Video demo: click here
The GitHub Profile README Generator is a web-based tool that empowers users to create dynamic and eye-catching READMEs for their GitHub profiles. The generator allows users to customize their README with various sections, including user description, skills, GitHub stats, trophies, and more. It enables users to showcase their personality and achievements in a visually appealing format.
- Customizable Sections: Tailor your profile README with various sections like About Me, Skills, Stats, Trophies, and more.
- Dynamic Content: Generate markdown content that dynamically updates based on user preferences and input.
- Image and Link Integration: Include images, links, and badges to enhance your profile README.
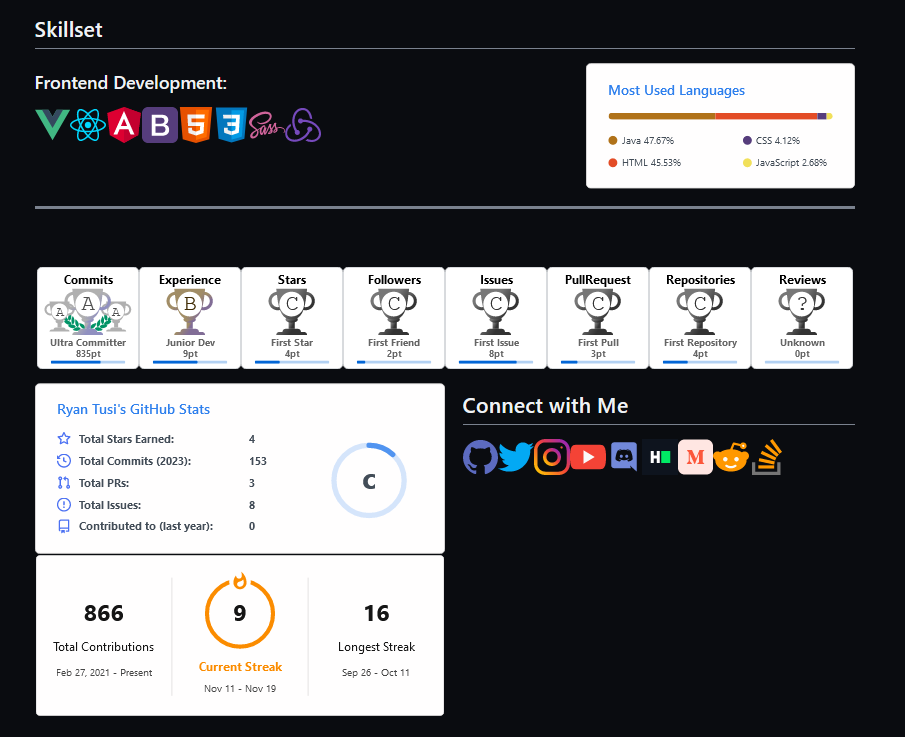
- GitHub Stats and Trophies: Display your GitHub stats and achievements using GitHub API integration.
