锐视(RyView)是一款网页工具,可轻松制作音频可视化加数据可视化以及文字说短视频。该工具由程序员锐(ry.eefaa.cn)开发并以开源项目发布,目前保管在GitHub源码仓库。锐视官方主页地址:rymaa.cn,博客地址:rv.eefaa.cn。如果你有能力开发H5精灵或采集可视化数据,欢迎你将自己的资源提交到锐视的云端库,越多开发者参与进来,视频制作用户就拥有越多资源可选择。后续锐视会推出多种变现途径为开发者实现收入,还会对各种资源进行榜单排名以及开发者收入排名等。希望大家踊跃参与,让我们打造一个庞大的资源库,让短视频制作更简单!
轻松制作短视频网页工具:锐视RyView 帮助文档
目录
锐视RyView简介
1.0 创作者指南
1.1 如何快速创作短视频?
1.2 如何利用短视频赚钱?
1.3 如何避免音视频作品侵权?
1.3.1 常见的免费商用许可协议
1.3.2 共享收益许可协议(Shared Income License)
2.0 开发者指南
2.1 H5文本视频与图像视频的区别
2.2 H5文本视频原理
2.2.1 H5V:无损视频的革命
2.2.2 H5S:构成H5文本视频的精灵
2.2.3 H5E:所有精灵的组装元件
2.2.3.1 绘制2D元件
2.2.3.2 绘制3D元件
2.3 H5文本视频资源复用与共享
2.3.1 资源复用的优点
2.3.2 资源共享与盈利
2.3.3 全球统一资源库
3.0 H5文本视频发展前景
3.1 锐视RyView的运营方案
3.1.1 单方运营
3.1.1.2 单方运营的优点
3.1.2 多方运营
3.1.2.2 多方运营的优点
3.2 锐视RyView如何盈利?
4.0 锐视RyView的发展背景
5.0 作者简介
6.0 兴趣小组
WebOS
WebTTS/WebSTT
WebSpider
3dVMap三维矢量地图
锐视RyView简介
锐视RyView是一款网页在线工具,可轻松制作各种短视频,如音频可视化视频、数据可视化视频、文字说视频、故事剧情视频等。
1.0 创作者指南
如果你希望轻松制作短视频并发布到各大自媒体平台进行盈利或推广自己的产品,又或者通过短视频圈粉打造网红大咖,欢迎阅读本章内容。
1.1 如何快速创作短视频?
锐视提供各种短视频快速制作的途径,创作者只需在工具页面选择相应的视频分类与数据即可,所有复杂的事交给程序来完成。比如创作音频可视化视频只需选择背景音与音频精灵即可。创作数据可视化视频只需选择或录入数据与选择相应的比赛精灵即可。创作文字说视频只需选择或录入文字与场景精灵即可。
1.2 如何利用短视频赚钱?
在锐视工具页面创作的短视频,可以导出为H5V无损文本视频或通过录屏软件录制成二进制图像视频,然后发布到各大自媒体平台进行盈利。短视频发布到自媒体平台能赚多少钱?因为不同的平台给创作者的分成价格不同,所以不能一概而论。锐某在西瓜视频平台发布的视频,差不多100万的播放量只有不到25元收益!而在企鹅号发布的作品70多万播放量就有100元收益。而根据有些网友统计的数据,发布到油管(youtobe)的作品,每100万播放量就有2000美元的收益!锐某没有在油管发过作品,所以不能评价数据的真假,但我通过油管的手机应用收看该平台的视频作品时发现,这个平台展现广告的频率要比其它平台多得多,所以它为创作者实现高额收益并不奇怪!
油管上的案例:数据可视化视频刚刚兴起的时候,某位创作者发布在油管的数据可视化视频作品在短短几个月里就创造将近2亿次的播放量,按上面油管的价格计算,他赚了差不多260万元人民币。
1.3 如何避免音视频作品侵权?
任何作品的版权(包括署名权、发布权、使用权及其它所有权益)都归原作者所有!其他人未经原作者授权使用一律视为侵权!!!我们平时创作短视频用到的背景音乐(哪怕只有一小节)或图片,如果没有获得原作者授权,很有可能会遭到原作者的起诉罚款!如果你的作品只有少量的播放量可能不用担心,但是发布的网络的作品谁能保证它不会被别人疯狂点赞转发进而可能造成数千万的播放量!到时候可能就要你赔到倾家荡产了!
所以,创作短视频所用到的资源尽量使用CC协议的作品,什么是CC协议?知识共享许可协议(Creative Commons License),又叫CC协议,是一种允许他人分发作品的公共版权许可。2002年12月16日,美国非盈利性组织知识共享(Creative Commons)首次发布了CC协议。
1.3.1 常见的免费商用许可协议
我们常见的许可协议:
Public Domain 公有领域
任何个人或团体都不具该音频的所有权,您可以在法律允许的范围内不受任何限制地使用和加工它们。
CC0 公众共享协议
原作者已将音频贡献至公有领域,您可以复制、修改、发行和演绎该音频,甚至可用于商业性目的,都无需考虑著作权的问题。
CC-BY 保留署名协议
您可以复制、修改、发行和演绎该音频,甚至可用于商业性目的,但在这些过程中您必须保留原作者对该音频的署名。
CC-BY-NC 署名-禁止商业协议
您可以复制、修改、发行和演绎该音频,但不可用于商业性目的,同时在这些过程中您必须保留原作者对该音频的署名。
Royalty-Free 免版税许可协议
个人及商业使用该音频时无需为该音频支付版权费用,但您不具备其所有权,因此您不能二次传播或销售该音频文件。
Fair use 合理使用
您可以在不影响作者利益的情况下有限地使用该音频于个人及商业行为,而无需获得版权所有者的许可。
一件作品的版权有效期是多久?如果这件作品属性一家企业,那它的版权保护期为作品发布后50年内有效,如果作品属性个人,它的版权保护期为此人生前加死后50年。个人作品版权人死后由他的继承人继承该作品的版权,50年后到期则会进入公共领域。
对于我们创作短视频而言,应该尽量避免使用付费商用协议,因为我们发布到自媒体平台的作品不一定会获得收益,所以CC0与CCB免费可商用许可协议才是我们的最佳选择!常用的CC协议作品资源站:淘声网,Jamendo,FreePD,爱给网。
然而,一些优秀的作品不太可能会使用这两种协议进行发布。为了让创作者拥有更多免费可商用的作品可选择,以及作品版权人的作品获得更多使用量的同时又不影响作者的收益,锐某推出了一种全新的许可协议:共享收益许可协议(Shared Income License),简称SI协议。
1.3.2 共享收益许可协议(Shared Income License)
SI协议内容为:任何个人或团体都可对作品进行无限制使用(包括用于商业用途),当作品使用者通过该作品直接或间接获得收益时就以指定的比例对作品版权人进行收益分成。
SI协议的优点在于:
使用者无需担心作品的版权问题,想用就用,当获得收益时再将收益的一部份分给作品版权人,如果没有获得收益就无需支付任何费用。如果使用传统的方法,使用者看到一些优秀的作品,于是想找版权人申请授权使用,可是又不知道怎么联系到版权人!即使经过千辛万苦找到版权人还要花时间去办理各种手续,相当麻烦!如果一个作品同一时间有很多人申请授权使用,版权人处理这些事务也是一种负担!
