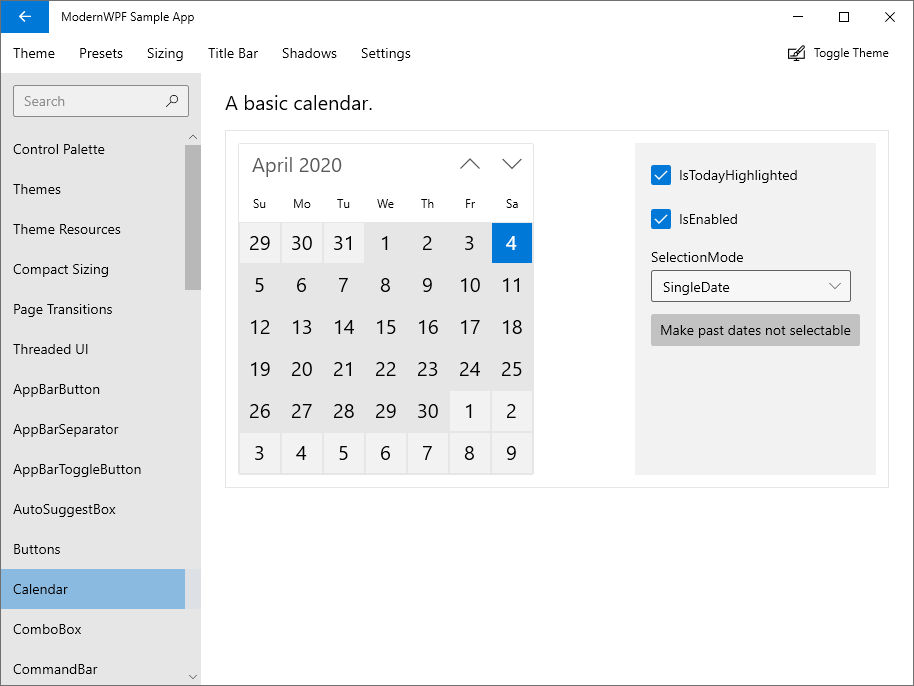
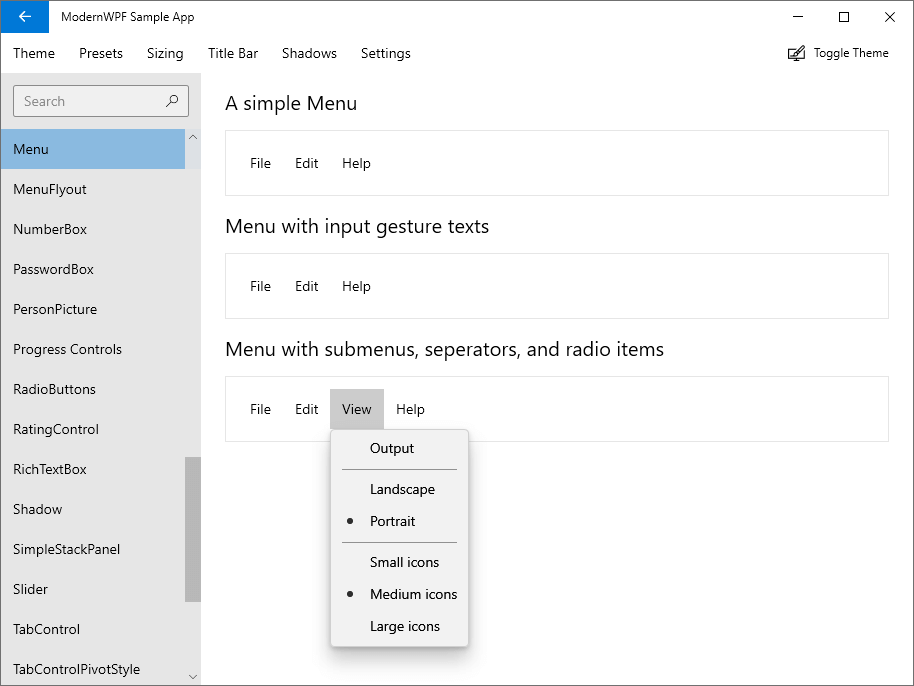
