This project is inspired by WebViewJavascriptBridge!
You can write hybrid moudles in just a few lines of code by use WKWebViewJavascriptBridge without need to be concerned with the underlying messaging implementation.
It is well known that WKWebView loads web pages faster and more efficiently than UIWebView, and also doesn't have as much memory overhead for you.
Under the current timeline, most iOS apps only support iOS 9.0+.
The reason for the iOS platform cross-domain access vulnerability is due to UIWebView turning on the WebKitAllowUniversalAccessFromFileURLs and WebKitAllowFileAccessFromFileURLs options.
WKWebView default allowFileAccessFromFileURLs and allowUniversalAccessFromFileURLs option is false.
- Swift Support: Swift 3.2 ~ 4 Support.
- High Performance: The messaging performance is higher than intercept requests.
- High Speed: No need to consider alert box safety timeout.
- Lightwight: This framework contains only 3 files.
- Non-intrusive: There is no need to make the webview class inherit from other base class.
bridge = WKWebViewJavascriptBridge(webView: webView)bridge.register(handlerName: "testiOSCallback") { (paramters, callback) in
print("testiOSCallback called: \(String(describing: paramters))")
callback?("Response from testiOSCallback")
}
bridge.call(handlerName: "testJavascriptHandler", data: ["foo": "before ready"], callback: nil)function setupWKWebViewJavascriptBridge(callback) {
if (window.WKWebViewJavascriptBridge) { return callback(WKWebViewJavascriptBridge); }
if (window.WKWVJBCallbacks) { return window.WKWVJBCallbacks.push(callback); }
window.WKWVJBCallbacks = [callback];
window.webkit.messageHandlers.iOS_Native_InjectJavascript.postMessage(null)
}4. Finally, Call setupWKWebViewJavascriptBridge and then Use The Bridge to Register Handlers and Call Native Handlers:
setupWKWebViewJavascriptBridge(function(bridge) {
/* Initialize your app here */
bridge.registerHandler('testJavascriptHandler', function(data, responseCallback) {
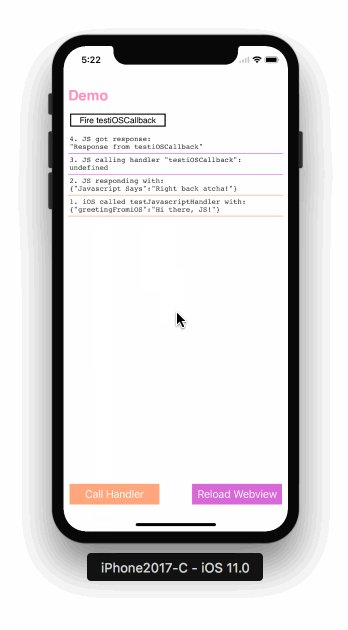
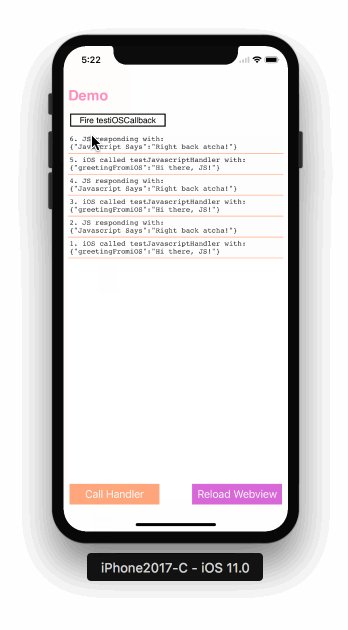
console.log('iOS called testJavascriptHandler with', data)
responseCallback({ 'Javascript Says':'Right back atcha!' })
})
bridge.callHandler('testiOSCallback', {'foo': 'bar'}, function(response) {
console.log('JS got response', response)
})
})- Add
pod 'WKWebViewJavascriptBridge', '~> 1.1.0'to your Podfile. - Run
pod installorpod update. - Add
import WKWebViewJavascriptBridge.
- Add
github "Lision/WKWebViewJavascriptBridge" ~> 1.1.0to your Cartfile. - Run
carthage update --platform ios. - Add the
WKWebViewJavascriptBridgeframework to your project.
Either clone the repo and manually add the Files in WKWebViewJavascriptBridge.
This framework requires iOS 9.0+ and Xcode 9.0+.
- Email: lisionmail@gmail.com
- Sina: @Lision
- Twitter: @Lision
WKWebViewJavascriptBridge is provided under the MIT license. See LICENSE file for details.