音乐平台不再花费巨额资金向音乐创作人支付版权费,平台使用该作品直接或间接获得收益将分一部份给音乐创作者。
作品版权人不再花时间与精力去搜查谁盗用了自己的作品,只需将作品以SI协议发布到锐视云端资源库,任何个人或团体通过锐视资源库调用该资源,当使用者获得收益时版权人就会获得收益分成。
作品保存在一个云端库方便数据统计以及各种数据排名,比如收益排名、热度排名、流行指数排名等。
SI协议需要解决的问题:作品使用者如何统计收益以及收益如何分成,这需要大家一起共同讨论定制一个比较完美的方案。定制一个标准很容易,但是要让所有人都遵守这个标准可能就不容易了!像W3C为了统一web前端而推出一套标准,然而微软偏偏不向标准看齐,最终微软的IE浏览器落得个遗臭万年的下场!导致最后连微软自己都要把自家的IE浏览器抛弃了!取而代之的是一个全新的浏览器——Edge。
作品使用者如何统计收益?
这个由平台控制,对用户是透明的,使用者不需要考虑通过该作品直接或间接获得多少收益,平台在调用SI协议作品时会自动统计产生的收益。比如腾讯视频或西瓜视频播放某个视频作品,该视频作品调用了某个SI协议的音频作品,当该视频作品展示广告获得收益时,视频创作者获得一定的收益分成,创作者的收益有一部份会被分给SI协议作品的版权人。SI协议作品的收益分成由平台自动从创作者的收益中扣除并支付给版权人,如果平台不愿给版权人支付收益分成或刻意隐瞒数据或数据造假怎么办?规则的定制是让人共同遵守的,如果谁不遵守规则,想想臭IE的下场,最终会被淘汰出局。
视频创作者与SI协议版权人如何进行收益分成?
H5V文本视频是一种革命性的无损视频实现方案!通过命令格式将众多的H5S(H5精灵)整合为一个动画,而H5S又由众多的H5E(H5元件)组成,这些H5精灵与H5元件是视频创作者设计资源或通过调用SI协议资源。H5S与H5E推崇的是一次设计,多次受益,当开发者将自己设计的H5S与H5E导出为H5V,然后再发布到各大自媒体平台后,别人看到H5V中的一些优秀资源并将其在自己的视频作品中调用,获得收益后被调用的H5S与H5E的设计者将获得SI协议收益分成。
由于H5V文本视频的出现,让视频创作变得很简单。任何人,即使他不会设计组成H5V文本视频的各种精灵与元件,只要他调用别人设计并以SI协议发布的资源,就能创作出丰富的视频作品。当一个视频作品中的众多资源都是调用别人以SI协议发布的资源,那么多方利益如何平衡?大家都应该分多少?这需要我们一起讨论定制一个较完美的解决方案。如果找不到平衡点,那就对调用SI协议资源的数量进行限制或者对SI协议资源的类型进行限制。所幸的是,通过H5V创作的视频大多是一些简单的视频,如数据可视化、音频可视化、文字说等等。
2.0 开发者指南
如果你想设计一些H5V文本视频资源并以SI协议进行发布,最终获得收益分成,那么你需要了解本章内容。本章内容涉及H5V、H5S、H5E等相关知识点,如果你已经具备编程方面的技能,那么阅读起来会很轻松。没有编程技能的网友也不用担心,锐某开发锐视这个网页工具就是希望大家都能轻松地创作视频作品,所有复杂的事情都交给程序来完成,你只需做简单的选择就可以了!
