First of all, Metago is a tool made for myself, it comes from the voice in my heart💖as a programmer.
Metago tries its best to be the coolest😎 keyboard(mouseless) focused navigation tool in vscode.
Metago tries to make your keyboard⌨ to you as meaningful as a kitchen knife to a master chef👩🍳.
Metago as a free tool, currently is maintained and developed by me in my spare time🌙⏳, if you think it's useful to you or even indispensable like some of our users, please support me, just buy me a drink☕ would be a great inspiration for me, which means there is someone really like it. 😊
Give me a github⭐

|

|

|
quotes from users:
This boosts my performance so much since It’s a trouble for me to use VIM (I’m leftie :( )
probably the best tool for keyboard driven navigation bar none (better than vim), includes bookmarks
MetaGo is a way to move your cursor to a position quickly and without using your mouse/trackpad.
Oh, man.. I have a feeling that after that I'm going to feel crippled without it. This is fantastic.
and MORE from you...
MetaGo provides fast cursor movement/selection/delete for keyboard focused users:
metaJump is one part of the tool set MetaGo, with the goal to do cursor moving/selecting/deleting by showing decorators on possible target-locations. (details)

- Alt+a to alternate the selection's active(cursor flashing) with the anchor.
vsCode's default select current line command(Ctrl+l) selects current line and puts the cursor at the next line's start position.
we create our own to extend/shrink the selection of the current line:
- Ctrl+l to select current line if no selection at cursor, or extend/shrink selections by one line below if there is selection before/after the cursor.
- Ctrl+o to extend/shrink selection by one line above if there is selection after/before the cursor.
extend/shrink selections work at the selection's active end(where cursor flashing), if you want to extend/shrink at the selection's anchor end, use Alt+a to alternate selection's anchor with active at first.
