A react starter template to create supplemental UI widgets in FileMaker with:
- Offline Support
- No need for web server.
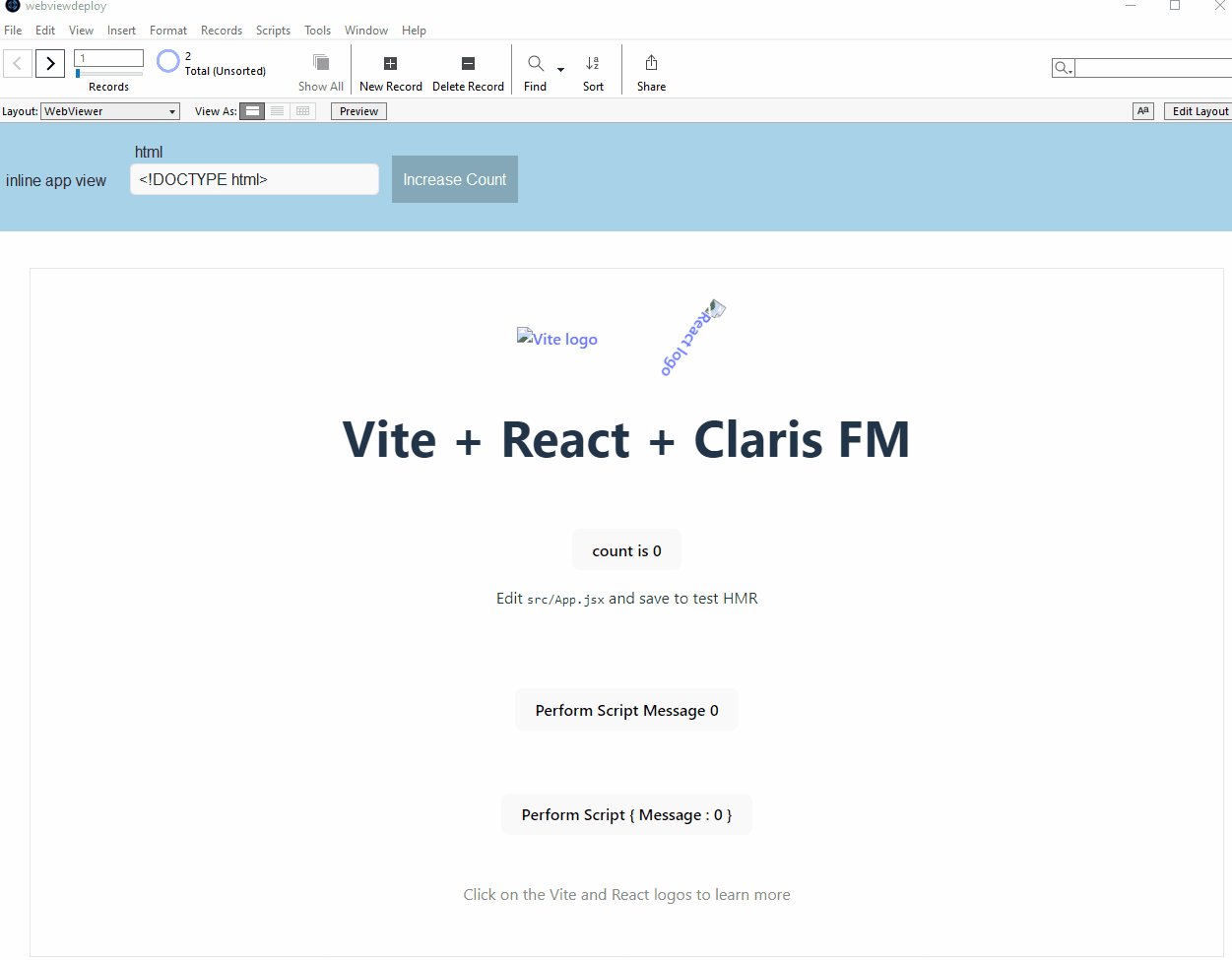
This project bundles a React project into a single file that is uploaded to into a FileMaker field. This tooling is intended to serve as a base for creating small widgets for FileMaker's WebViewer.
running npm run build while webviewdepoly.fmp12 is open, will automatically upload the dist/index.html to the wvd::html field.
Review uploadToFM.js to customize this interaction.