2.1 H5文本视频与图像视频的区别
H5文本视频是由HTML5的Canvas绘制各种矢量图形,并以命令格式将各种矢量图形实现动画,它具有无限放大、绝对高清、体积轻便等特点。而图像视频属于二进制视频,由众多图像帧组成,它不但体积庞大,也无法实现绝对高清,也不能无限放大,放大会导致画布失真。
2.2 H5文本视频原理
H5文本视频由各种H5精灵组成,如场景精灵、音频精灵、角色精灵等。H5精灵由众多H5元件(矢量图形)组成,绘制H5元件需要用到各种画图命令,如:t(文本工具)、l(直线工具)、p(路径工具)、g(多边形工具)。为了解决动画中实时绘图导致的延迟缺陷,H5文本视频采用缓冲池实现,缓冲池通过离屏画布实现,缓冲池的数量默认为100个,可由用户根据自己的终端性能进行相应调整。
2.2.1 H5V:无损视频的革命
像矢量图形一样,H5文本视频也具有无限放大、绝对高清、体积轻便等特点。H5文本视频的内容由众多命令组成,可随意查看与修改,也能存储各种元数据,如视频标题、分类、标签等等。
2.2.2 H5S:构成H5文本视频的精灵
像游戏世界中的精灵(Sprite)一样,H5精灵也有自己的动作或表情,这些动作或表情由创作者指定或程序根据数据自动执行。
2.2.3 H5E:所有精灵的组装元件
H5元件(Element)是组成H5精灵的最小单位,它由各种画图命令绘制。
2.2.3.1 绘制2D元件
绘制H5元件需要用到各种画图命令,如:t(文本工具)、l(直线工具)、p(路径工具)、g(多边形工具)。各种工具通过相应的属性控制图形的显示效果。
文本工具属性:id(ID),nm(名称name),t(工具tool),x(X坐标),y(Y坐标),w(宽度width),h(高度height),r(旋转rotation),tc(文本内容textContent),ts(文本大小textSize),tn(文本名称textName),ta(水平对齐textAlign(l(left), c(center), r(right))),tb(垂直对齐textBaseline(t(top), m(middle), b(bottom)))
文本示例:t:t; x:0; y:0; w:100; h:30; tc:文本内容
直线工具属性:id(ID),nm(名称name),t(工具tool),x(X坐标),y(Y坐标),w(宽度width),h(高度height),r(旋转rotation),f(填充fill),s(描边stroke),c(封闭路径closePath),fs(填充样式fillStyle),ls(边线样式lineStyle),lw(边线宽度lineWidth),lc(边线头尾lineCap(b(butt), r(round), s(square))),lj(边线接点lineJoin(m(miter), r(round), b(bevel))),pl(顶点列表pointList)
直线示例:t:l; x:0; y:0; w:100; h:30; s:1; pl:0,0, 100,0, 100,30
直线工具的每个点由1对数据组成,分别代表X坐标与Y坐标。
路径工具属性:id(ID),nm(名称name),t(工具tool),x(X坐标),y(Y坐标),w(宽度width),h(高度height),r(旋转rotation),f(填充fill),s(描边stroke),c(封闭路径closePath),p(显示路径path),fs(填充样式fillStyle),ls(边线样式lineStyle),lw(边线宽度lineWidth),lc(边线头尾lineCap(b(butt), r(round), s(square))),lj(边线接点lineJoin(m(miter), r(round), b(bevel))),pl(顶点列表pointList)
路径示例:t:p; x:0; y:0; w:100; h:30; s:0; p:1; pl:0,0, 0,0, 100,30, 100,30, 100,30, 50,30, 50,30
路径工具的第一个点由一对数据组成,代表起始顶点的X坐标与Y坐标,以后每个点由3对数据组成,分别代表控点1的X坐标与Y坐标、表控点2的X坐标与Y坐标以及顶点的X坐标与Y坐标。
多边形工具属性:id(ID),nm(名称name),t(工具tool),x(X坐标),y(Y坐标),w(宽度width),h(高度height),a(边角数量angleCount),r(旋转rotation),f(填充fill),s(描边stroke),c(封闭路径closePath),fs(填充样式fillStyle),ls(边线样式lineStyle),lw(边线宽度lineWidth),lc(边线头尾lineCap(b(butt), r(round), s(square))),lj(边线接点lineJoin(m(miter), r(round), b(bevel)))
