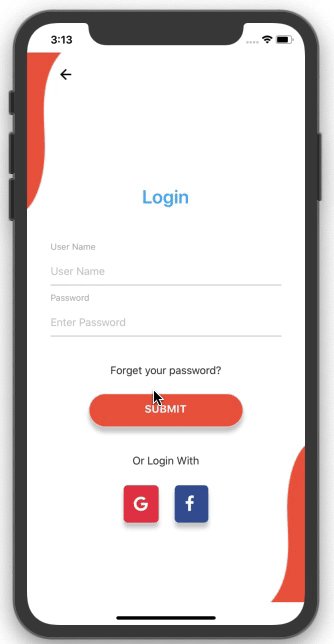
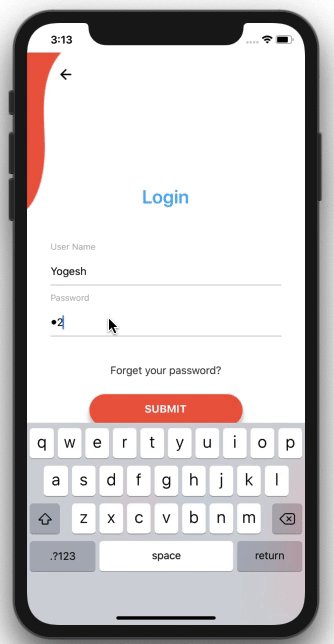
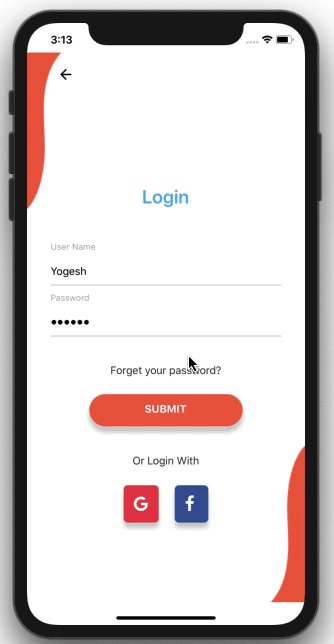
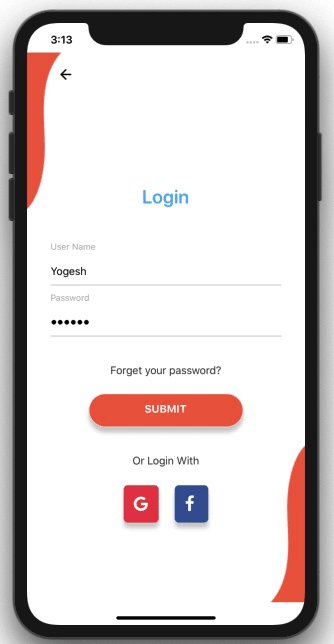
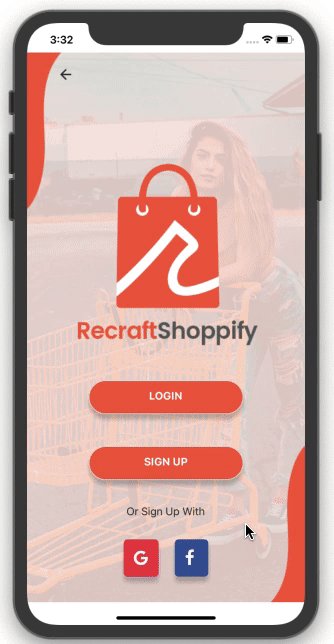
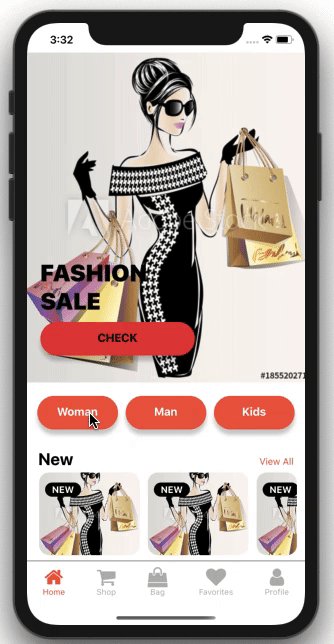
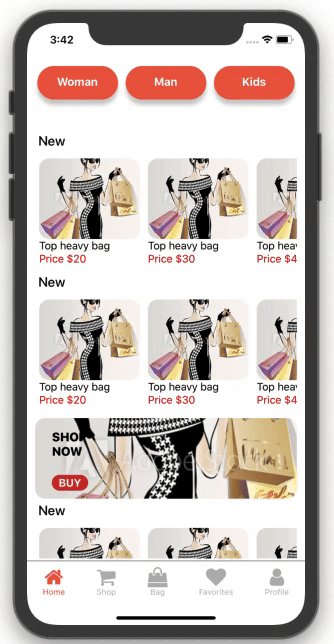
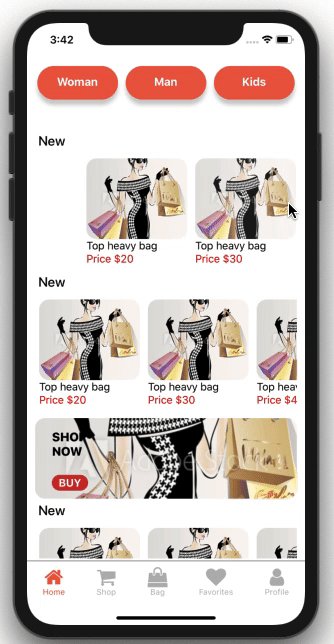
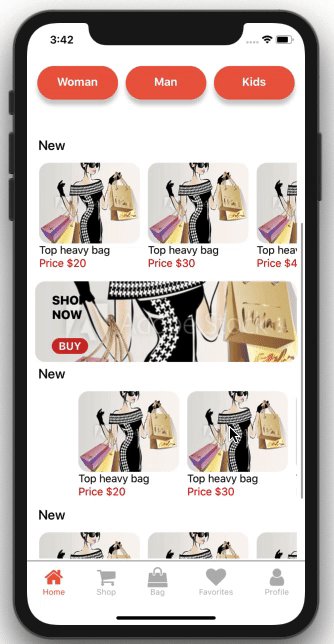
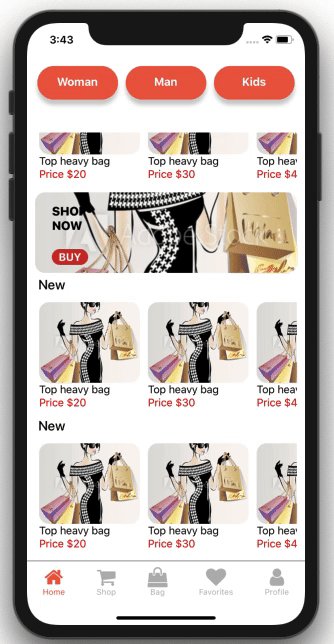
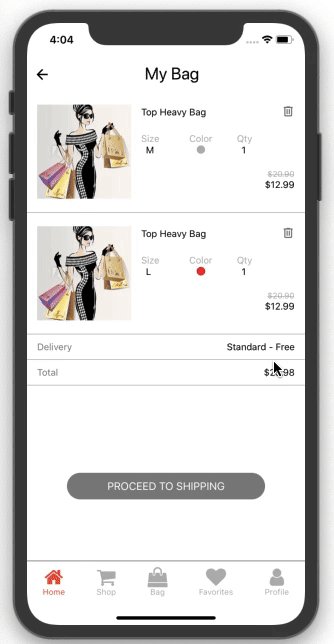
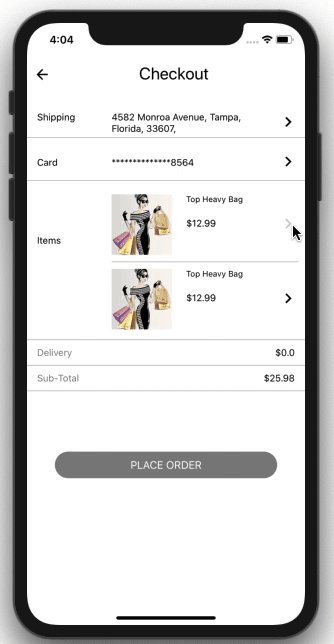
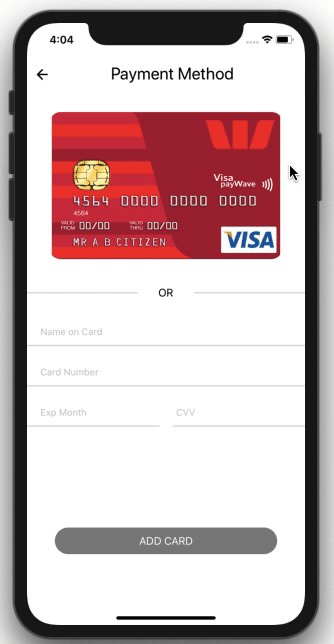
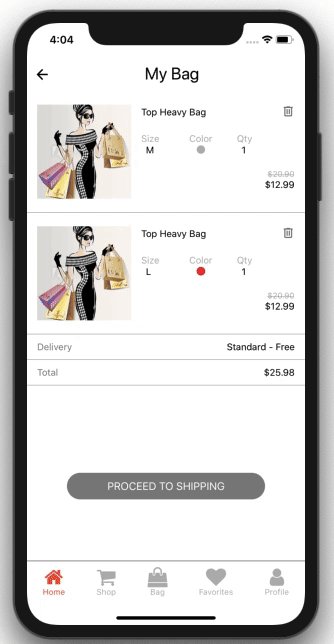
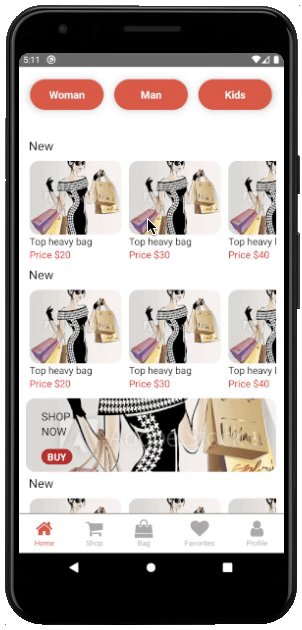
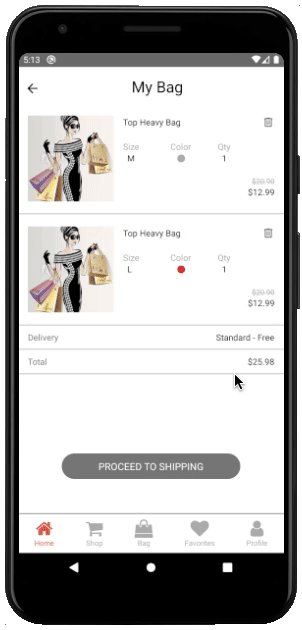
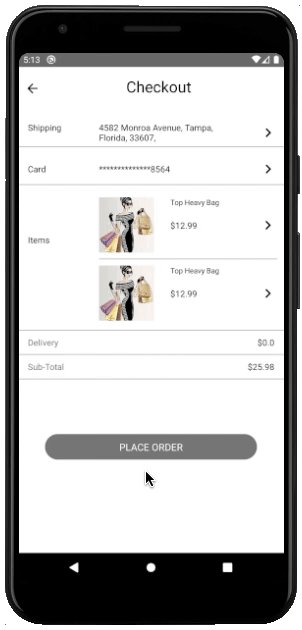
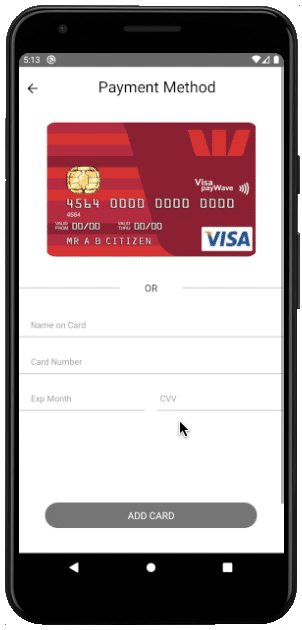
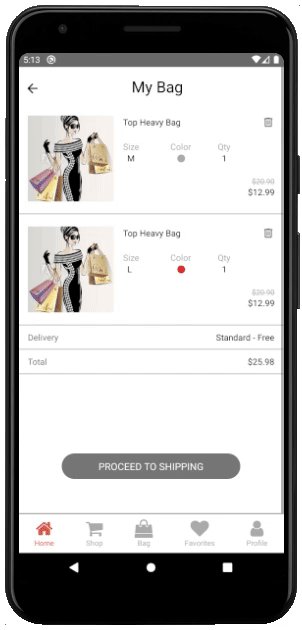
