Este é um projeto desenvolvido para um teste na empresa Agrotis, em um processo seletivo de Frontend.
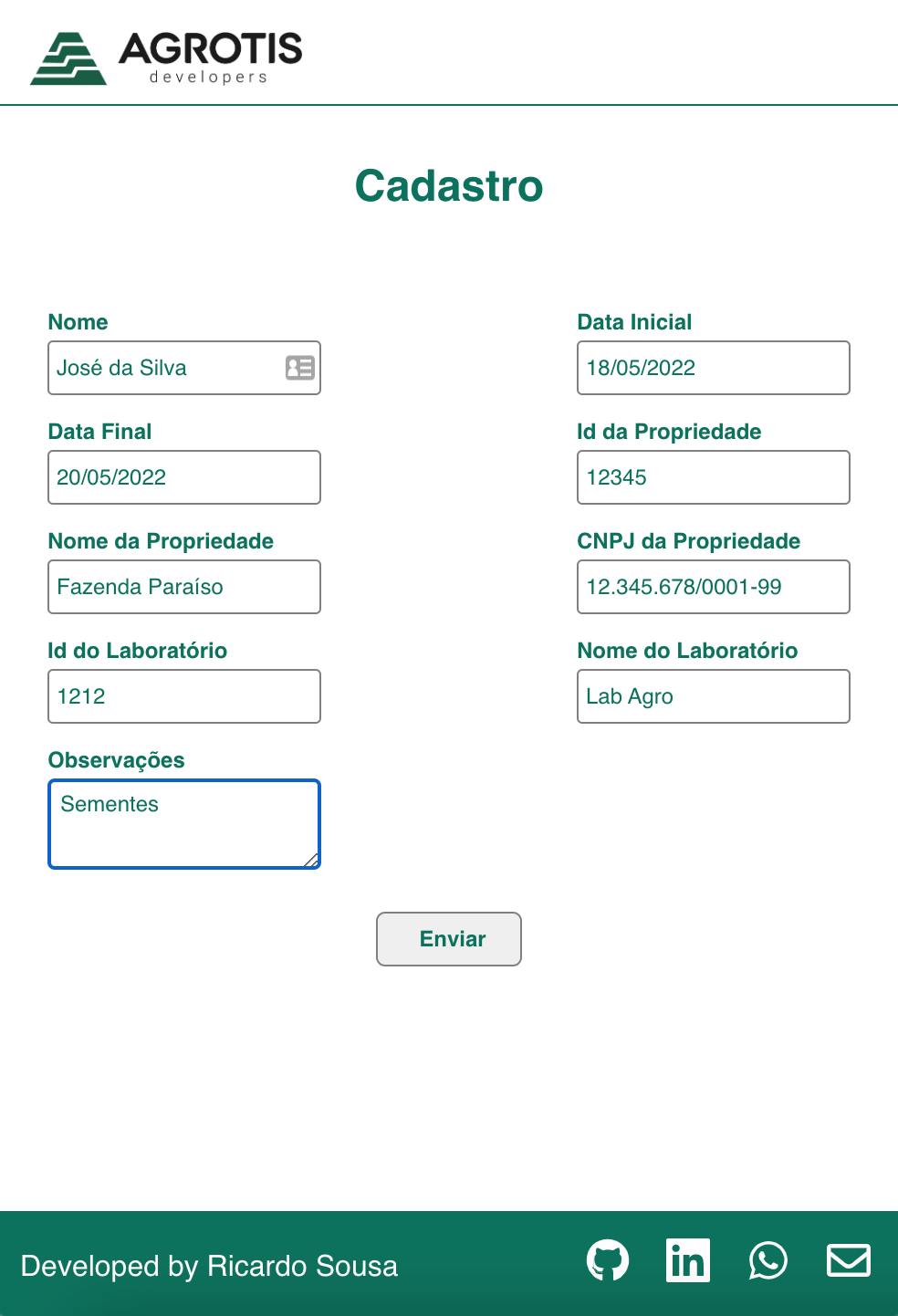
A aplicação é um simples formulário em React, que recebe os dados no formulário e envia para o console em formato específico.