note: Ctrl+o triggers open file by default, and it triggers extend line selection above only when there is selection in active editor.
if you want to select line up, you should press Ctrl+l to select current line and then press Ctrl+o to extend line selection above.
by default selectLineUp command is configured as:
{
"command": "metaGo.selectLineUp",
"key": "ctrl+o",
"when": "editorTextFocus && editorHasSelection"
}you could assign a shortcut key not collision with default vscode ones, just remove the editorHasSelection condition, so it works even with no selection in editor.
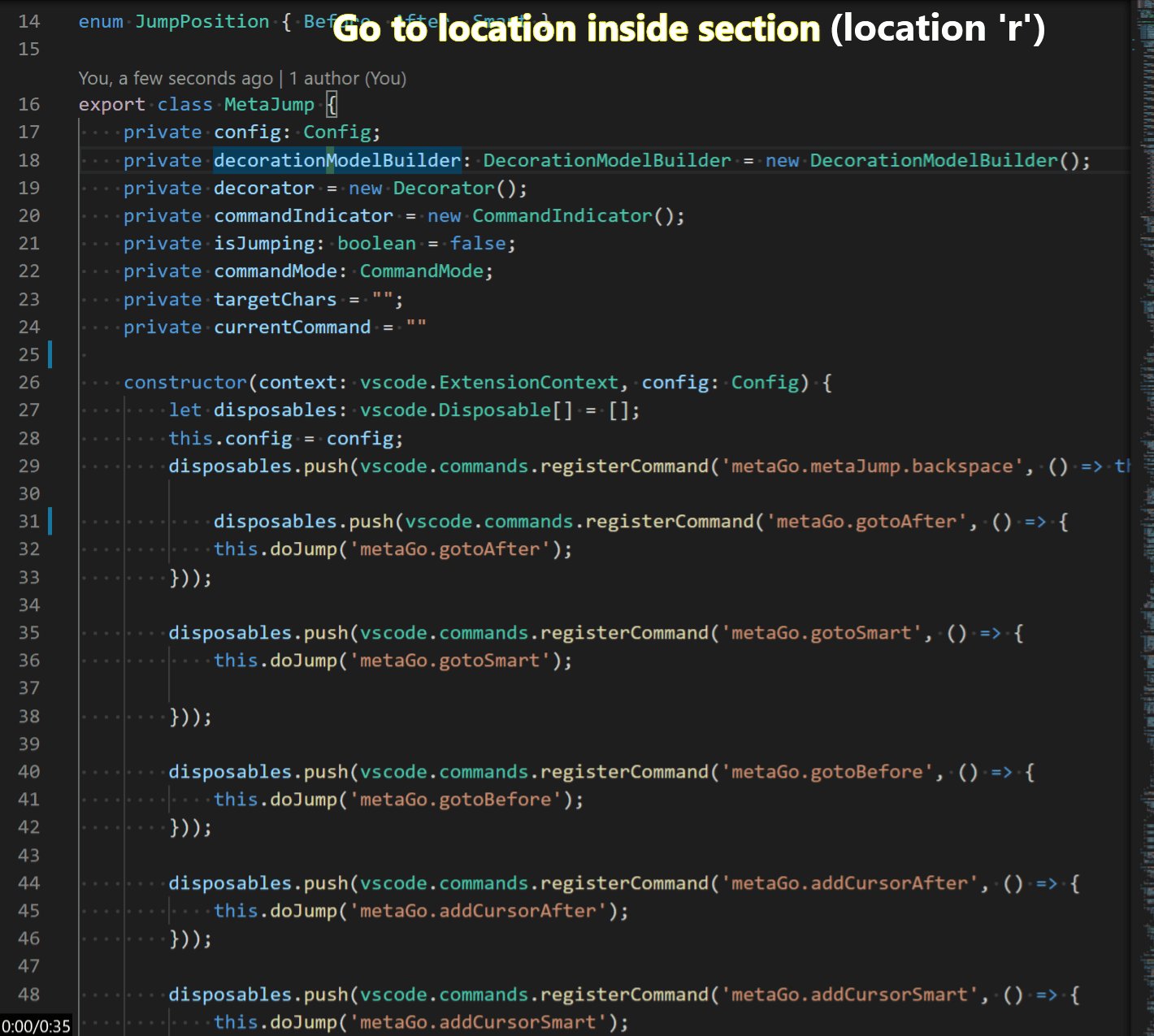
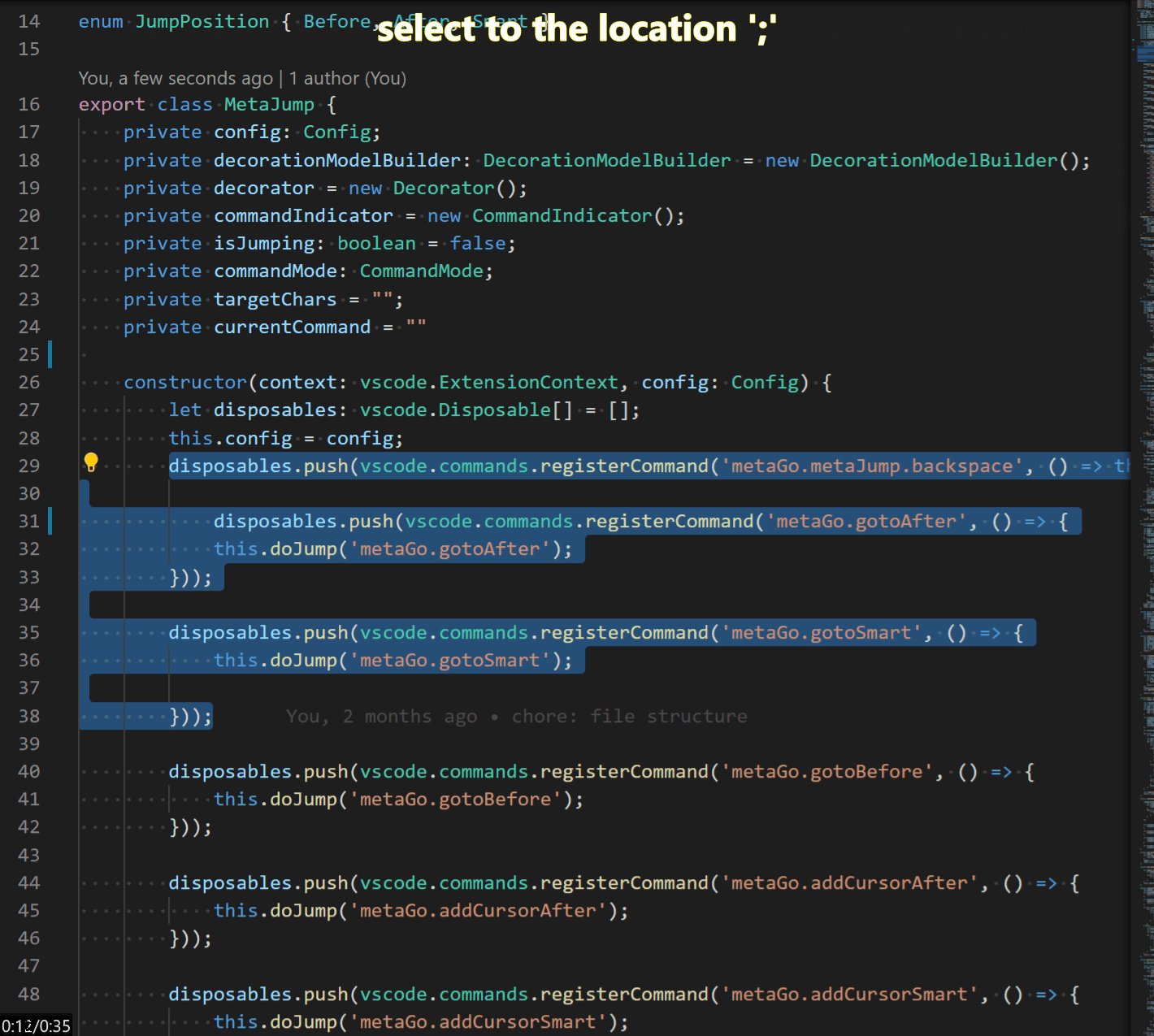
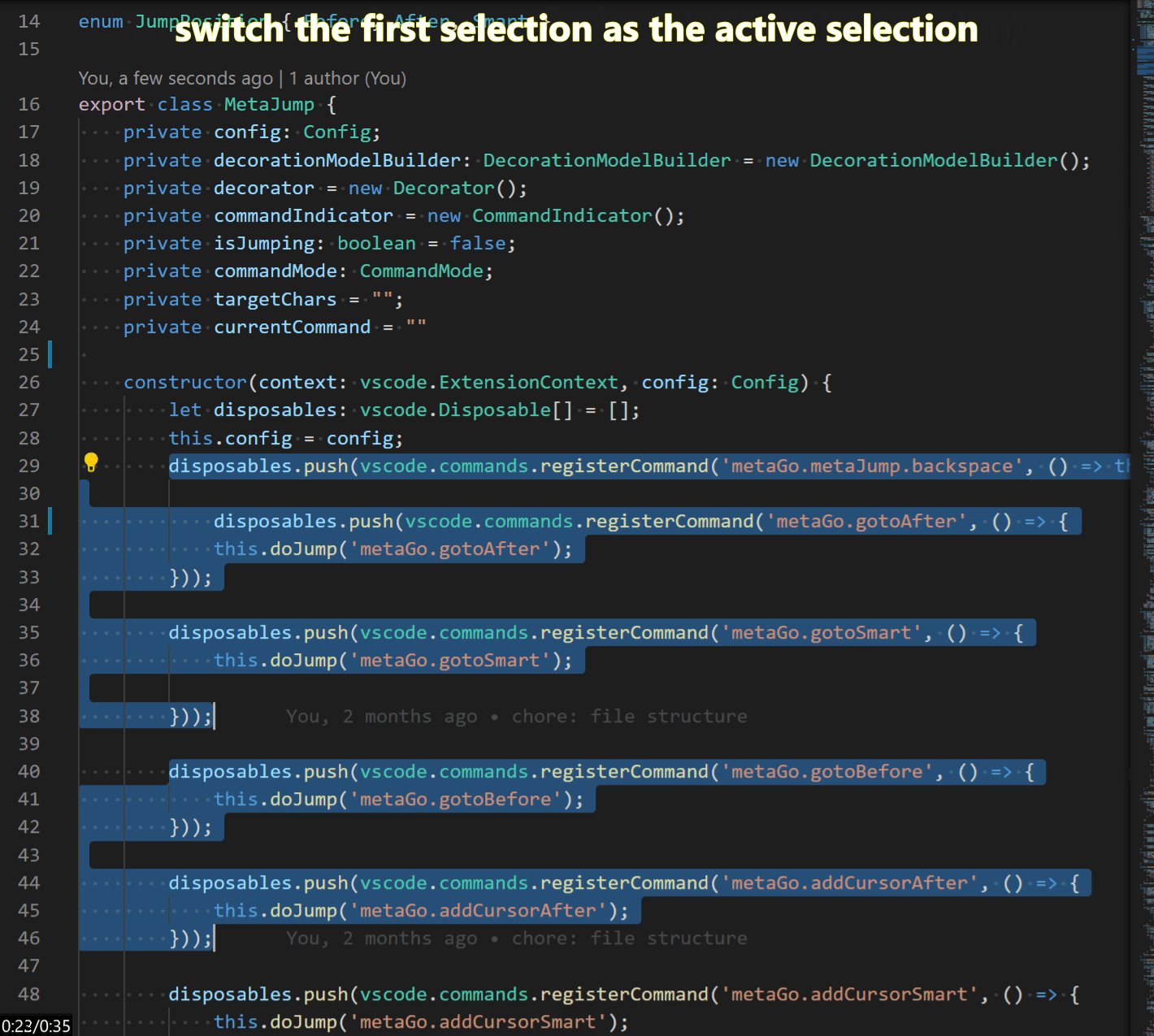
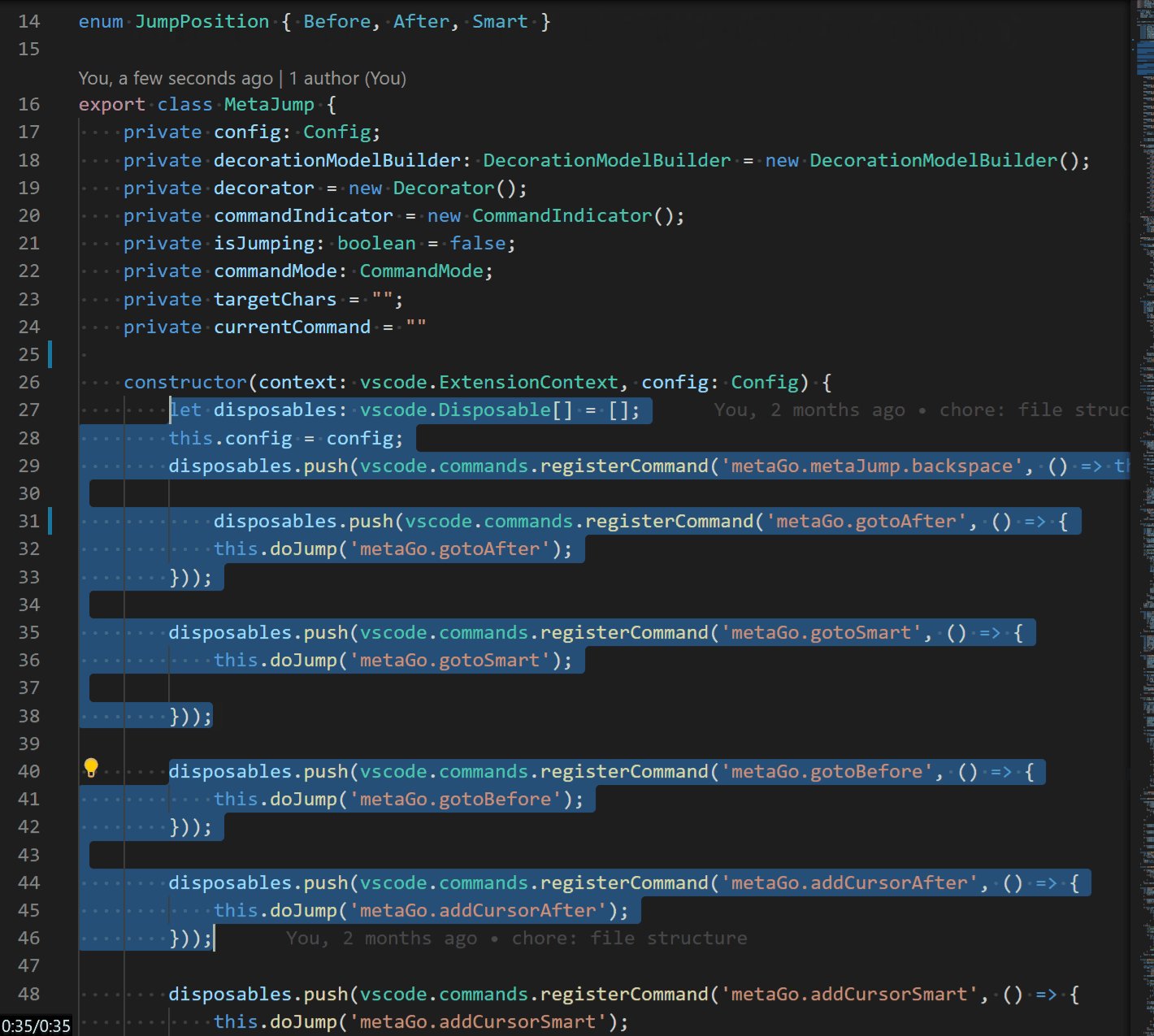
we use ctrl+l to select current line, then ctrl+l again to extend current selection below, then ctrl+o to shrink current selection above, then alt+a to alternate the current selection's