This shopping app is a boilerplate for any react native developer who wants to build a shopping app. The goal of this boilerplate is to provide a fully functional shopping app which can be reused with very little to no modification.
You can also get the app on play store https://play.google.com/store/apps/details?id=com.recraftreactnativebaseapp
- React Native - A framework for building native apps with React.
- React - A declarative, efficient, and flexible JavaScript library for building user interfaces.
- React router native - Declarative routing for React.
- TypeScript - TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
- React native carousel - A simple swipeable carousel for React Native
- React native modal - An enhanced, animated and customizable react-native modal.
- React native vector icons - Customizable Icons for React Native with support for NavBar/TabBar/ToolbarAndroid, image source and full styling.
- React native splash screen - A splash screen API for react-native which can programatically hide and show the splash screen.
Use the below commands to clone the project and enter inside the directory After that install the dependencies.
git clone git@github.com:recraftrelic/recraft-react-native-base-app-seed.git
cd recraft-react-native-base-app-seed.git
yarn install
We can directly run the app
npx react-native run-ios
We need to install the pods
sudo gem install cocoapods
cd ios
pod install
cd ..
npx react-native run-ios
We can directly run the app
npx react-native run-android
Once you clone and if you want to change the name of the application you can follow this article https://medium.com/the-react-native-log/how-to-rename-a-react-native-app-dafd92161c35
- Move all the lists to constants
- Deploy to playstore
- Implement internationalization
- Improve documentation