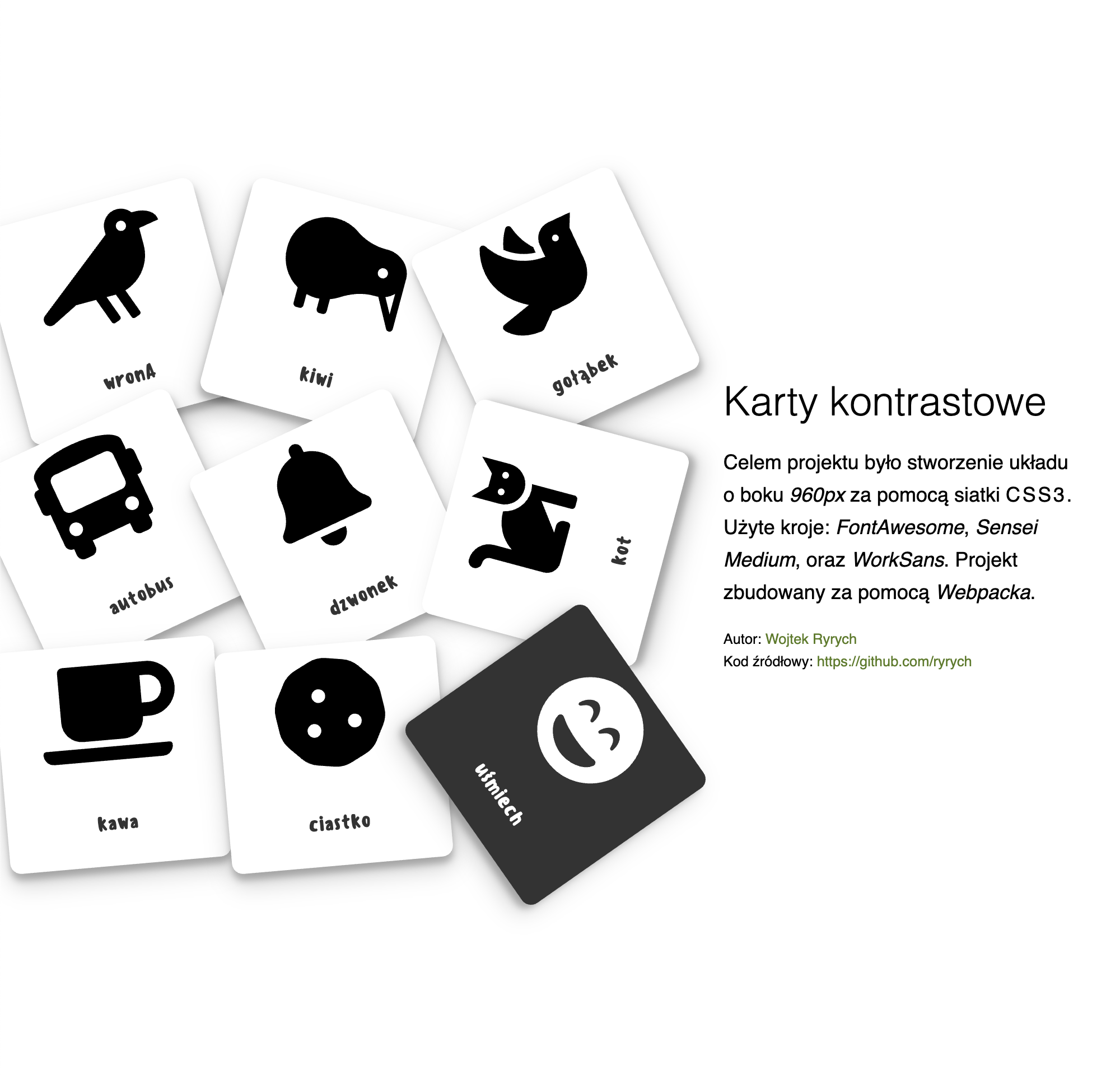
Celem projektu było stworzenie układu o boku 960px za pomocą siatki CSS3. Użyte kroje: FontAwesome, Sensei Medium, oraz WorkSans. Projekt zbudowany za pomocą Webpacka.
nvm install --lts
nvm use --lts
npm install
npm run serverŚrodowisko produkcyjne
npm run buildPowiązany artykuł: http://ryrych.pl/blog/2020-05-15-karty-kontrastowe-w-css3-grid/
Strona autora: http://ryrych.pl/