多边形示例:t:g; x:0; y:0; w:100; h:50; a:3; f:1; fs:#f22
多边形工具的a属性指定多边形的边角数量,0=圆形,1=一边形(水滴),2=二边形(树叶、眼睛),3=三边形,4=四边形,以此类推,最大为12边角。
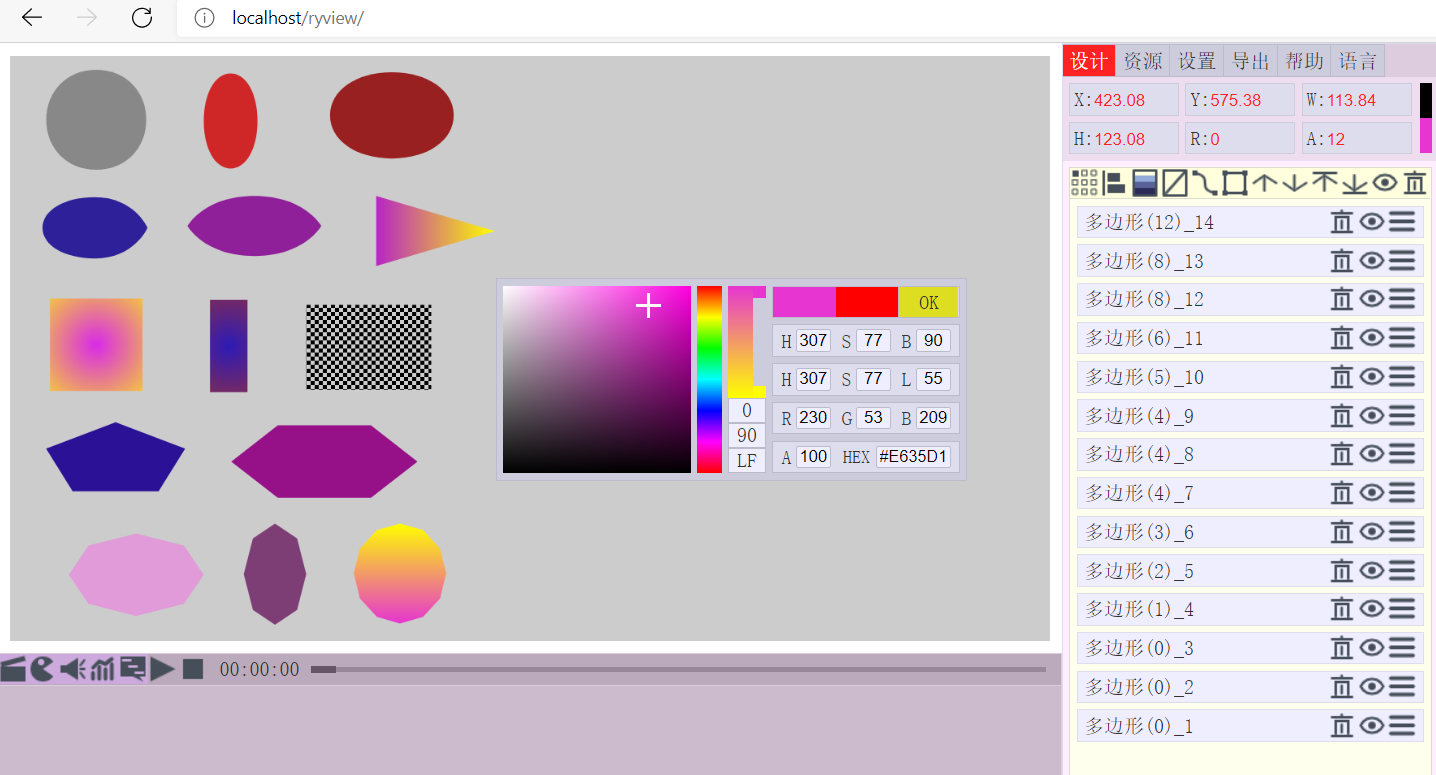
填充样式(fs)与边线样式(ls)可以使用多种颜色模式,如hex、rgb、hsb、hsl等。颜色取值可以使用默认颜色(=)或相对颜色(.)以及随机颜色(-)与范围颜色(m-n)。如需了解颜色取值原理的网友请自行阅读程序源码中的rc函数,直接搜索“rc: (”即可定位函数位置。
锐视的默认颜色为#888,相对颜色为#789。设计这两种颜色主要是方便网页前端变换颜色主题。网页的颜色主题应该让用户(页面访问者)设定,而不是由网页设计师设定,用户访问页面的时候可以随意指定某种颜色主题,然后将自己的设置保存到服务器端,下次再访问的时候会使用保存的颜色主题展示页面。所以,如何设计出丰富多彩的色彩效果,需要设计师对各种色彩模式有专业的理解。锐某建议尽量使用hsb色彩模式来设定色彩值。
hsb的hue是指彩度,saturation指浓度,brightness是指亮度。hsb也有另一种称呼,叫hsv。
彩度从0到360度,每隔120度是三原色中的其中一种色彩,如0度是r(红色red),120度是g(绿色green),240度是b(蓝色blue)。而每隔60度则是三原色之间的过渡色,如60度是黄色,180度是青色,300度是紫色。360度则回到零点,代表红色。
浓度取值从0到100,该色值设定某一彩度的饱和度,取值越高颜色越鲜艳,反之则越浅淡,取值为0等于无色彩。
亮度取值从0到100,该色值设定某一彩度的明亮度,取值越高颜色越亮,反之则越暗,取值为0等于黑色。
用过photoshop软件的网友应该对hsb色彩模式比较了解。锐视绘图工具界面的拾色器就是采用hsb色彩模式,此外还提供了可见度(不透明度)的设定。当我们设计页面图标或视频时如何设计出丰富多彩的色泽?其实只需对相对颜色做稍微运算即可,如h、s、b各分量适当相加或相减某个值即可。这样当用户访问页面时只需修改相对颜色就可以改变所有使用相对颜色设计的图形元件。如给某个图标根据相对颜色指定一个新的色彩:fs:hsba(+25:+10:-20:.85);该色值的意思是,将相对颜色的彩度加25度,浓度加10度,亮度减20度,可见度设定为85%。当运算值到达最高上限时取值为360或100,当到达最低下限时取值为0。
如果你不喜欢hsb色彩模式,当然也可以使用其它色彩模式,下面演示通过各种色彩模式给图形上色。
hex
fs:#f00; // 设为红色
fs:#f00:.85; // 设为红色并指定可见度为85%
fs:#+1f-a0+2a; // 设为红色为相对颜色的r分量加1f,绿色为相对颜色的g分量减a0,蓝色为相对颜色的b分量加2a
fs:#1a-ab; // r、g、b各分量取值为1a-ab之间取一个随机值
rgb
fs:rgb(255:+125:+50); // 红色分量设为255,绿色为相对颜色的绿色值加125,蓝色为相对颜色的蓝色值加50
fs:rgba(255:255:+30:-20); // 红色分量设为255,绿色分量设为255,蓝色为相对颜色的蓝色值加30,可见度为相对颜色的可见度减20度
hsb
fs:hsb(+25:+15:-20); // 彩度为相对颜色的彩度加25,浓度为相对颜色的浓度加15,亮度为相对颜色的亮度减20
fs:hsba(-25:+30:-10:+25); // 彩度为相对颜色的彩度减25,浓度为相对颜色的浓度加30,亮度为相对颜色的亮度减10,可见度为相对颜色的可见度加25度
hsl
fs:hsl(+25:+15:-20); // 彩度为相对颜色的彩度加25,浓度为相对颜色的浓度加15,亮度为相对颜色的亮度减20
fs:hsla(-25:+30:-10:+25); // 彩度为相对颜色的彩度减25,浓度为相对颜色的浓度加30,亮度为相对颜色的亮度减10,可见度为相对颜色的可见度加25度
hsl与hsb的区别是,hsl的亮度值到50度为白色,再往上就是很亮白,锐某不是很理解这种取值方式,感觉晦涩难懂,还是hsb更为直观!