active end with anchor end, then ctrl+o to extend current selection above, then ctrl+alt+/ to add another cursor, and ctrl+l to select current line, ctrl+l again to extend selection below, then alt+a to alternate selection's active with anchor, then ctrl+o to extend selection above.
With the two selections, you could then delete or copy...

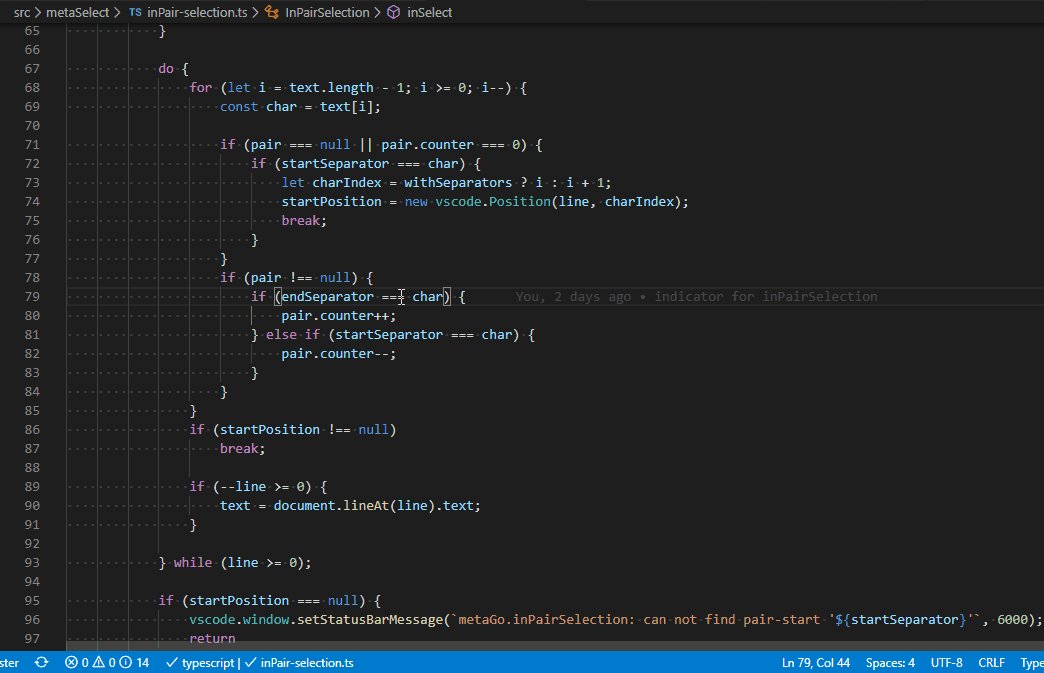
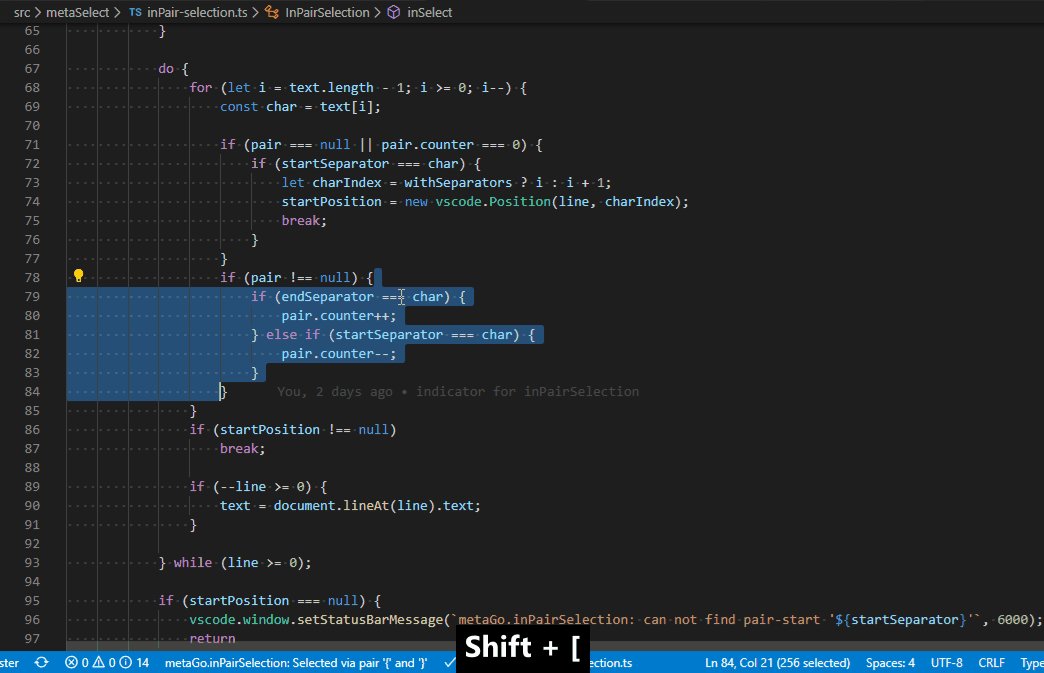
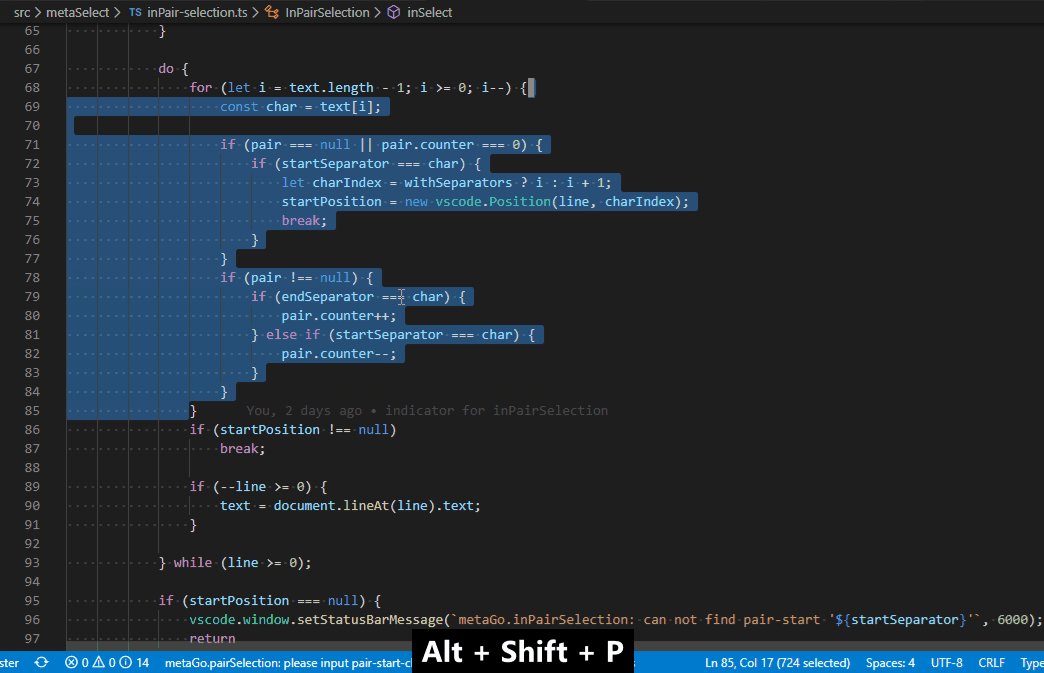
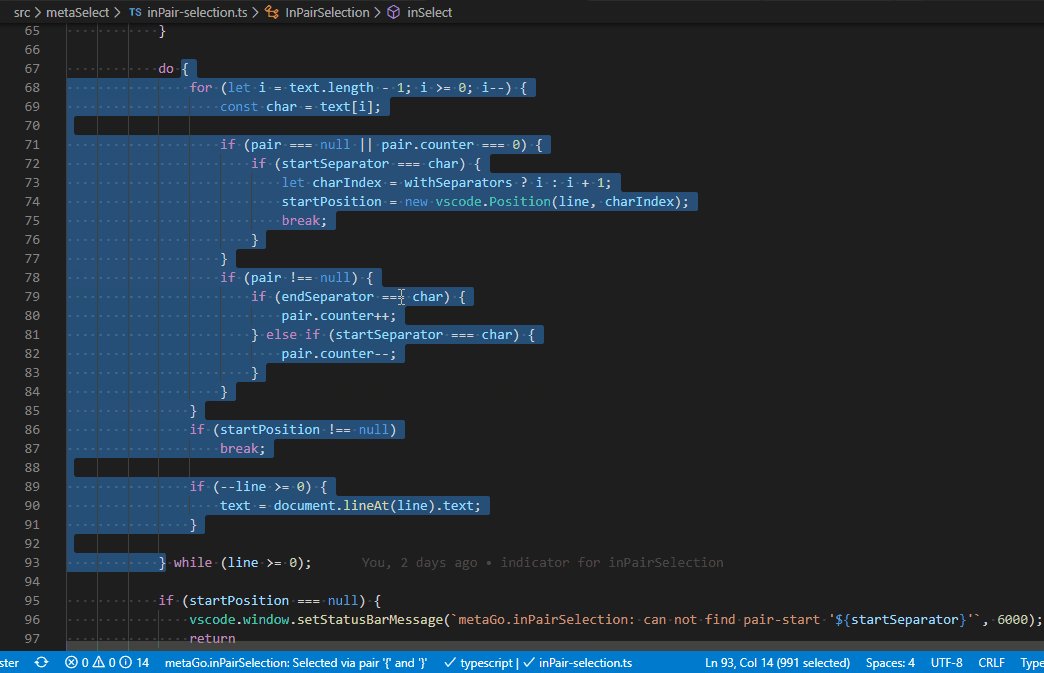
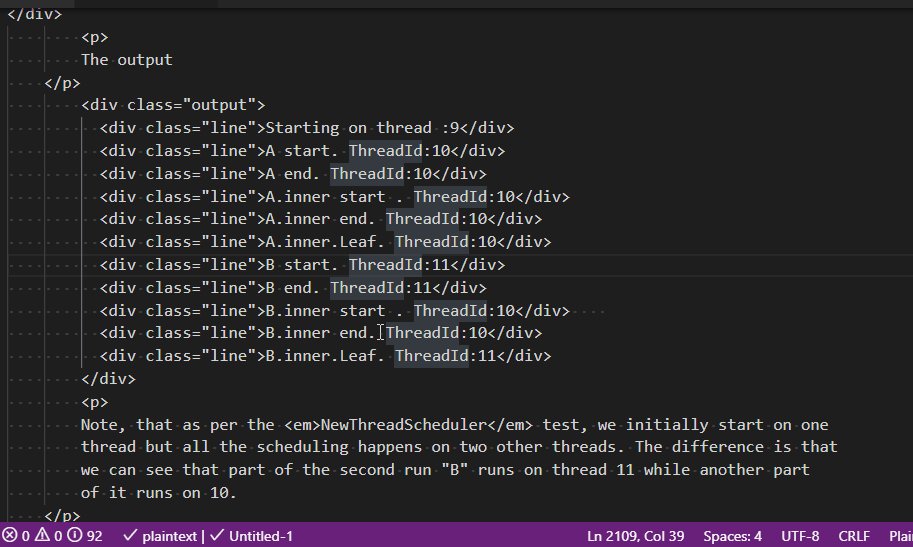
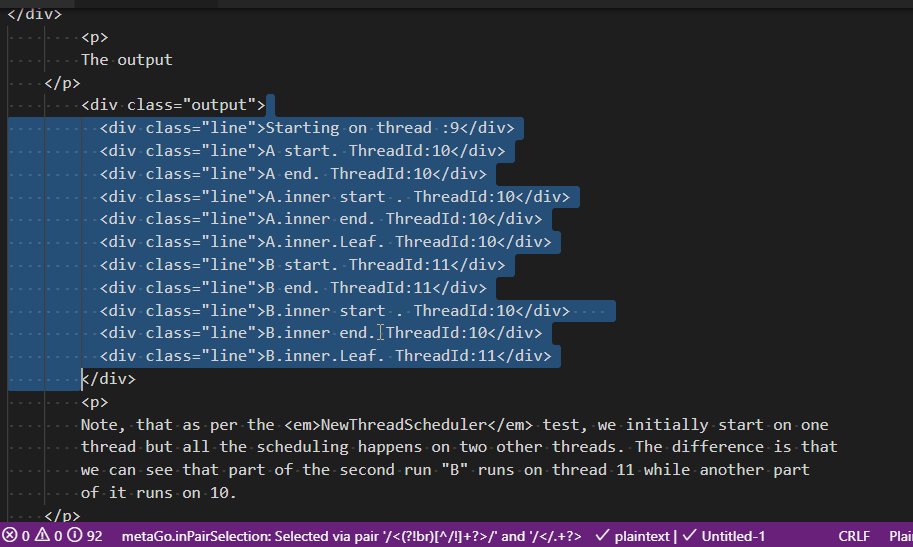
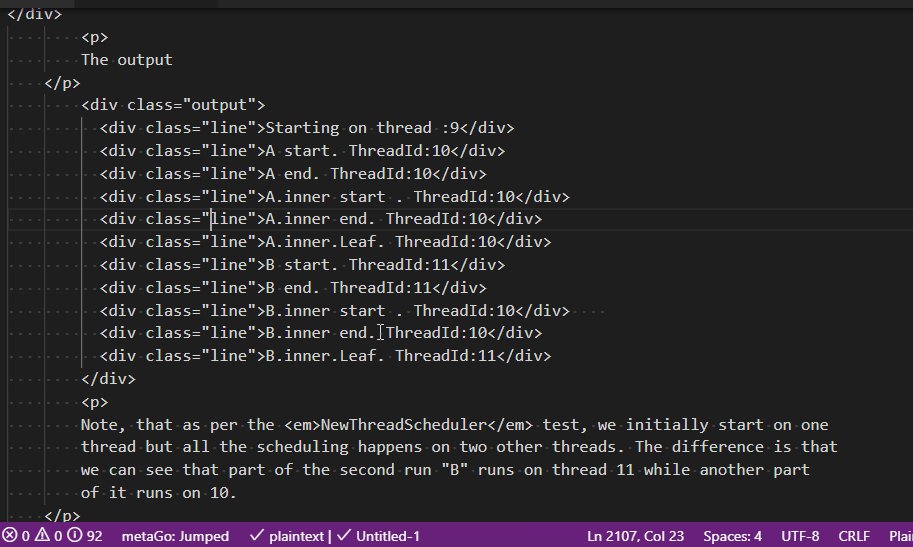
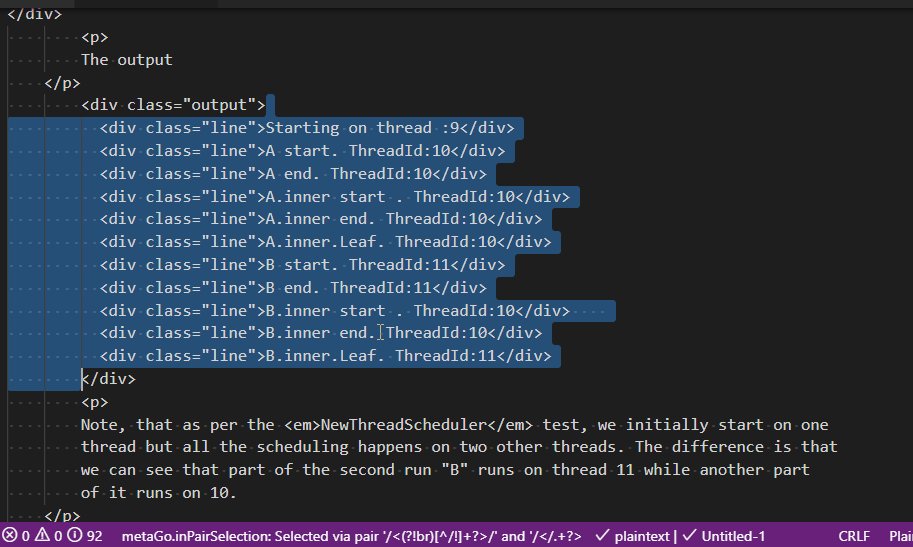
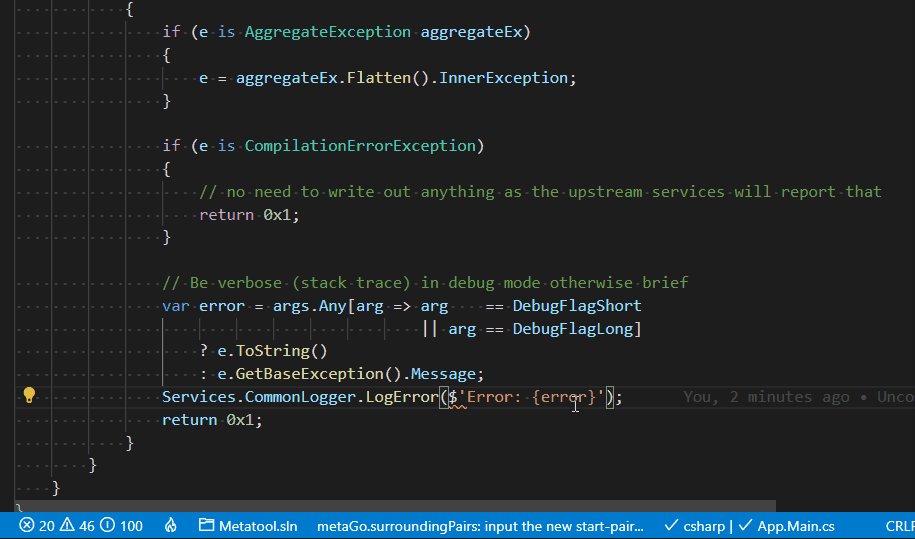
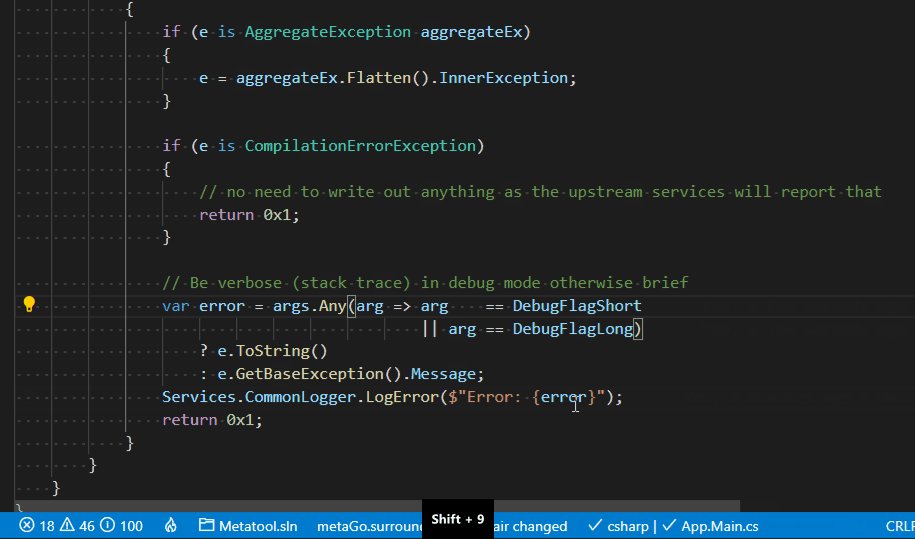
commands to select content inside a pair of separators: '(',')'; '[',']'; '{','}';'<','>'; '>', '<'; or any char pair: '''; '"'...
html tag pair is supported via regexp. (i.ed to select content between two html tag pairs: alt+shift+p t, t means tag).