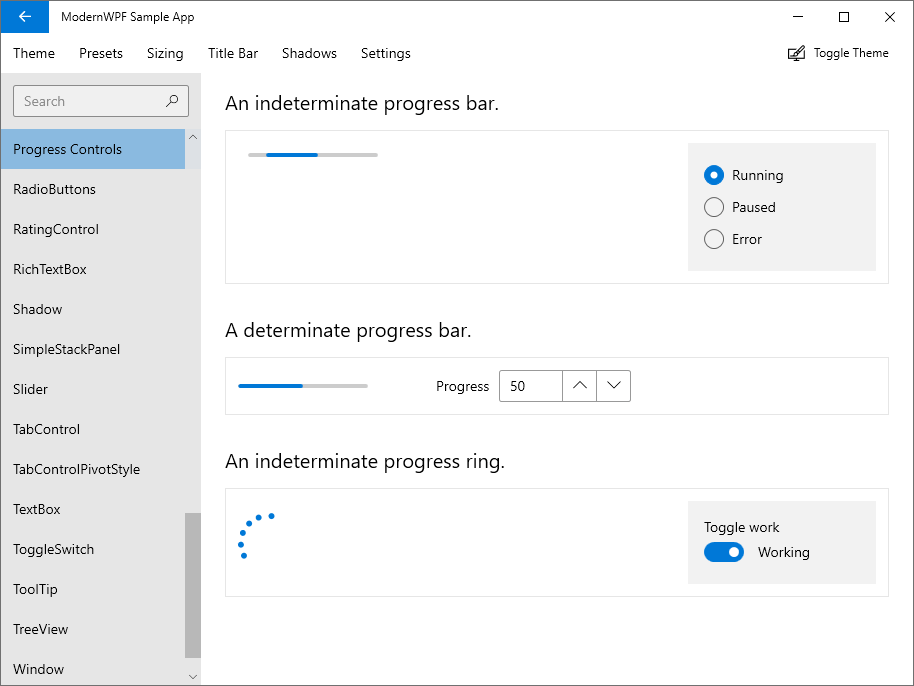
Modern styles and controls for your WPF applications.
-