线性填充
fs:lf 0, 0,rgba(160:45:45:1), .25,rgba(160:120:45:1), 1,rgba(255:255:0:1); // 色值的第一个空格前的lf代表线性填充,后面的是参数列表,参数1代表渐变角度(逆时针为正向),取值0-360;参数1后面每两个参数为一组,分别代表渐变色位置与渐变色取值。
径向填充
fs:rf 50,50,0, 50,50,100, 0,rgba(106:39:150:1), 1,rgba(255:255:0:1); // 色值的第一个空格前的rf代表径向填充,后面的是参数列表,参数1-3分别代表渐变圆1的X坐标与Y坐标以及半径,参数4-6分别代表渐变圆2的X坐标与Y坐标以及半径;参数6后面每两个参数为一组,分别代表渐变色位置与渐变色取值。
图案填充
fs:pf $pcb, r; // 色值的第一个空格前的pf代表图案填充,后面的是参数列表,参数1代表图案名称;参数2代表重复排列类型:r:(重复排列repeat), x:(限定水平重复排列repeat-x), y:(限定垂直重复排列repeat-y), n:(不重复排列no-repeat)。
PS:为了节约资源ID,关于元件、精灵等资源的ID第一个字符取值有一定的限制,所有系统内自带资源ID的第一个字符为“$”,网络资源ID的第一个字符为“@”,程序运行时产生的资源ID的第一个字符为“#”。用户以SI协议发布到网络供别人共享的资源ID由系统自动分配ID。系统资源ID最大长度为5个字符,网络ID由6个字符开始使用,用完6个字符长度再起用7个字符的ID,以此类推。
小知识:关于透明度与不透明度。图形设计与CSS设计中大家口中所说的透明度与不透明度,虽然大家说的都是同一个意思,但是,对于新入门的网友可能容易产生困扰!比如将一个图形的透明度设为100%,此时该图形是可见的,当设为0%时为不可见,这就让人产生误解了!因为按我们生活中的常识来理解,说一个物体透明了就是这个物体看不见了,比如透明人就是指某人透明了使我们看不到他,比如一块玻璃的透明度越高则它就越看不见。但是你用这样的思维去理解图形设计中的透明度就产生困扰了!为什么100%是看得见!0%反而看不见!这不是颠倒黑白吗?所以你觉得叫透明度合适吗?一般专业的设计师都会叫不透明度,可能有些人想偷一下懒,那个不字不要了,所以就直接叫透明度了。为了不引起误解,锐某觉得叫可见度更合适。
关于画图命令的属性名与属性值之间的分隔符,请严格按照程序内定制的分隔符,否则可能会导致矢量图形的数据解析错误。一组H5矢量图形的文本数据如下所示:
E2d id:$Ihide1; nm:隐藏; t:g; x:3; y:5.5; w:18; h:12; f:0; s:1; ls:hsba(.:.:-25:.); lw:2; lc:r; a:2.. t:g; a:0; x:9; y:8.5; w:6; h:6; f:1; fs:hsba(.:.:-25:.); s:0
该文本数据是画图工具图层面板的隐藏图标,该图标由一个二边形加一个小圆形(眼珠)组成。多个画图工具之间由两个点号(..)分隔,而各名值对由冒号与分号组成,注意颜色值的各分量值应该用冒号分隔,不能用逗号,因为逗号已经用来分隔各参数了。
当你对画图工具的各属性很熟悉之后可以像写CSS样式代码一样写各种图标,当然你也可以通过锐视网页的画图工作区用鼠标绘制,然后导出为H5元件或图片。如何将H5元件显示在网页上?原理很简单,将H5矢量文本数据绘制到离屏canvas,然后再转为data数据赋给图片的src属性即可。
如何通过CSS样式代码调用H5矢量图标?在背景属性里设置矢量图标的ID,如:background:url(:E2d:$Ihide1); :E2d: 只是用作分隔数据,当网页加载完成后程序会获取CSS样式的代码内容,然后将矢量图标ID用与之对应的文本数据写到canvas再转成图片,然后用图片的data数据替换即可。具体实现逻辑请查阅ryview.js源码中的ico函数(源码里搜索ico: ()。
2.2.3.2 绘制3D元件
绘制3D元件使用webgl实现,目前此项功能正在开发中...
2.3 H5文本视频资源复用与共享
H5S与H5E推崇的是一次设计,多次受益。设计师设计一个资源用到自己的作品里,获得收益的同时也可以将该资源以SI协议共享给别人使用,当别人通过调用该资源的作品获得收益时,设计师也获得他的收益分成。
2.3.1 资源复用的优点
资源复用的优点就是让人人都可做伸手堂,即使不会开发资源的用户也可以创作出优秀的作品。资源开发者设计出的元件,除了用到自己的作品外,也可以共享出来方便别人使用。当越多开发者加入这个队伍,资源库的资源就越来越庞大,以后需要开发的资源会慢慢减少,因为资源库中的资源已经够我们反复使用了。
2.3.2 资源共享与盈利
资源开发者不但可以通过自己的资源获得收益,共享给别人使用也能获得他的收益分成。基于SI协议的便利,以后将会有更多类型的资源会选择以共享收益协议发布,使用者再也不用担心版权问题,也不用担心版权费用问题。通过调用SI协议资源,有收益就支付一部份给版权人,没收益就不用支付任何费用。垂手可得的资源可以尽情使用,丰富的资源也为创作者提供了极大的便利。
2.3.3 全球统一资源库
为了方便数据统计以及各种数据排名,比如收益排名、热度排名、流行指数排名等。我们计划打造一个全球统一资源库,在各个地区布置资源镜像站,任何个人或企业都可从资源库调用资源,然后上报收益数据方便资源库对各种数据进行统计。
3.0 H5文本视频发展前景
H5文本视频依靠其众多优点(无限放大、绝对高清、体积轻便等),在未来势必会对传统的图像视频造成强烈的冲击!同时,组成H5文本视频的H5精灵与H5元件也会在其它领域得到广泛应用,如矢量三维地图与矢量三维游戏,而当矢量三维地图与矢量三维游戏结合更有可能创造出一种新的社交模式——虚拟社交。我们现在所使用的社交应用都是二维的,而H5可以通过webgl打造矢量的三维图形,如果将现实世界的地图结合起来打造一款沙盒游戏,在游戏中模拟一个虚拟的现实世界,玩家可以在虚拟世界中买地,盖楼,做生意,搞批发销售,建工厂造各种生活用品等等,再结合养成模式让玩家在游戏里成长,日常社交等。如果再将现实世界的商家广告融入虚拟世界中,那就可实现在游戏中赚取现实世界的现金,让玩家可以真正“活”在虚拟世界里。虚拟社交在未来可能会颠覆目前的社交模式。
