR/CPAL v0orCOLR/CPAL v1format.
Your creation is based on Twemoji, license under CC-BY 4.0 (graphic).
This license enables reusers to distribute, remix, adapt, and build upon the material in any medium or format, so long as attribution is given to the creator. The license allows for commercial use.
I do not own any copyright to your work.