✨ makeStyles is dead, long live makeStyles! ✨


🆕
tss-reactnow supports Next.js 13 appDir 🥳.
'tss-react' is intended to be the replacement for
@material-ui v4 makeStyles and 'react-jss'.
If you like TSS consider giving the project a ⭐️
- ✅ Seamless integration with MUI.
- ✅
withStylesAPI support. - ✅ Server side rendering support (e.g: Next.js, Gatsby).
- ✅ Offers a type-safe equivalent of the JSS
$syntax. - ✅ Custom
@emotioncache support. - ✅ Build on top of
@emotion/react, it has very little impact on the bundle size alongside mui (~5kB minziped). - ✅ Maintained for the foreseeable future, issues are dealt with within good delays.
- ✅ As fast as
emotion(see the difference with mui'smakeStyles) - ✅ Library authors:
tss-reactwon’t be yet another entry in yourpeerDependencies. - ✅ Support MUI's theme global styles overrides
$ yarn add tss-react @emotion/reactJavaScript support: YES.
exhaustive.demo.mov
In SSR everything should work with JavaScript disabled!
Click to expand
- Provide support for Next 13 appDir.
- Provide an alternative setup for peoples experiencing styles inconsistencies after upgrading to MUI v5 using TSS.
- Better Next.js integration API.
- Re introduce
<TssCacheProvider />
- Publish an ESM distribution. Many thanks to @jiby-aurum for he's help. This fixes many bug when working in Vite.
- No need to provide an emotion cache explicitly, MUI and TSS can share the same emotion cache.
No special instruction to make TSS work with SSR.
- Retrocompatibility with React 16. Ref
- I.E is almost supported out of the box (See note at the end of this sections)
- New API for nested selectors. We no longer use
createRef(). labelhave been renamednamefor helping the migration from the old mui API.
Running the demo apps:
git clone https://github.com/garronej/tss-react
cd tss-react
yarn
yarn build
npx tsc -w & npx tsc --module es2015 --outDir dist/esm -w
# Open another Terminal
yarn start_spa # For testing in in a Create React App setup
yarn start_ssr # For testing in a Next.js setup
yarn start_appdir # Next.js 13 setup in App directory modeClick to expand
Why this instead of the hook API of Material UI v4?
First of all because makeStyle is deprecated in @material-ui v5 but also
because it has some major flaws. Let's consider this example:
import { makeStyles, createStyles } from "@material-ui/core/styles";
type Props = {
color: "red" | "blue";
};
const useStyles = makeStyles(theme =>
createStyles<"root" | "label", { color: "red" | "blue" }>({
"root": {
"backgroundColor": theme.palette.primary.main,
},
"label": ({ color }) => ({
color,
}),
}),
);
function MyComponent(props: Props) {
const classes = useStyles(props);
return (
<div className={classes.root}>
<span className={classes.label}>Hello World</span>
</div>
);
}Two pain points:
- Because TypeScript doesn't support partial argument inference,
we have to explicitly enumerate the classes name as an union type
"root" | "label". - We shouldn't have to import
createStylesto get correct typings.