H5文本视频与SI资源是梦幻组合,基于各种文本命令实现的H5V,可以在视频里通过资源ID调用各种SI资源。由于SI协议的便利,以后将会有更多类型的资源通过SI协议发布,比如流行音乐、游戏资源(游戏场景、游戏道具、角色造型等),三维物体,图形图标等。
为了更好地推广H5文本视频,锐视RyView将会以非盈利性机构运营,实现H5V的脚本程序ryview.js将会以MIT开源协议进行发布,目前已经部署到github与gitee平台。既然选择以MIT开源协议发布,那意味着任何企业或个人都可对ryview.js进行无限制使用、修改、传播与商用,如果大家都对源程序进行新功能修改、升级,然后把新技术占为已用,那显然违背了原作者将程序开源的初衷。如果大家对源程序进行新功能升级,我希望你能提交一份新功能的源码到锐视博客的升级目录,然后由大家讨论要不要将你的新功能整合到锐视RyView的新版本中,希望人人都能对社区做贡献,方便他人的同时也促进了锐视的快速发展。
锐视RyView的官方博客rv.eefaa.cn目前设有4个目录,分别为活动、帮助、升级、讨论。活动区主要发布各种活动内容,例如视频创作比赛或聚会活动等。帮助区主要提供锐视程序的各部份功能帮助文档。升级是广大志愿者或爱好者提供的新功能源码,这些新功能根据大家讨论是否添加到锐视的后续新版本中,如果你想尝鲜可以自行将喜欢的新功能添加到自己的源码中。讨论区是意见征集区,锐视目前只有锐某自己一个人在开发,很多方案的决策与实现可能不合适或不合理,另外,锐某只是一个初中没毕业的农民,对很多高大尚的知识不是很理解,例如三维设计中的各种变换(欧拉角、四元数)的实现原理,还有贝塞尔曲线的实现原理。锐视程序设计的过程中遇到的各种问题我都会发布到讨论区,希望通过大家的讨论能使锐视越来越完善。
3.1 锐视RyView的运营方案
锐视RyView将会以非盈利性机构运营,目前锐某考虑从以下两种运营模式选择一种:单方运营或多方运营。
3.1.1 单方运营
所谓单方运营就是传统的企业运作模式,由企业成立自己工作团队独立运营,对程序进行设计开发、维护、更新与推广。其他第三方企业或个人通过下载ryview.js部署到自己的网站实现锐视程序的所有功能(H5文本视频设计、发布、播放以及各种H5元件的开发、发布与浏览等)。我们将第三方企业或个人称为运营者,元件设计或视频设计者称为创作者。运营者可以搭建自己的平台或开发自己的SI播放器(所有SI资源的浏览、搜索与播放),然后进行各种商业活动,比如寻找广告客户在自己的平台投放广告实现盈收,又或者为用户提供定制服务或增值服务等。以这种模式运作可以为运营者降低运营成本,对中小企业与个人非常友好!只需为用户提供一个UI界面即可进行商业活动,没有内容或用户数据,所有内容从锐视的资源库调用,用户以易发账号进行登录管理自己的作品。当然这不是硬性要求,你也可以为自己的平台开发自己的用户数据库以及用户发布的内容只发到自己的服务器。但是这样显然违背了锐视频将程序开源以及推出SI协议的初衷,希望大家都能将数据共享出来为广大网友提供便利,而不是大家各自为营将数据占为己有。
在这种运营模式中,锐视扮演怎样的角色?你可以理解为代理服务,用户或创作者在运营者的平台进行各种数据操作,最终会提交到锐视的服务器由锐视进行处理。锐视对用户与创作者是透明的,锐视也不会跟运营者抢用户资源或广告客户,锐视只为运营者提供各种数据操作接口。所有通过锐视资源库调用资源的运营者会组成一个SI联盟,用户或创作者可以将自己的作品发布到联盟成员之间的多个运营者平台实现多方收益(运营者为用户提供的广告分成),联盟成员之间也可以相互调用用户的统计数据。比如用户张三在运营者A的平台发布作品的同时将作品发布到运营者B与运营者C的平台,然后张三可以登录这三个平台中的任何一个查看另外两个平台中自己作品的各种数据(展示量、点击量、播放量与收益等)。
至于SI联盟的各家运营者如何发展自己的用户,需要大家精心策划如何推出独特的服务以留住更多用户。同样是以开源程序(linux)运作的企业,红帽(RedHat)就为大家提供了很好的参考。红帽上市当天就展现了异常火爆的态势!如今已经被IBM以340亿美元收购了!希望大家也有机会成就第二个红帽。还有 VA linux 上市当天就创下将近800%涨幅的世界记录!
3.1.1.2 单方运营的优点
运营者以极低的成本就可以运作项目,所有内容与用户数据由锐视统一管理,运营者无需操心锐视程序的开发、维护与推广以及内容的维护与检索。
用户或创作者共享多个运营平台的收益,而作品仅需发布一次,由锐视进行SI联盟的众多运营者之间进行关联。
3.1.2 多方运营
多方运营是指由多方企业共同运营一个项目,也可以理解为奥运模式,像举办奥运会一样,每隔一段时期就换一个国家运营。锐视也可以交给第三方企业运营,每隔一个月或一个季度或一年就更换一次运营者,锐视只对程序保留版权信息,运营方在运营期间所产生的收益归运营方所有。
纵观互联网发展的历程,很多优秀的技术或方案都需要多家IT巨头共同参与推广才能得到快速发展,像W3C的工作组成员就包括:IBM、Microsoft、America Online、Apple、Adobe、Macromedia、Sun Microsystems。而webgl的工作组成员则包括:Apple、Google、Mozilla、Opera等。当一项优秀的技术或方案出现时,如果能将众多IT巨头组织起来共同推广势必会得到快速发展。要实现这个目标,锐视必需组建一个外交小组,由外交小组与各大IT巨头交涉,试图说服他们让他们轮流运营锐视,然后举办各种H5文本视频创作大赛,并设立众多奖金丰厚的奖项。参赛作品必须为传播正能量的内容,或者体现亲情、友情、爱情或公益事业优秀作品。赛事过程中运营方获得的收入(比如商家赞助费)归运营方所有。
3.1.2.2 多方运营的优点
借助IT巨头的影响力与庞大的用户群体,使H5文本视频方案得到快速发展。
赛事制与丰厚的奖金也能激发更多用户通过H5文本视频进行创作。
3.2 锐视RyView如何盈利?