Alt+pto chang surrounding pairs.Alt+Shift+pto select content between surrounding pairs.Alt+Ctrl+pto select both the content and the pairs.
- Alt+Shift+p: I want to select content between a pair of chars.
- type the start character of the pair. i.e. '(', '[', '{', '"'... or the specific regex key(i.e. 't' for html/xml tag)
Note: Alt+Ctrl+p to selection both the content and the pair of separators.
it supports multiple cursors/selections
below is the default surrounding-pairs config, it support regex:
"metaGo.surroundPairs": {
"type": "object",
"default":[["{","}"],["(",")"],["[","]"],["<",">"],["/<(?!/)(?!!)(?!br[\\s>])(?!area[\\s>])(?!base[\\s>])(?!col[\\s>])(?!command[\\s>])(?!embed[\\s>])(?!hr[\\s>])(?!img[\\s>])(?!input[\\s>])(?!keygen[\\s>])(?!link[\\s>])(?!meta[\\s>])(?!param[\\s>])(?!source[\\s>])(?!track[\\s>])(?!wbr[\\s>])((?:.(?!/>))+?)(?<!/)>/ms", "/<\/(.+?)>/", "t"]]
},
the last one is and regex, it is used for html tag: this array has 3 items: start html tag regex, end html tag regex, trigger key.
the default trigger key is the start pair, if start pair is only one char.
regex is the content inside '/' and '/', is defined by javascript regex grammar
you could config your own regex pairs the regex pairs support all regex flags, which means it support multiline tag.
html elements is defined in https://www.w3.org/TR/2011/WD-html-markup-20110405/syntax.html#syntax-elements
we use alt+shift+p ( to select content inside the '(' and ')', then alt+shift+p { to extend selection, then alt+shift+p { to extend further, then alt+ctrl+p { to include then pair('{'and '}') in the selection, then alt+ctrl+p to extend the selection further with the pair('{' and '}') included.
note: the hotkey in gif has been changed
we use alt+shift+p t to select content inside html tag, alt+ctrl+p to select both the content and the tag pairs.
if the cursor is in the start or end tag, alt+shift+p t would select both the tag and the content.