- Requires Enabled fmurlscript by going to Manage Security > Advanced Security > Extended Privileges (if using a new file)
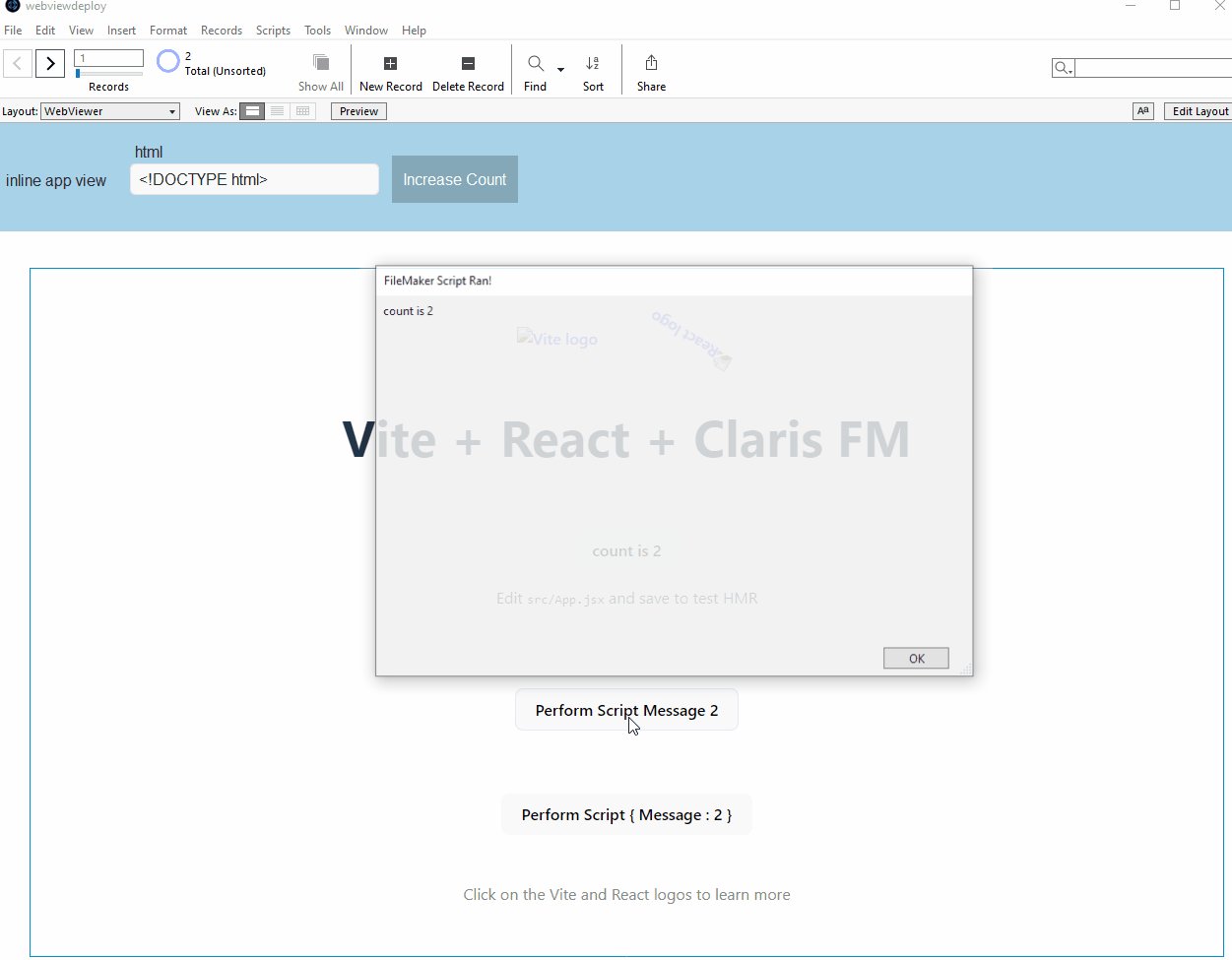
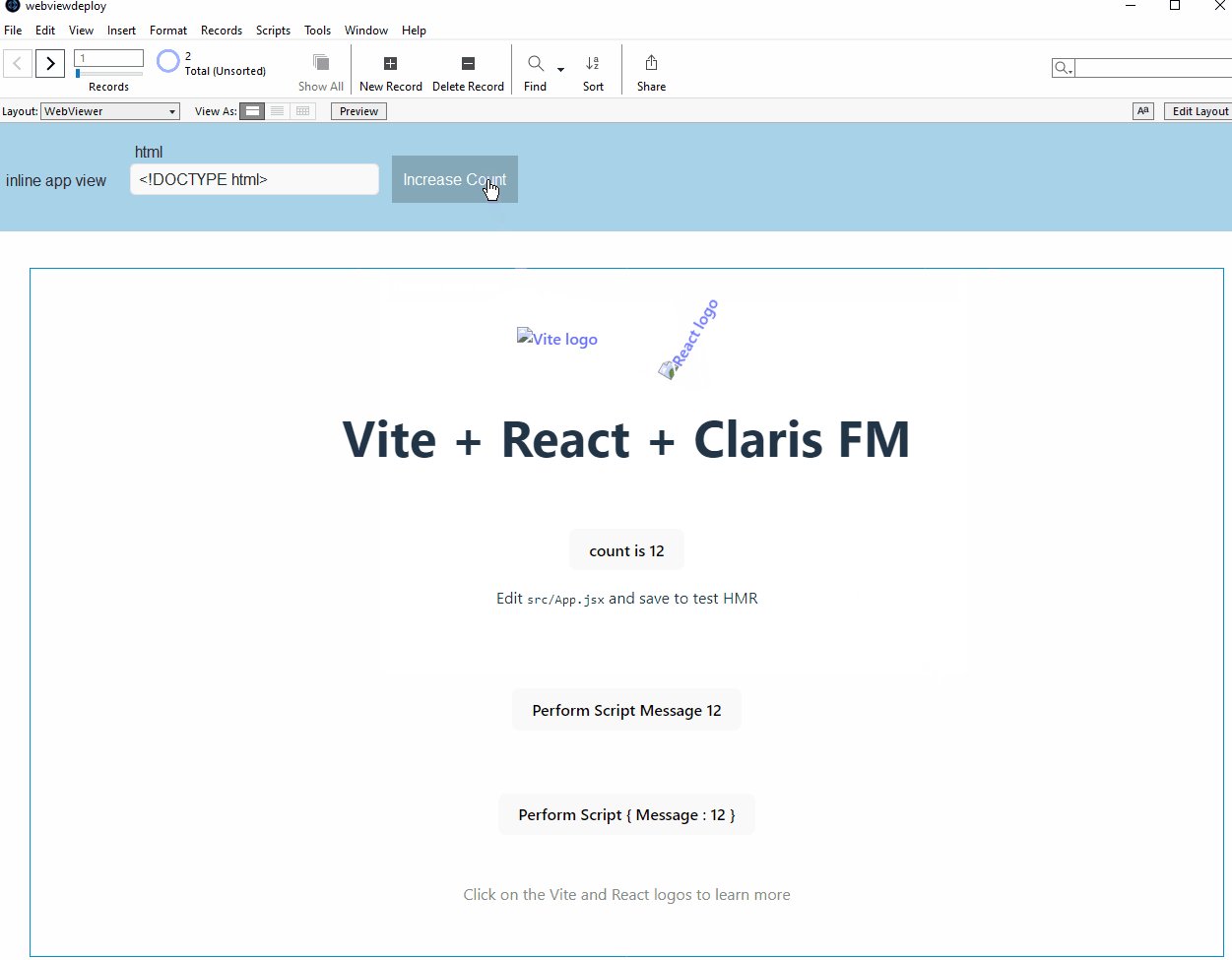
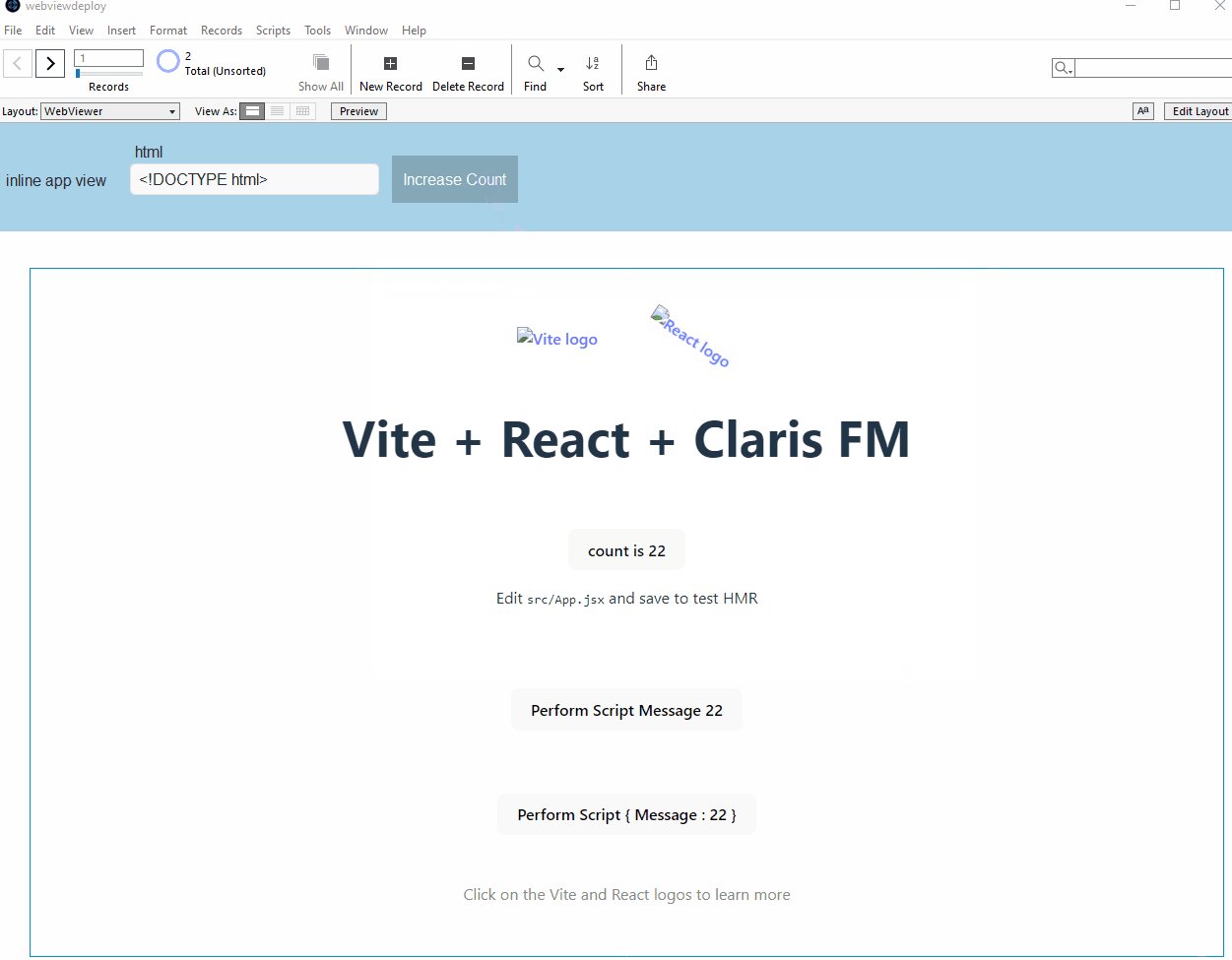
2 JavaScript functions that interact with FileMaker
- review
fmcount.jsxto view FileMaker Scripts be called from the web app. - review
App.jsxto view function defintion inside App() that becomes accessible to FileMaker
2 FileMaker scripts that interact with WebViewer Javascript.
- callFromWeb
- callFromFileMaker
- Bundle Assests inline ( svg, images )
will cause significantly larger files - Remove broken images/assets in Demo
- automate bundle and insert Mac support and testing.
- Button in FileMaker to run build.
- FileMaker Layout for LocalHost Environment for live development in FM
- Bundle web app into single inline html file.
- Compatible with React.
- FileMaker Script to insert data from html file.
- npm automate the bundle and Filemaker insert script.
- Add Sample Perform FMscript from JavaScript
- Add Sample Perform JavaScript from FM
This template provides a minimal setup to get React working in Vite with HMR and some ESLint rules.
Currently, two official plugins are available:
- @vitejs/plugin-react uses Babel for Fast Refresh
- @vitejs/plugin-react-swc uses SWC for Fast Refresh