所谓的非盈利性机构并不是说它不盈利,而是指不以盈利为目的。非盈利性机构在运营过程中也会进行各种商业活动,它同样要给员工发工资以及支付各种日常开销。非盈利性机构的收入来源:社会捐赠、地方政府拨款、企业自身的营业所得。锐视的收入途径:官方博客各目录植入广告或通过其它途径与商家进行商业合作、每个视频的开头展示2-3秒的版权信息或赞助商的广告。
4.0 锐视RyView的发展背景
锐视RyView是我开发用来推广自己的情感社交网站(易发eefaa.cn)的,因为向很多投资机构发送了商业计划书都没收到回复,于是打算用自己的自媒体号推广自己的小站。最初我只是想设计一个简单的数据可视化视频生成工具,但是测试发现效果不是很理想,主要是生成的视频清晰度太差,不管是导出或录屏,视频质量都不理想,如果要提高清晰度则视频的体积会很臃肿。经过对比,发现直接用canvas展现视频动画,画面清晰度要比图像视频高太多了,是完美的绝对高清,于是决定用canvas来制作与播放视频。
后来又发现一个问题,canvas的性能不理想,当同时绘制的图形数量达到一定程度后视频流畅度明示降低!于是就换一种方式进行动画播放,那就是离屏canvas缓冲池。当我将几万个多边形不停地画到缓冲池中进行实时播放测试时,效果很理想!视频完全能以60帧每秒进行播放!当然,用作缓冲池的离屏canvas数量也不能太多,我在自己电脑测试的结果是,当数量达到500个以后每增加100个canvas就会消耗6%的内存,我电脑的内存是6G。所幸的是用作缓冲池的canvas数量不需要太多,能保存15秒的缓冲空间就够了,所以用10个离屏canvas作为缓冲池,每个canvas存放50帧的数据,如果以30帧的速率进行播放视频,那15秒只需要450帧,这10个缓冲池完全够用了。
为了减小最终导出作品的文件体积,决定对canvas的各种画图命令进行优化。然而,通过文本命令进行图形设计实在太吃力了,于是又大刀阔斧地开发了一个图形界面的网页版画图工具。经过一个多月埋头苦干,不知不觉就写了一万多行代码,总算弄出来一个勉强能用的图形设计网页工具。虽然还有好多功能需要完善,但锐某已经迫不及待地想要发布出来与大家分享了。
网络上不是已经有很多优秀的图形设计网页工具了吗?比如踏得、three.js等,为什么还要重复造轮?
为什么不能重复造轮?事实上,别人设计的工具未必有自己的好用,例如,锐视的图形界面工具中强大的快捷键功能就已经把网络上众多程序的快捷键秒成渣渣!另外,自己设计的程序自己最清楚,要修改或添加新功能可以轻松地实现,如果要对别人的程序进行修改还得花费大量时间去研究他的程序代码。
为什么要在锐视中整合三维设计?如何与该领域的其它三维工具竞争?比如:Blender、3ds Max、Maya等。
目标受众不同。在锐某看来,Blender、3ds Max、Maya这些三维工具只能算是小众应用,只有那些从事影视制作或装修设计的专业设计师才会用。而锐视属于大众应用,目标受众是广大的网民。
作品需求不同。Blender、3ds Max、Maya等工具制作的是高端作品,对作品质量有较高的要求,正因如此,它的渲染成本相当高。比如有些影片渲染一帧就要花费几十个小时甚至几天时间,而一分钟就有几十帧,可以想象时间成本与渲染费用有多高了。2016年上映的动画电影《小门神》,整部动画渲染时间达到8000万小时,8000万小时大概是9000年,是不是觉得很恐怖!锐视只是用来制作简单的短视频,对作品质量没有太多要求,一些简单的三维图形可以实时渲染实时播放。
操作水平不同。任何人可以不加学习就能使用锐视制作出视频作品,甚至可以命令程序AI秘书自动生成并发布视频作品。而如果通过Blender、3ds Max、Maya等工具进行视频创作,必须花费大量时间与精力去学习这些工具的使用教程。
5.0 作者简介
锐拜的个人档案
姓名:梁业敏
字:锐拜
英文名:Rybby
性别:男
出生年月:1981-06-01
身高:170CM
体重:60kg
星座:双子座
血型:不详
学历:初中两年半
阅历:不详
兴趣:不详
爱好:孤独、沉默、幻想
口头禅:Cool! 你妹! 可恶的魂淡!
不喜欢的东西:神 & 鬼
专长:网页设计、标志设计、动画设计
梦想:一个人去流浪
个人形象标语:任思绪天马行空地肆意驰骋!
人生格言:梦想,当它实现时将不再是梦想!