Instruções para desenvolvimento: https://bitbucket.org/agrotis/teste-rh/src/master/teste-front-end-1/descricao-teste.md
- Clone o repositório
git clone git@github.com:ricardo-sousa-dev/agrotis-frontend.git
- Entre na pasta do repositório que você acabou de clonar:
cd agrotis-frontend
- Instale as dependências e inicialize o projeto
- Instale as dependências:
npm install
- Inicialize o projeto:
npm start
- Clone o repositório
git clone git@github.com:ricardo-sousa-dev/agrotis-frontend.git
- Entre na pasta do repositório que você acabou de clonar:
cd agrotis-frontend
- Acione o Docker para instalar e iniciar a aplicação:
- Execute:
docker-compose up
- Acesse a aplicação pelo navegador:
http://localhost:3000/
- Para encerrar a aplicação e remover o volume criado:
docker-compose down -v
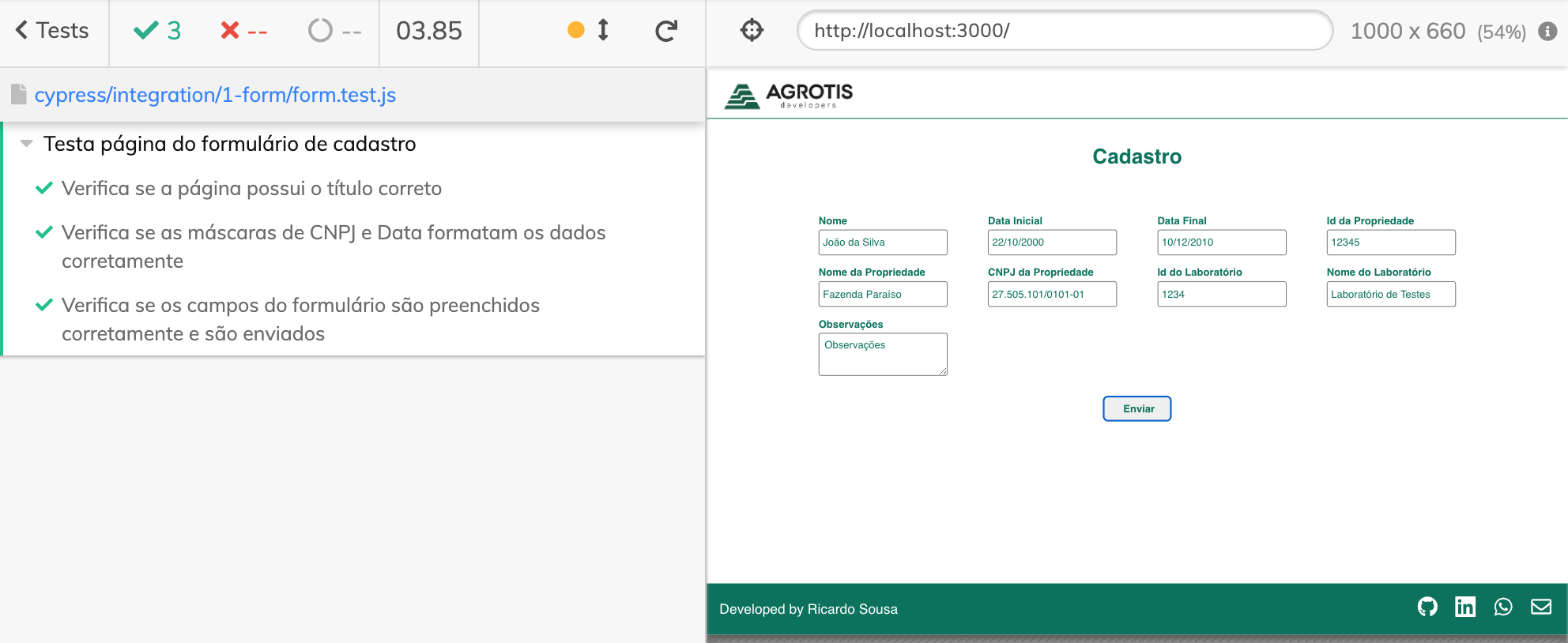
- Execute o Cypress interativo e clique no arquivo de teste na tela que se abrirá.
npx cypress open
Quer conversar a respeito do projeto? Me envie um e-mail. :)