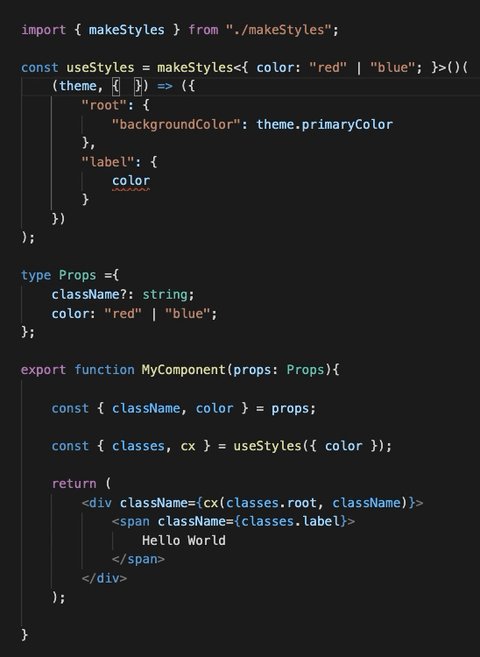
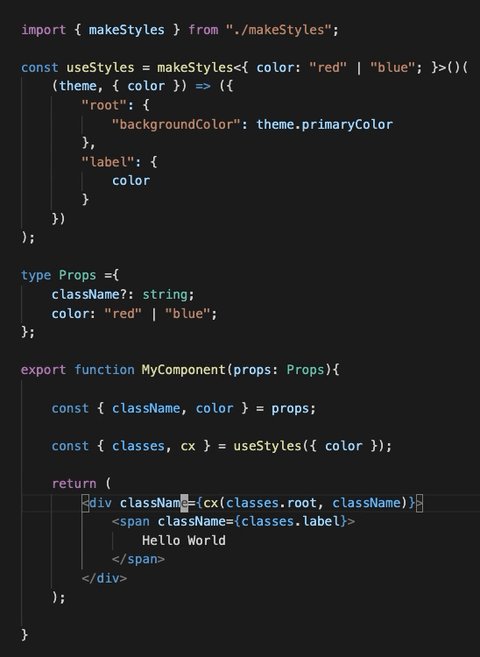
Let's now compare with tss-react
import { makeStyles } from "./makeStyles";
type Props = {
color: "red" | "blue";
};
const { useStyles } = makeStyles<{ color: "red" | "blue" }>()(
(theme, { color }) => ({
"root": {
"backgroundColor": theme.palette.primary.main,
},
"label": { color },
}),
);
function MyComponent(props: Props) {
const { classes } = useStyles(props);
return (
<div className={classes.root}>
<span className={classes.label}>Hello World</span>
</div>
);
}Benefits:
- Less verbose, same type safety.
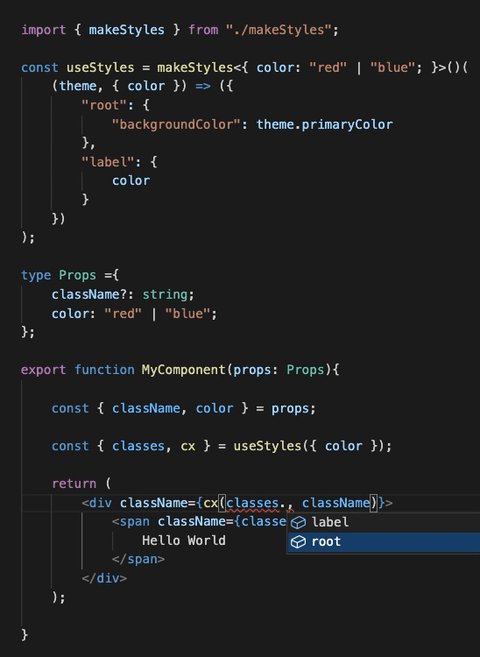
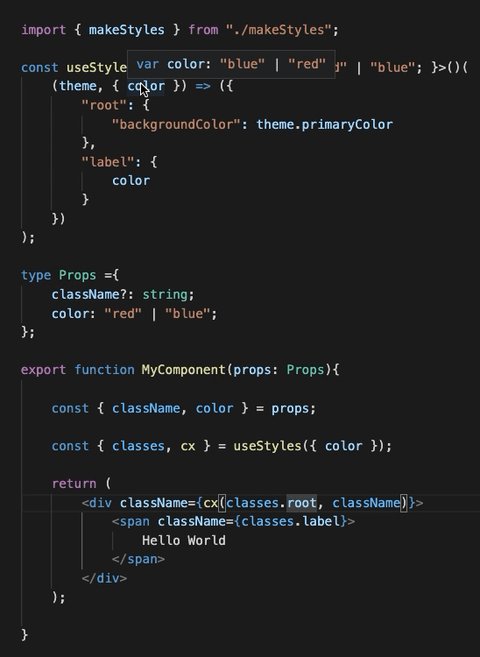
- You don't need to remember how things are supposed to be named, just let intellisense guide you.
Besides, the hook api of material-ui, have other problems:
See this issue
If you get this error:
node_modules/tss-react/index.d.ts:18:10 - error TS1023: An index signature parameter type must be either 'string' or 'number'.
18 [mediaQuery: `@media${string}`]: { [RuleName_1 in keyof ClassNameByRuleName]?: import("./types").CSSObject | undefined; };
~~~~~~~~~~
it means that you need to update TypeScript to a version >= 4.4.
If you can't use import { } from "tss-react/compat"; instead of import { } from "tss-react".
Only withStyles() will have slightly inferior type inference.