自我评价:丑,懒,大叔,单身汪,初中二百五
自我描述:我不是专家,但至少是个行家(对某个行业感兴趣的家伙);我虽不专业,却也还算敬业(吃饭时,饭碗里装着的是代码,筷子夹住的是代码,嘴里磨碎的是代码;睡觉时,身下垫的是代码,身上盖的也是代码,头下枕的还是代码,甚至,和周公分享的都是代码。我的人生已被代码侵蚀了太多,而我,却喜欢让它侵蚀着...)。
网窝:www.rybby.cn
咿喵:rybby@163.com
QQ:(rybby@qq.com
MSN:rybby@163.com
易发:ry(ry.eefaa.cn)
6.0 兴趣小组
如果你对以下领域感兴趣,欢迎加入锐某的兴趣群(VX:rytoo98),大家一起学习交流。后续公司招人将会从兴趣群优先录取。
WebOS
随着5G手机的普及,越来越多用户升级到了5G网络,然而,由于5G手机耗电量太高导致手机制造商不得不将手机设计成大屏手机,不然手机电池的电量不够用。但是,随之而来的麻烦也来了,看似像块砖头的庞然大物装在口袋里为手机用户带来不适,时刻拿在手里也不方便。虽然所有手机厂商都推出大屏手机看似乎是一种流行,其实只是没有选择的选择!就像我们用网页搜索引擎在**只能用百度,不是因为它很强大,只是我们没有选择!事实上它比古狗(Google)差远了!甚至搜狗都比它智能多了,只是搜狗的数据量没有它多,所以很多时候你只能被迫使用百度搜索。
计算机的处理器一直都向迷你化发展,未来进化到可以植入到人体也并不奇怪,即使无法小到可以植入人体,像手指头大小还是可以的。到时候可能会将芯片嵌入到其它物品进行使用,比如戒子、颈坠等。另外,当全息投影成为主流屏幕显示的时候,手机这种物品可能会成为历史,到时所有的互联网交互将会通过网页应用进行,所以webOS可能会成为未来的**者。就像电算机的发展历程那样,从大型计算机到微型计算机,然后再回归到大型计算机(云计算),操作系统也会经历类似的发展:从迷你到大型再到迷你。因为计算机终端越来越迷你再加上云计算的出现,未来的互联网交互将会通过大量命令来完成,所有复杂的操作都由云端计算机来完成,终端机器只负责显示云端返回的结果。在这种交互模式下,所有的家用电器都能轻松联网,用户可以通过自己的网络账户绑定很多家用电器,随时随地可以在网络上控制自己的家用电器。
WebOS是一个网页程序,它能真正实现跨平台运行。我们平时用计算机或手机处理最多的事情无非就是听音乐,看视频或文字处理与图片处理,这些简单的操作可以写个简单的程序在终端实现,也可以在云端实现然后由终端来显示结果,WebOS里面也可以运行很多由第三方开发与维护的应用。未来的终端机器只需要一个低端的处理器加一小块内存与小块硬存就能为用户提供服务,各种类型的终端机器接入网络共同组建一个和谐的网络生态环境。
WebTTS/WebSTT
文字转语音(TTS)有众多应用场景,例如影视剧的台词配音、AI程序的语音对话等。而语音转文字(STT)也有广阔的应用领域,比如即时通信工具的聊天场景。事实上像微信的语音聊天记录令我非常厌恶!又慢又费流量!还很吵!当你在公共场合使用时还会影响到别人。如果你不收听语音又无法获取聊天内容,如果收听语音记录又非常耗时,尤其是有很多语音记录的时候,如果能将语音转成文字将会对用户友好得多。
WebSpider
目前我们常用的数据采集程序都会部署在服务器上运行,然而部署在服务器上成本太高,中小企业运作太困难。如果能在客户端的网页上实现数据采集能带来很多好处,如性能提升与多任务迸发。目前的计算机或手机配置都很高,除了用户日常操作消耗一部份系统资源外还有很多空闲资源,可以将这些空闲资源用来采集数据。当然你不能偷偷摸摸干这些事,你得经用户授权同意才能进行。要实现网页爬虫必须先解决跨域问题,又或者我们定制一种协议然后大家共同遵守。网页爬虫的优势是传统的爬虫程序无法比拟的,比如多任务迸发,假如你的网站有1亿个访客,每个访客在浏览网页时都会启动一个采集任务,然后将采集到的数据进行分词或排序或其它处理后再提交给服务器保存。运用网页爬虫你可以开发出很多垂直领域的搜索引擎,比如时事新闻、娱乐新闻、分类商品信息(美食、房产、汽车、数码...)等。百度之所以如此没落就是因为没有竞争对手,锐某希望以后会有很多各种各样的垂直搜索冒出来,只有迫于竞争的压力才能激发百度向更好的方向发展。如果百度不思进取,最终可能会被从千搜大战中杀出来的玩家所取代。就像从千团大战中杀出来的美团,从千车大战中杀出来的滴滴,从千读大战中杀出来的腾讯阅文集团。不管哪个领域,最终都会有一个优秀的玩家冒出来成为行业老大。
3dVMap三维矢量地图
三维矢量地图应用最多的是生活服务领域与户外旅行以及游戏领域,以后也会应用到虚拟社交领域。
如果你对以上领域或技术感兴趣可以加入兴趣群和大家一起探讨,不要等到某些技术成为主流之后才想要去学习,那样别人早就甩你十几条街远了。当你对某项技术很熟悉之后可以尝试弄个项目出来,然后去找投资谈合作拉广告,不要傻傻地想用自己的钱去运作,那样太有限了,玩不动的!看看那些IT巨头,有哪一个不是靠风险投资撑起来的!一个好的项目需要数百万到数百亿的运营资金,别说你自己有这么多钱了,就算有也不要自己玩!那些IT巨头自己的子项目都需要找投资商投资,难道他们拿不出钱来经营自己的子项目吗?肯定不是,找别人投资就是为了规避风险。不是所有的项目都能保证经营成功,按投资界统计的经验,一家投资机构的所有投资项目有1/3成功就很不错了,有1/3是死掉的,还有1/3是半死不活的。如果一个项目全部由自己出资运营的话,失败了就得自己承担所有损失!像百度、腾讯、阿里都有很多失败的项目,如百度的有啊、糯米,腾讯的拍拍、搜搜,阿里的口碑、雅虎就是很好的例子。如果让别人投资进来占一部份股份可以分担损失,若项目成功了自己还是最大股东拥有公司的控制权,可以通过该项目为自己的其它项目输送流量。
如果你觉得上面的技术发展前景好,也想弄个项目出来但自己又不懂技术怎么办?
一个人即使没有什么才能,只要他把很多有能之士集结起来,就可以做很能的事!——锐拜
没有人可以样样精通,即使再怎么牛逼的人也有他不懂的事,所以,不要觉得自己在某些领域有点成就就目空一切,也不要因为自己无所作为而感到丢脸。像世界富豪比尔·盖茨这样的人,你觉得他很有才能吗?其实不然,他因为苹果的压力不得不跑去跟IBM谈了一笔交易,见面就说:“我要卖给你们一个操作系统,叫DOS,我不但要卖给你们还要卖给别人!”,然而那时候他哪有什么DOS!把IBM谈下来后才去找一个程序员,花5万美元买了他的操作系统DOS。后来苹果宣布要在一年后推出带有图形界面的操作系统时,他又跑去苹果忽悠乔布斯,结果成功得到3台样机,然后比苹果抢先推出了图形界面操作系统windows。即使他没什么才能,凭借其尖锐的眼光与过硬的外交手段(这算是一种才能吧)成就了非凡的人生!