note: hotkeys in gif have been changed
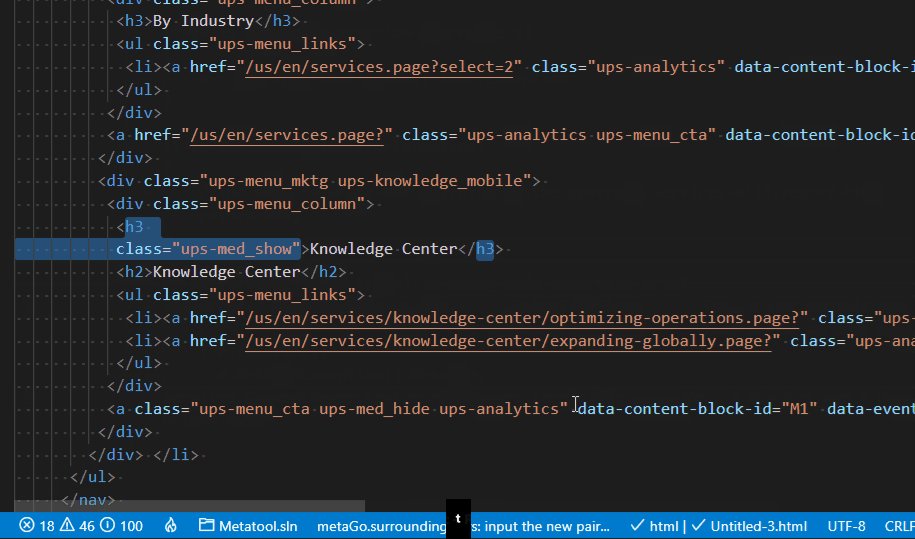
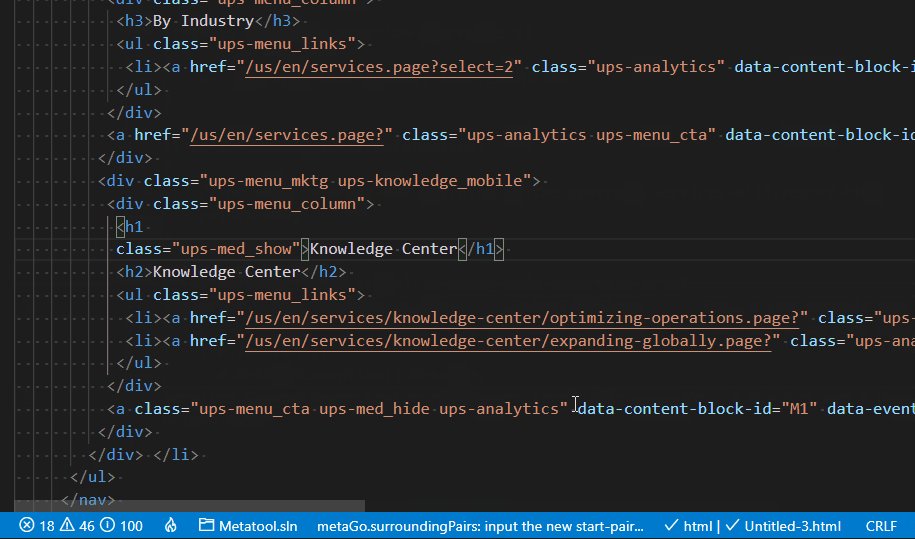
in this demo, we alt+p ' " to change a pair of ' to ", and then goto another place use alt+p [ ( to change a pair to '[]' to '()'. Then we switch to another html file, where we alt+p t to change a surrounding pair of 'h1' to 'h2, and go to another place, to use alt+p tto change another pair of tag from 'h3' to 'h1', note: here is a multi-line start-tag, we usealt+shift+//` to shrink the selection first and then modify the pair of tag.
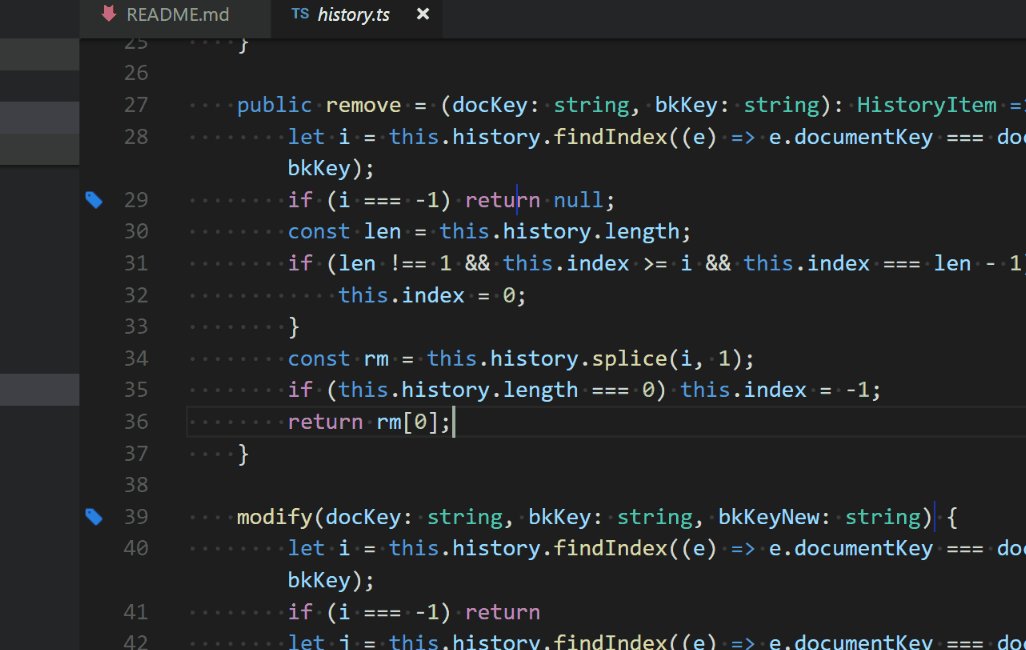
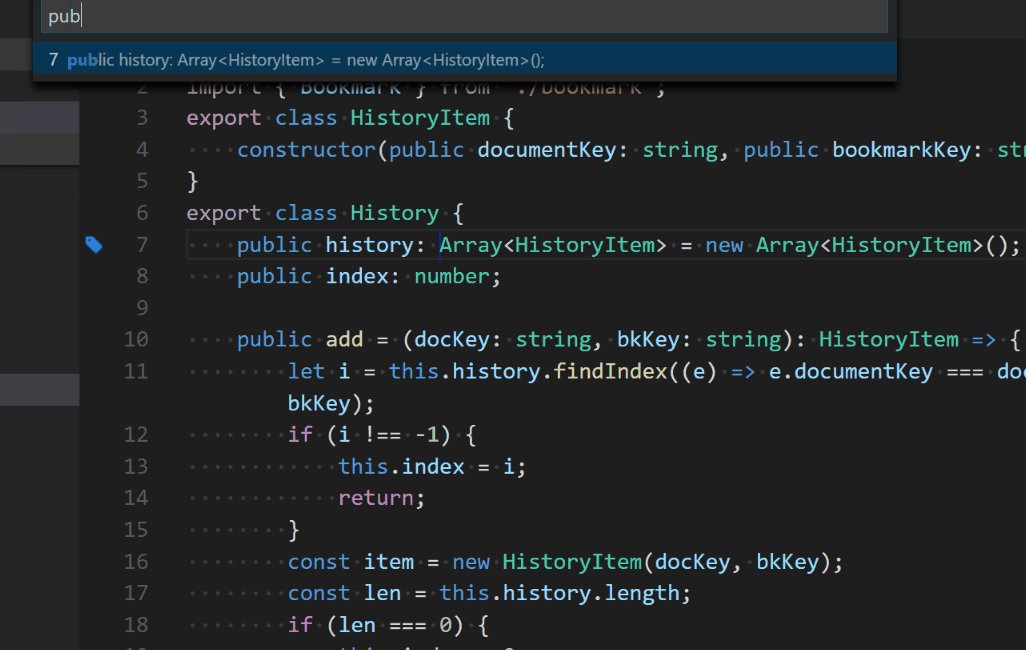
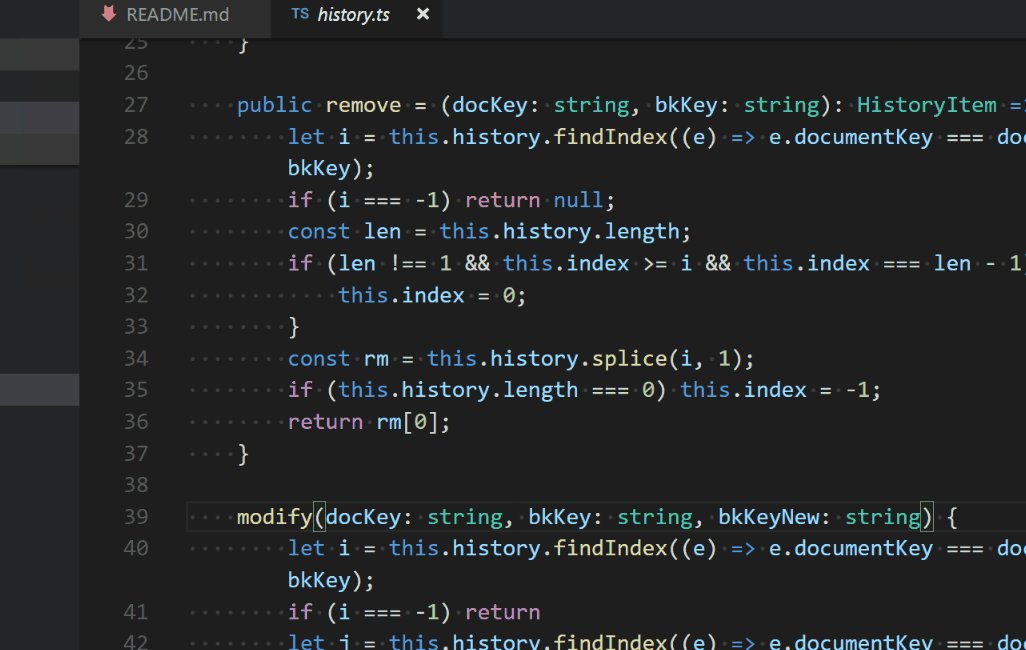
- Alt+ ' to toggle a bookmark at the cursor location.
- Alt+ [ goto previous bookmark.
- Alt+ ] goto next bookmark.
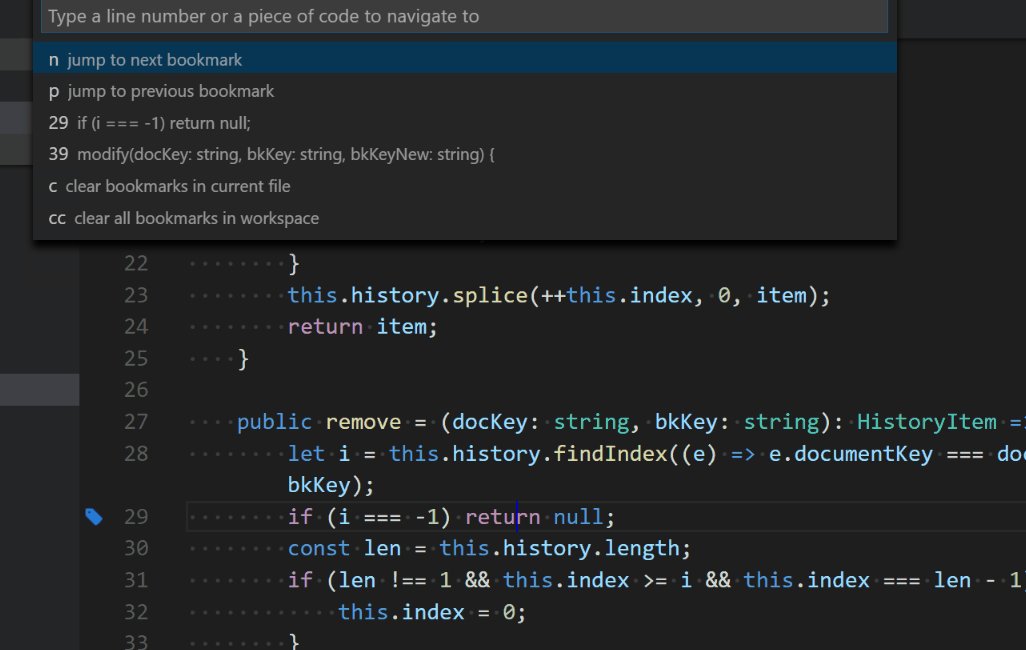
- Alt+\ to list the bookmarks with management menu:
- press cc then enter to clear all the bookmarks
- press c then enter to clear all the bookmarks in current document.
- press n then enter to go to the next bookmark.
- press p then enter to go to the previous bookmark.
- Alt+t is the default shortcut to scroll current line to screen top.
- Alt+m is the default shortcut to scroll current line to screen middle.
- Alt+b is the default shortcut to scroll current line to screen bottom.
- Alt+Home to move cursor to the blank line above.
- Alt+End to move cursor to the blank line below.
- Alt+Shift+Home to select from the cursor to the blank line above.
- Alt+Shift+End to select from the cursor to the blank line below.

default command always put cursor before the bracket, we want it after start bracket and before end bracket.
default command always search down for the end bracket if the cursor is not at bracket, we want it search up.
- ctrl+shift+\: jump to the begin bracket that contains the cursor. Press the shortcut again jump to the end bracket.
it's very easy to trigger metago command: type F1, xx.... xx` is a prefix for search metago commands
Use MetaGo to Quickly Move Around Your Code in VS Code
To configure the keybinding, press ctrl+k ctrl+s, or via menu: File -> Preferences -> Keyboard Shortcuts:
default shortcuts refer: keybindings section in package.json
To modify the settings, press ctrl+,, and search metago...
default setting refer: configuration section in package.json
Thank you to all the people who have already contributed to MetaGo!🤞
if you like this tool, and using Windows, you may also be interested in my other tool: metaTool. (release soon) 😉
with metaTool running with it's metaKeyboard plugin, you just using the 61 keys main keyboard area to type any key you want.i.e. to jump next blank line in the document, currently the default trigger is Alt+End, now you could useLAlt+;, because LAlt+; is expanded to Alt+end