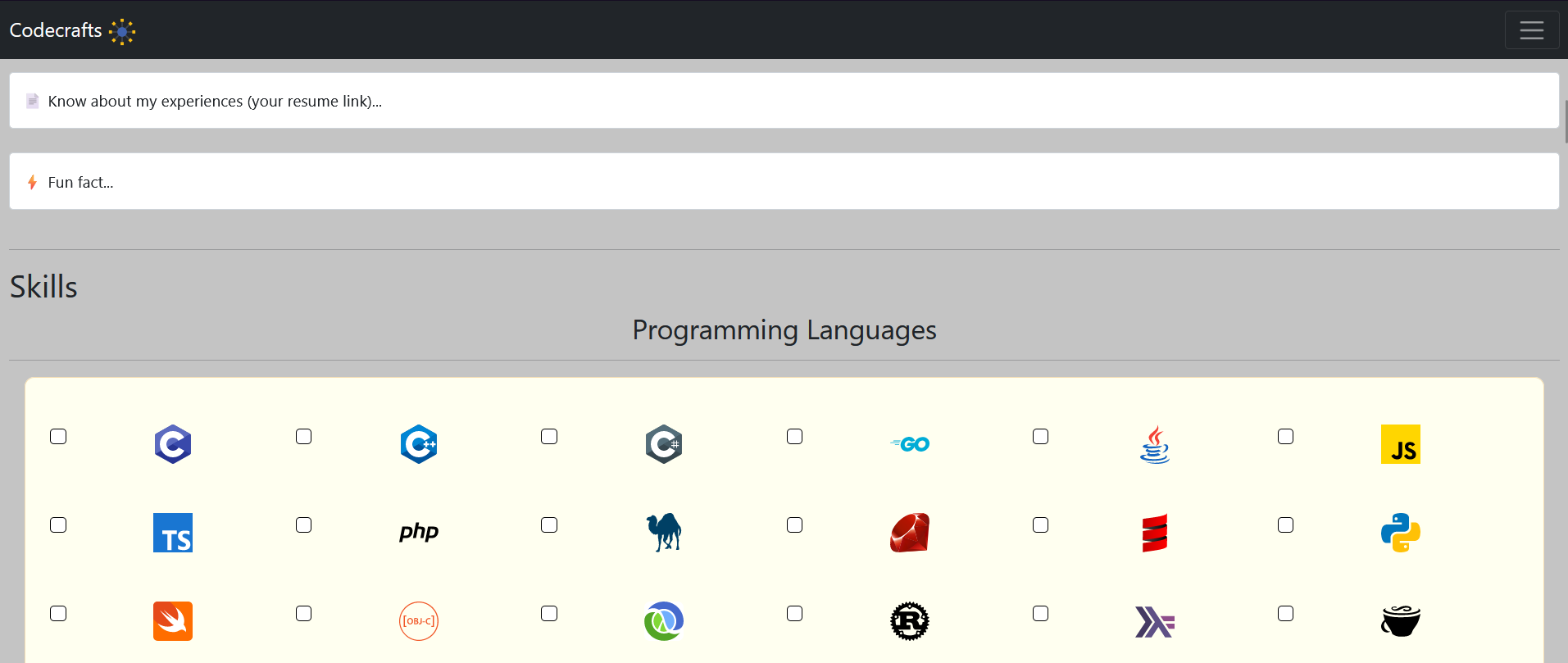
- Skill Sets: Showcase your skillset with out customized svg files.
- Access the Generator: Visit the Codecrafts website.
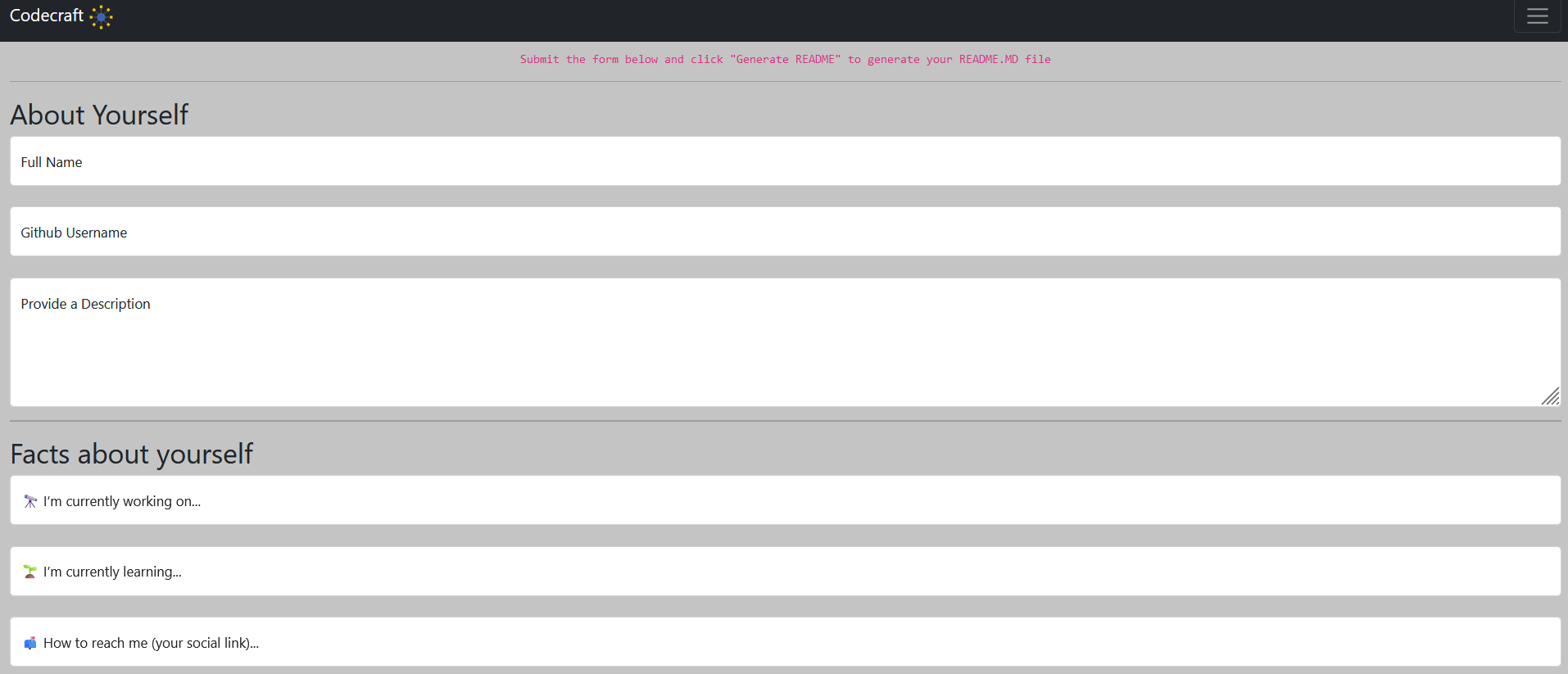
- Customize Your README: Select the sections you want to include, provide the necessary details, and customize the appearance.
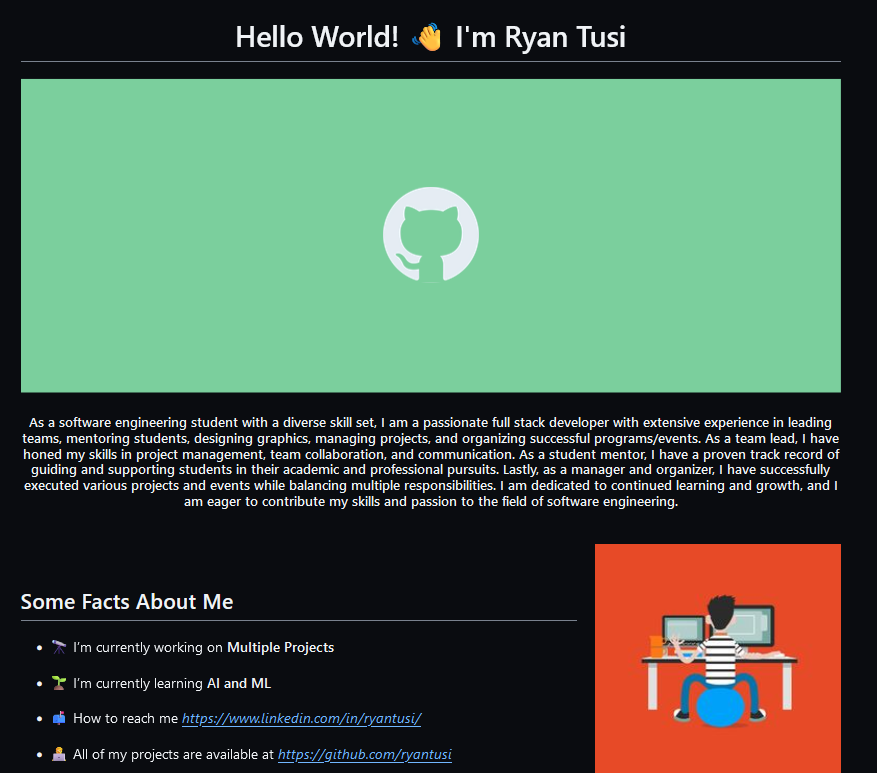
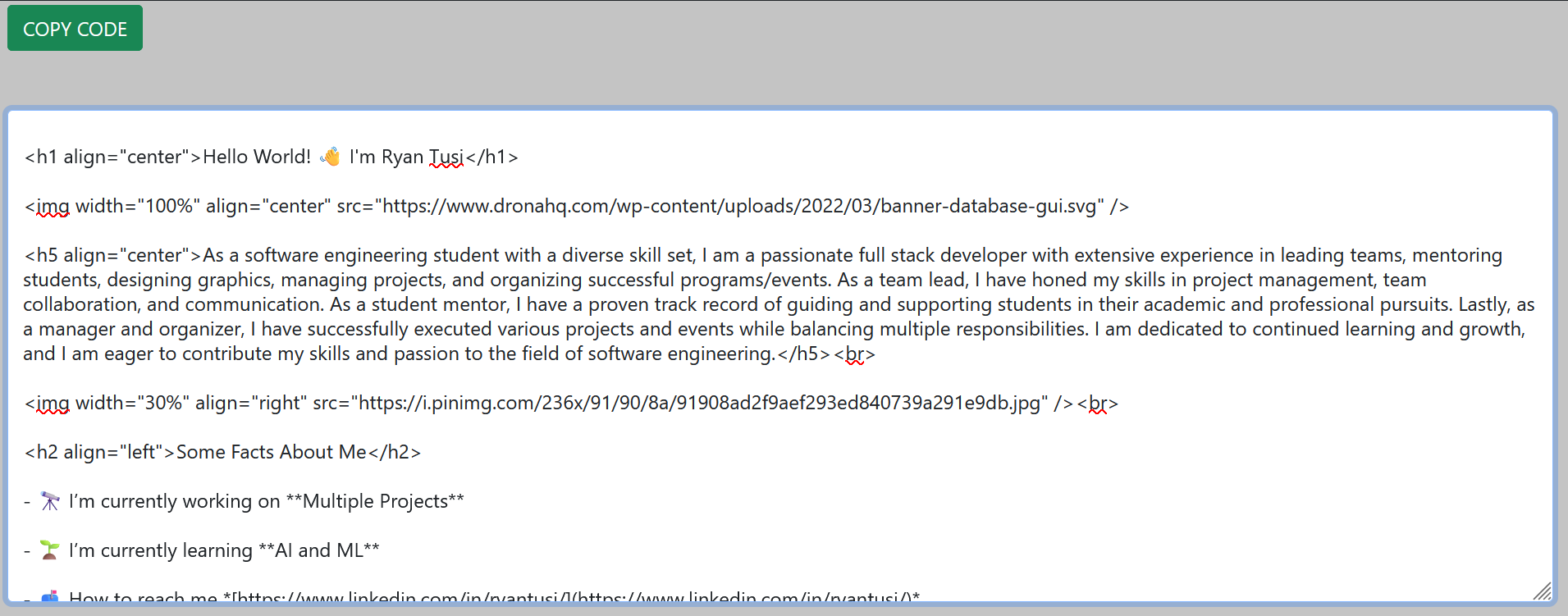
- Generate README: Click the 'Generate README' button to generate the markdown code for your profile README.
- Copy Markdown: Copy the generated markdown and paste it into your GitHub profile's README.md file.
- Commit Changes: Commit the changes to your GitHub profile to update your README.
- HTML5
- CSS3
- Bootstrap
- JavaScript
- GitHub API
Branches:
mainbranch: contains source code and assetshostbranch: for hosting pages
src: This contains all the source code and assets like images and icons
script.js: main javascript file generates plain form text into markdown format text with github API/templates: contains HTML files:index.htmlandgithub.html/static: contains CSS file:styles.css/images: contains assets like images and icons rendered in HTML files
Contributions are welcome! If you have ideas for enhancements or bug fixes, feel free to create issues or pull requests.
This project is licensed under the MIT License.
This is the final project for CS50 course by Harvard University.