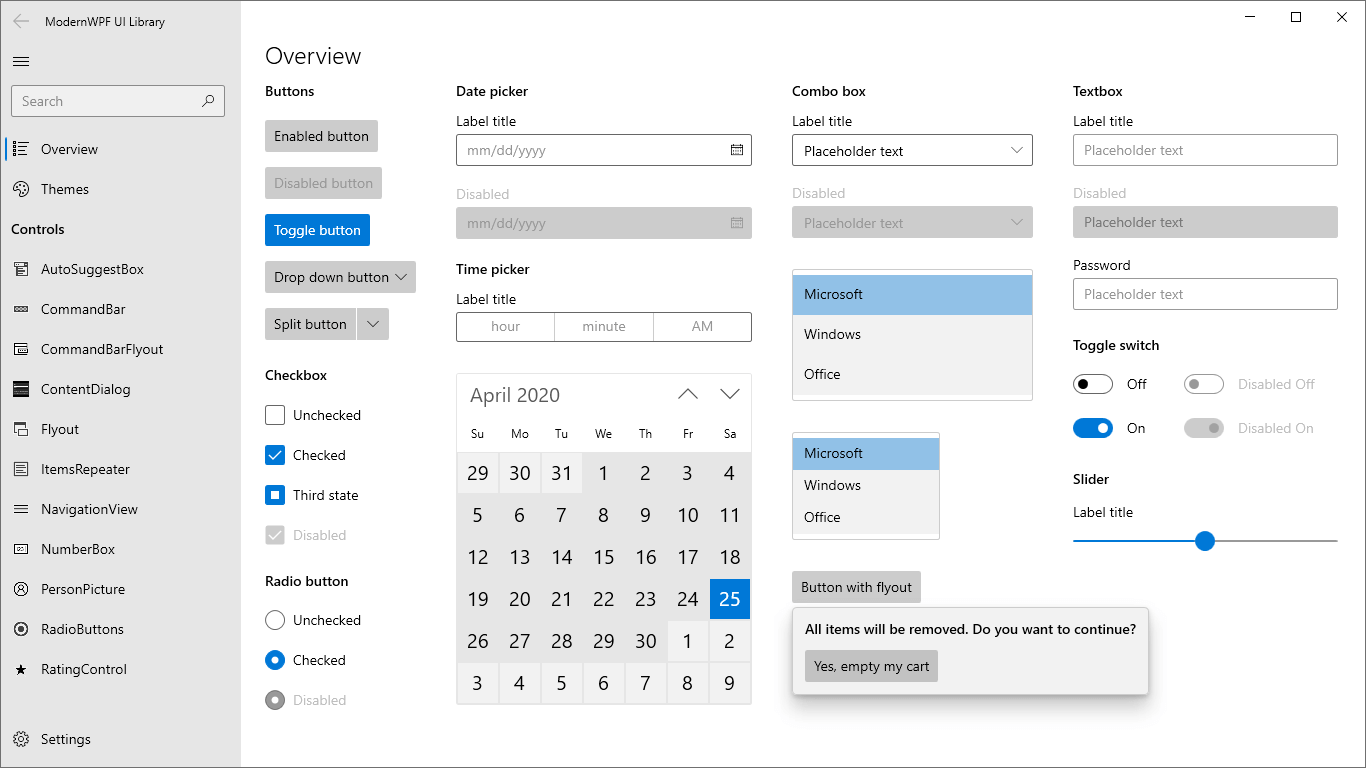
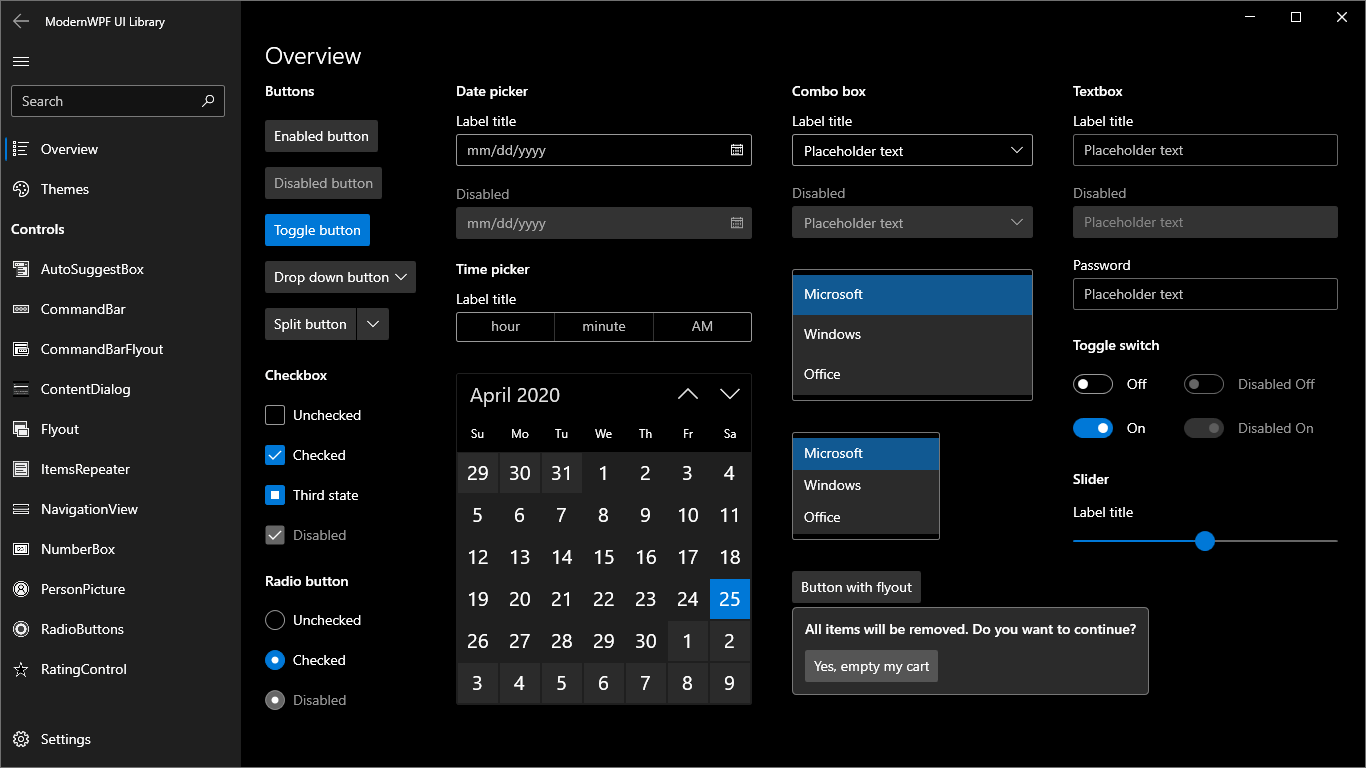
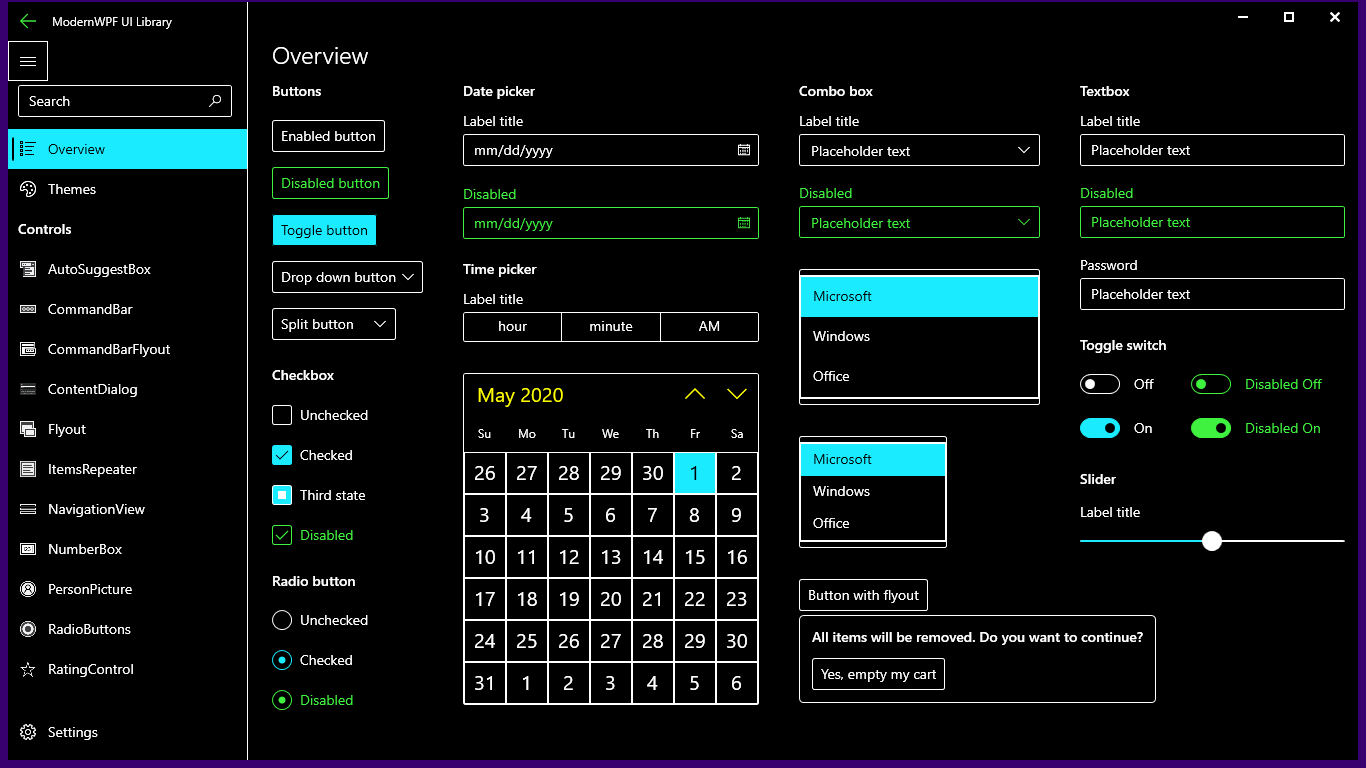
Modern styles and new features for the majority of the stock WPF controls.
