This is a solution to the Easybank landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
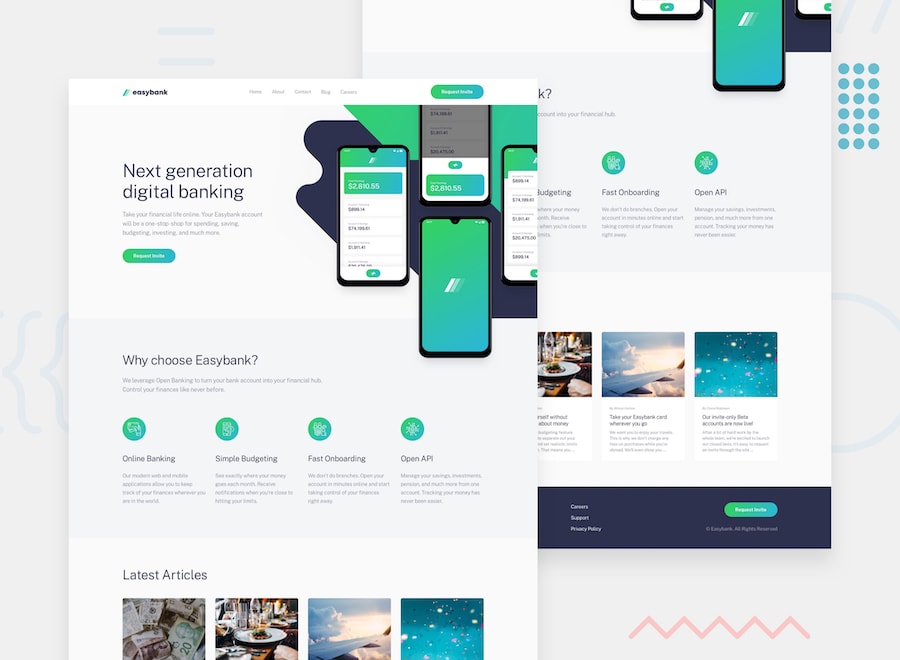
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Solution URL: https://www.frontendmentor.io/solutions/easybank-landing-page-koihhreudl
- Live Site URL: https://rwxganta.github.io/Easybank-landing-page/
- Semantic HTML5 markup
- SCSS
- Flexbox
- Mobile-first workflow
- First time using SCSS and I'm already loving the idea of separating files to each section.
I find myself having some problems while trying to menage the background-image, since has been awhile I have touch that area of css. Definitely need some review on background-image.