This is a solution to the Age calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
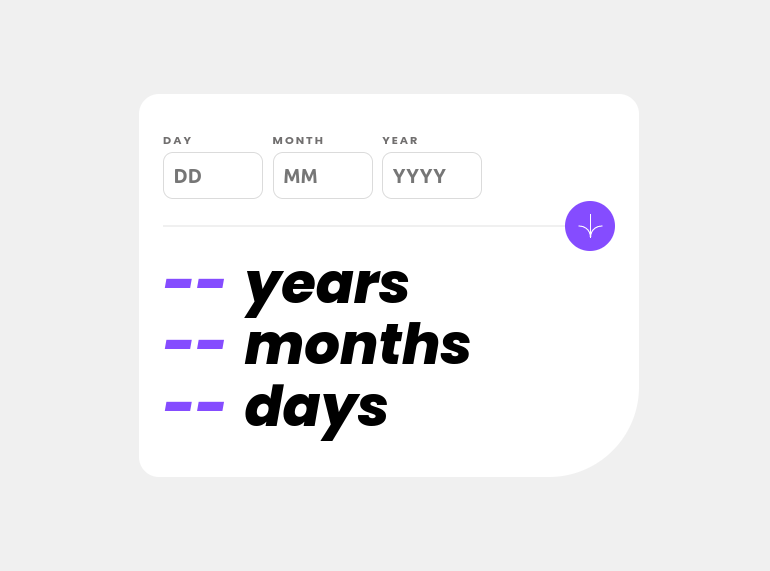
- View an age in years, months, and days after submitting a valid date through the form
- Receive validation errors if:
- Any field is empty when the form is submitted
- The day number is not between 1-31
- The month number is not between 1-12
- The year is in the future
The date is invalid e.g. 31/04/1991 (there are 30 days in April)
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
Bonus: See the age numbers animate to their final number when the form is submitted
- Live Site URL: Live project
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Moment.js library CDN (with moment-precise-range plugin)
Good come back to JS world, specially using a library for the first time: moment.js. Gotta keep trying to understand it better.
-
Definititely need to inprove on my JS skills. I was lost for quite while on some basic stuff that could be avoided by practicing more.
-
Gotta keep looking at the moment.js library (and yes, I know it was kinda "descontinuated") and some other new ones later.
-
I initially try to use NPM to install the momentJS library put I find myself stuck in some MODULE stuff that really pissMeOff. So I ended up using it's CDN directly on HTML script tag.
I didn't apply any form validation to this project. Still a really hard topic to wrap my head around. Need a LITTLE more focus on that one .-.
- MomentJS Tutorial on Youtube -> General understand of the momentJS
- Website - Yea, shame on me
- Frontend Mentor - @rwxganta
- Twitter - @rwxganta