An app for mapping Toronto street art projects.
This app is built in React, a javascript library for user interfaces. We
use the create-react-app development framework to have sensible defaults
and development practices that will be familiar to those familiar with React.
- Development
- Create React App. A development tool for easily bootstrapping and managing a ReactJS app with sensible defaults.
- Source Map Explorer. Analyze and debug bloat in bundled code.
- Heroku. Platform for easily deploying applications.
create-react-app-buildpack. Heroku buildpack for handling React apps like ours.- Review Apps. Creates a disposable Heroku app for each GitHub pull request.
- GitHub Actions. Runs scripts (aka tasks or actions grouped into workflows) in the cloud.
- App components
- Google Maps.
- Javascript API. For customized maps on webpages.
- Javascript.
- Google Maps.
For a full inventory of platforms & services used, see our Platform Inventory GDoc (:lock: privileged access only).
npm install
Runs source-map-explorer so that you can visualize what contributes to the size of your production build.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint (code style) errors in the console.
Runs eslint styling checks on our code. This helps ensure clean, readable
code that follow specific formatting conventions and can be checked easily.
Note: We are currently not writing tests, but plan to soon!
Launches the test runner in the interactive watch mode.
For general create-react-app docs,
see the section about running tests.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
We run an automated script in the cloud via GitHub Actions that:
- reads artwork data from our Airtable base,
- converts it into GeoJSON, and
- pushes any changes to a file on this repo's
masterbranch:public/geojson/ftrs.json
🏃♀️ This script runs every hour.
If the badge above is green, it's running successfully. Click the badge to see history of script runs.
Configuration of this script (aka workflow) happens in
.github/workflows/airtable2geojson.yml
(This script has its own README in scripts/airtable2geojson.)
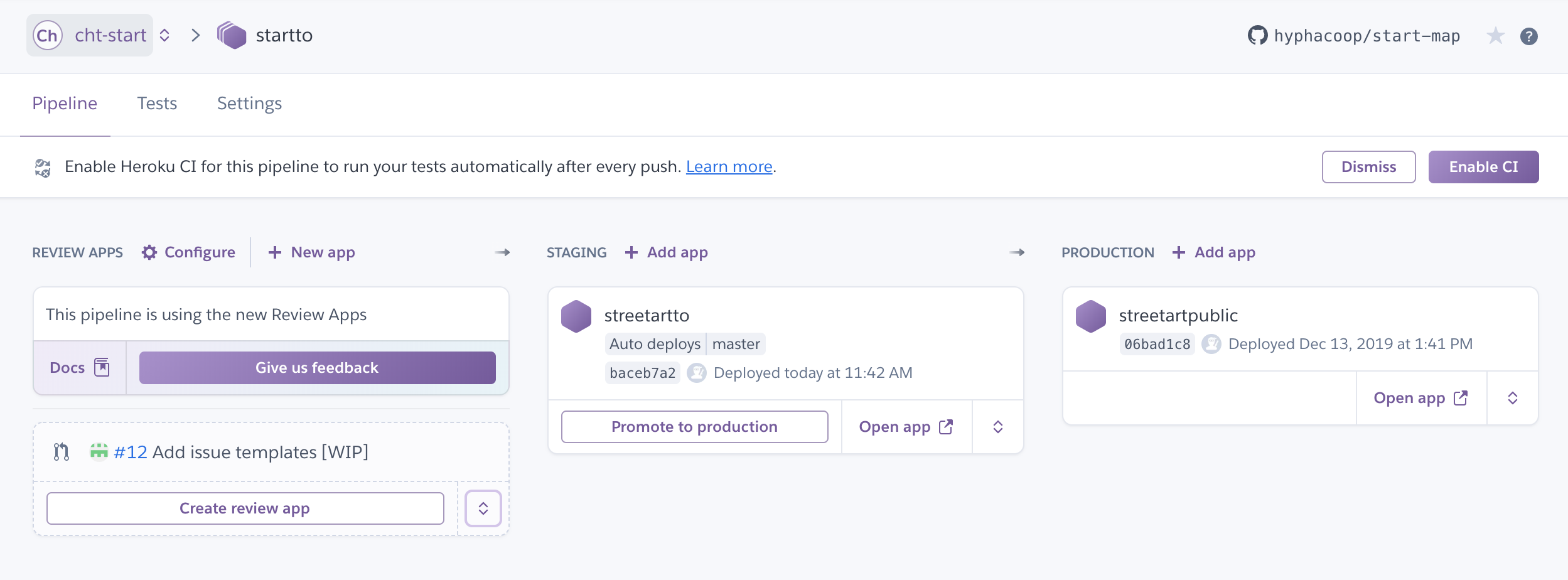
We use Heroku for deployment. You can see the deployment pipeline here:
We auto-deploy master branch for this GitHub repo to the staging environment:
https://streetartto.herokuapp.com/
The staging environment is manually promoted to production: https://streetartpublic.herokuapp.com/
With proper privileges, this promotion can be done via the Heroku pipeline page: https://dashboard.heroku.com/pipelines/a6596f31-75c3-4c3f-951a-018940150284
Some environment variables (e.g., Google Analytics & Maps) use different
credentials in the production vs staging/development environments. These are
set in the Heroku UI, but see .env.heroku.* and app.json files for
reference.
For general create-react-app docs,
see the section about deployment.
We have the ability to monitor usage of individual features with Google Analytics events, to understand what's valuable. We keep a separate production account so as not to clutter up data during testing.
- GDoc: Platform Inventory