-
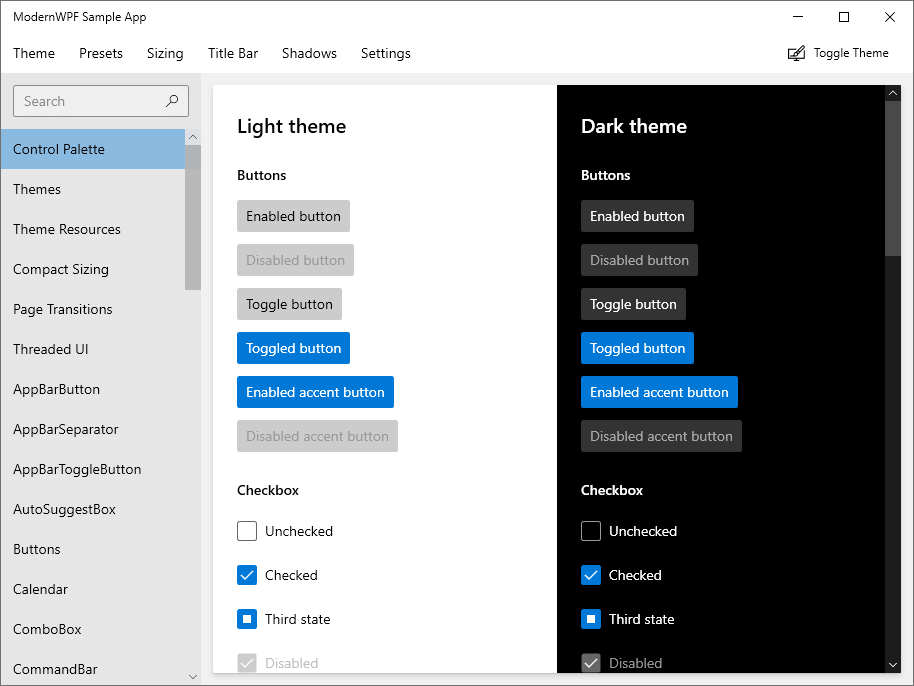
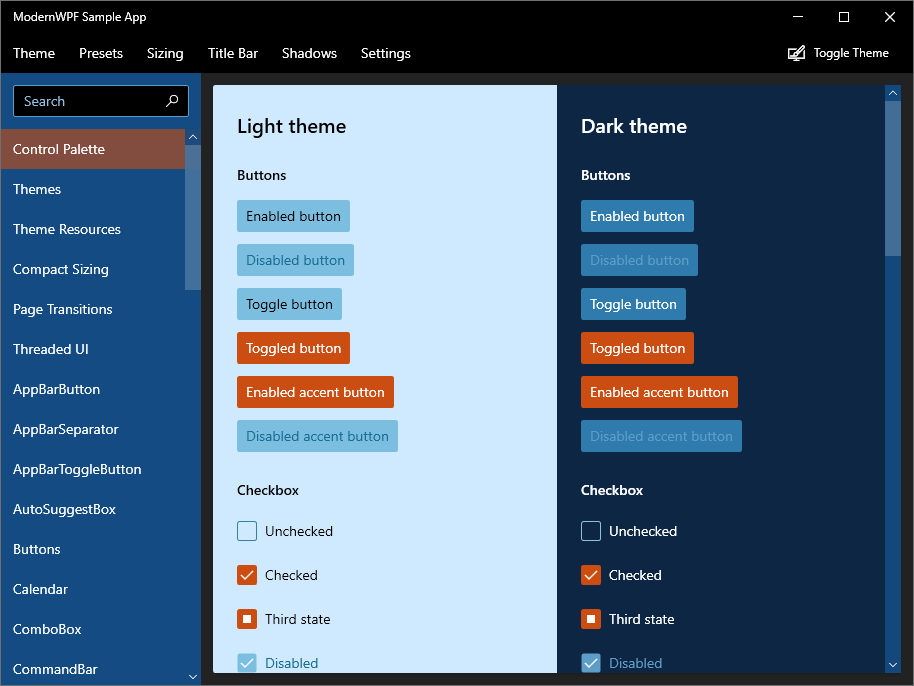
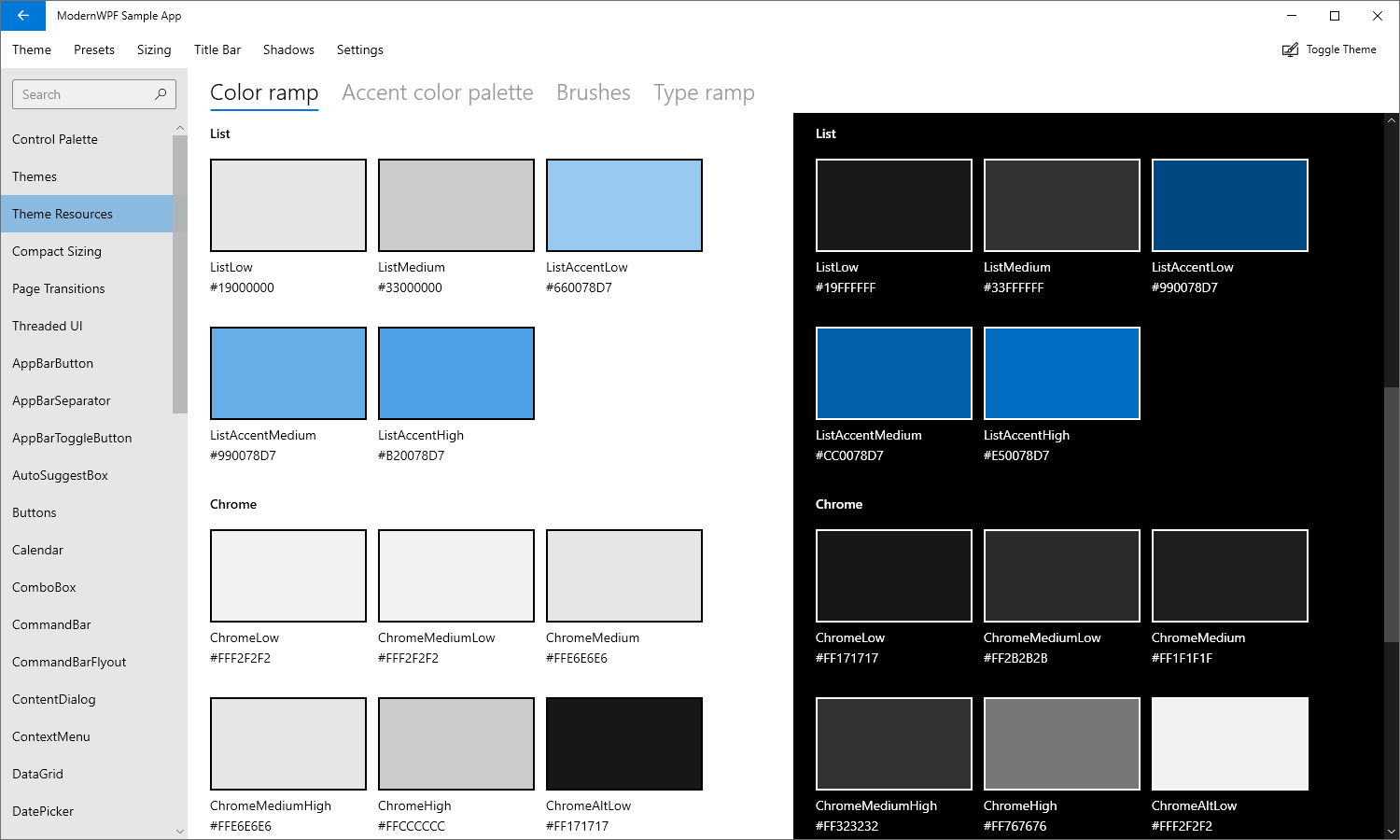
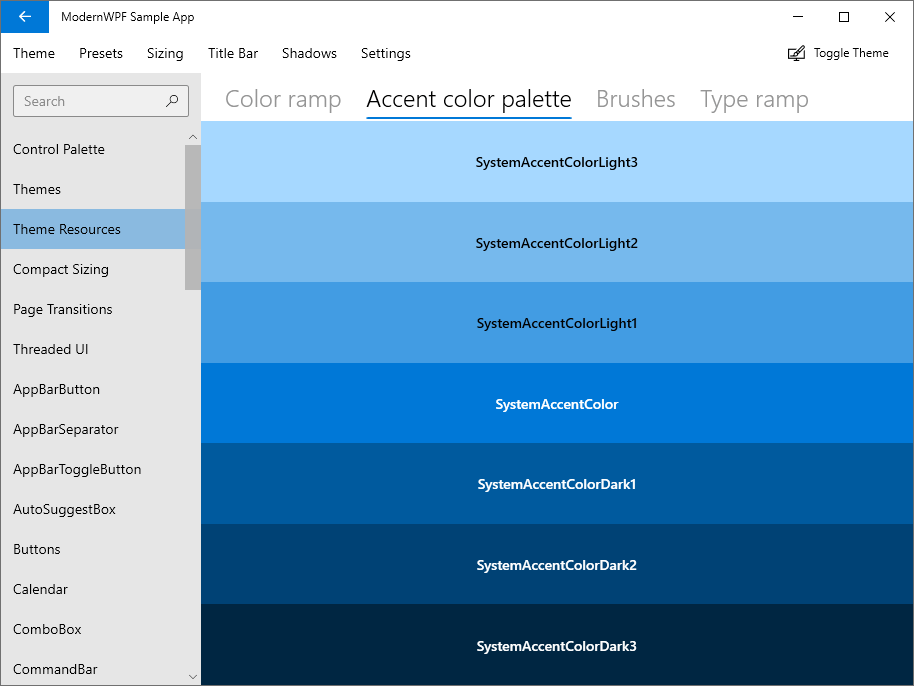
Light and dark themes that can be easily customized. A high contrast theme is also included.
-
Additional controls to help you build modern applications. Some are ported from the Windows UI Library.
-
Targets .NET Framework 4.5+, .NET Core 3+, and .NET 5+. Runs on Windows Vista SP2 and above.
-
Create a new WPF app.
-
Install from NuGet
Install-Package ModernWpfUI. -
Edit App.xaml to following:
<Application
...
xmlns:ui="http://schemas.modernwpf.com/2019">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ui:ThemeResources />
<ui:XamlControlsResources />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>- Edit MainWindow.xaml to following:
<Window
...
xmlns:ui="http://schemas.modernwpf.com/2019"
ui:WindowHelper.UseModernWindowStyle="True">
<ui:SimpleStackPanel Margin="12" Spacing="24">
<TextBlock Text="My first ModernWPF app" Style="{StaticResource HeaderTextBlockStyle}" />
<Button Content="I am a button" />
<Button Content="I am an accent button" Style="{StaticResource AccentButtonStyle}" />
</ui:SimpleStackPanel>
</Window>- See the wiki for more information.
| NuGet Package | Latest Versions |
|---|---|
| ModernWpfUI |   |
| ModernWpfUI.MahApps |   |