It is an experimental Elm charting library. Here I’m attempting to figure out how to use Elm language in practice.
At this moment my project goes through alpha version, so your feedback, suggestions and pull requests are welcome!
Check Interactive Demo.
Or clone this repo to your local machine and explore examples through elm-reactor.
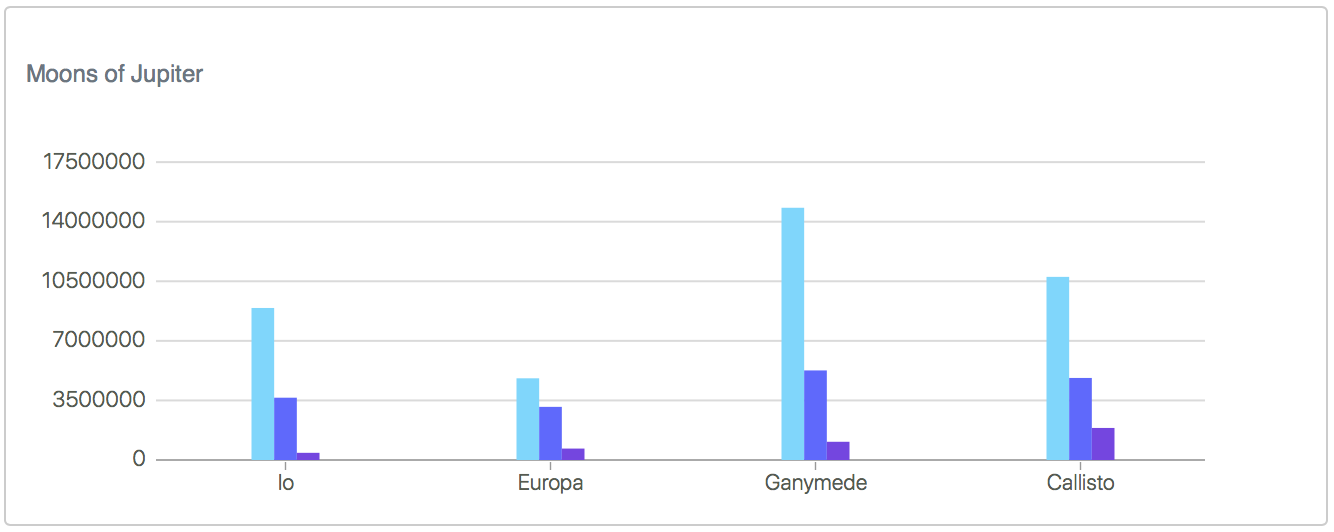
Multiple Bar Chart
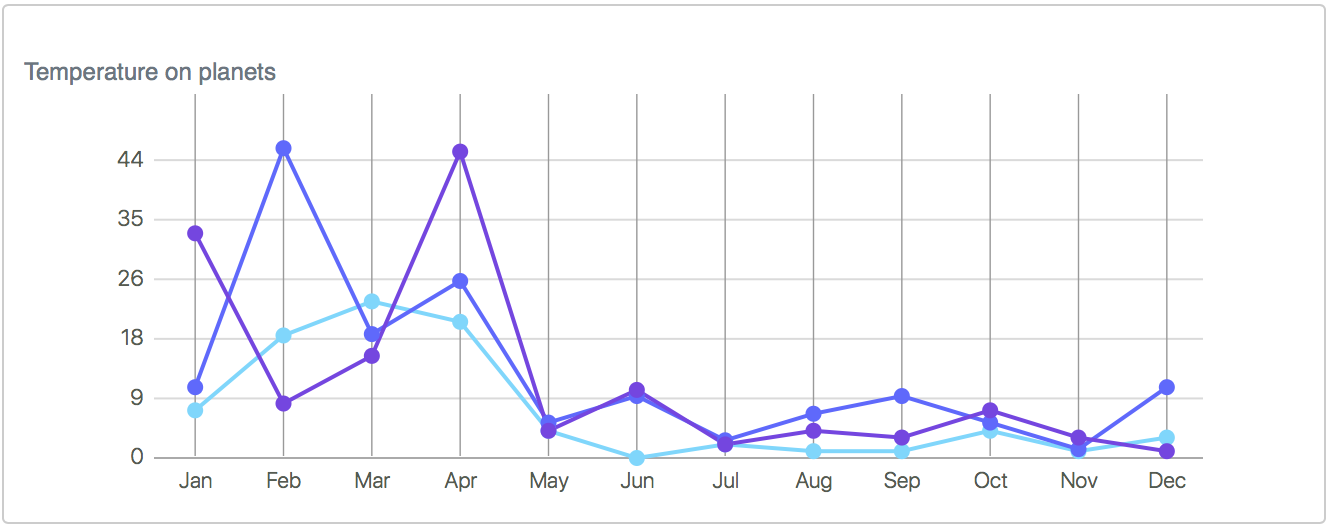
Line Chart
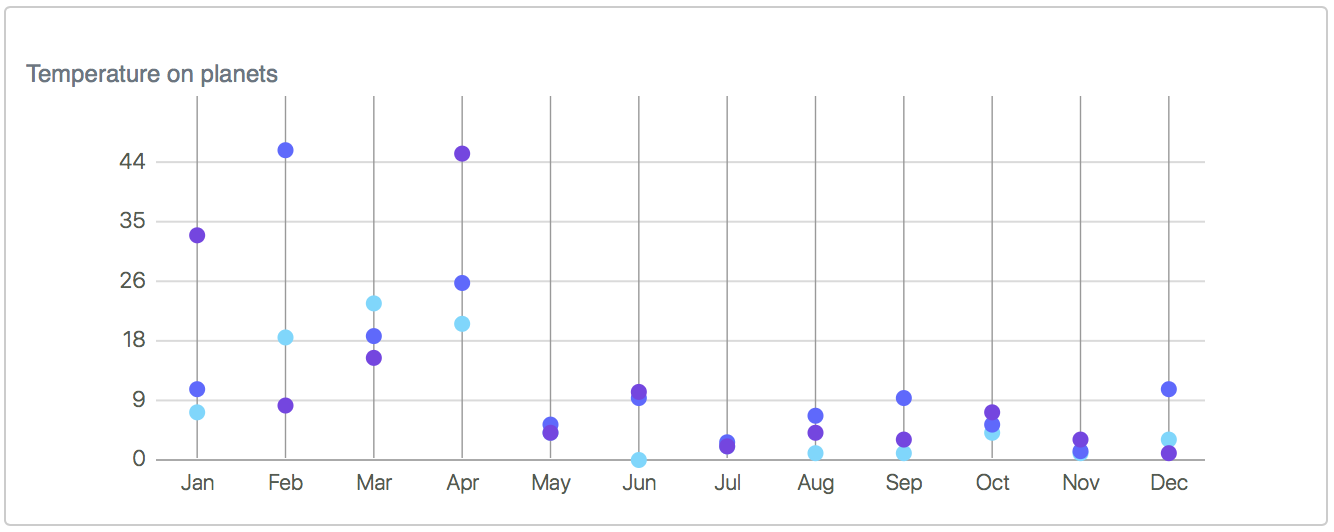
Scatter Chart
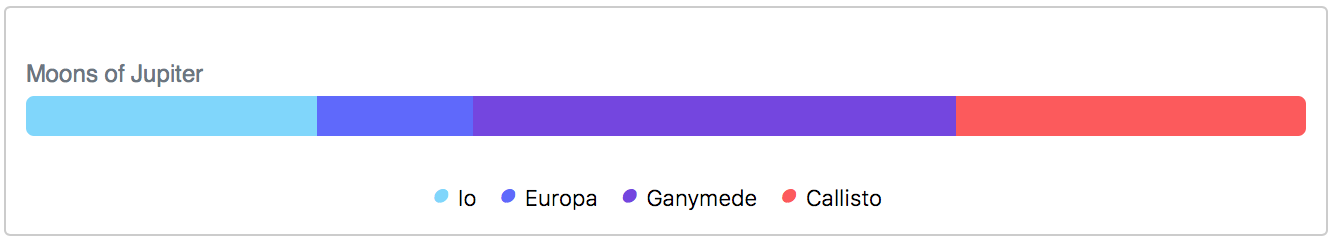
Percentage Chart
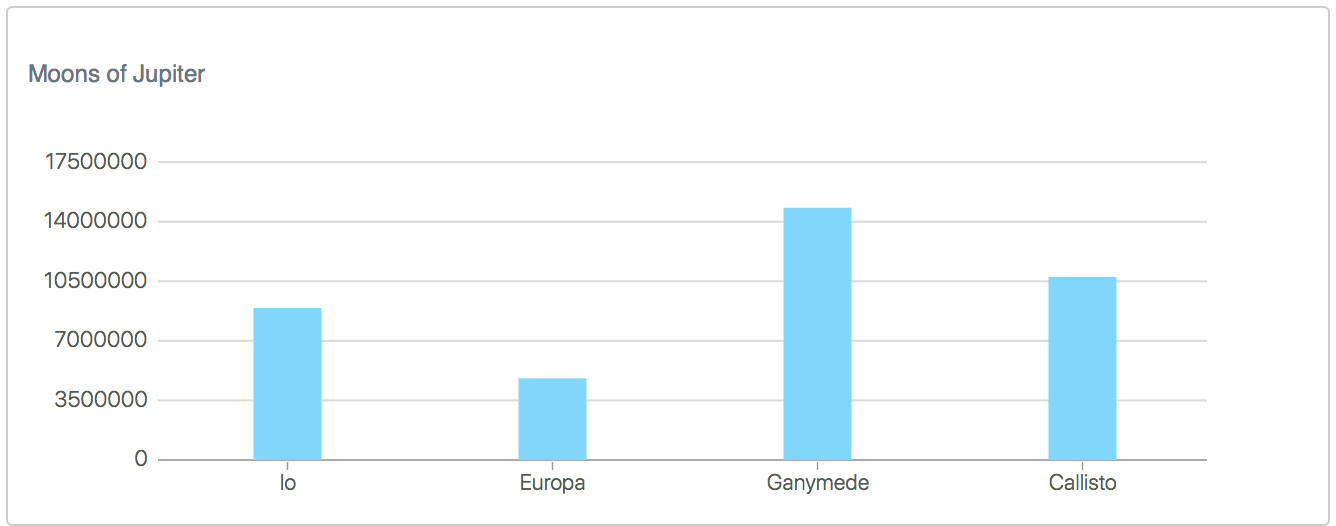
Simple Bar Chart
- Add Latte Chart package to your project with
$ elm package install s3k/latte-charts - Import functions and types from Latte package
- Describe new latte state in your Html.program (The Elm Architecture pattern). Use latteMake helper
- Connect all chart events in update section
- To render Latte Chart component in your view use latteDraw function through Html.map
Just add a new package by running the following command:
$ elm package install s3k/latte
And import main functions and types:
import Latte exposing (..)
import Latte.Model as LatteModel exposing (Chart(..), Dataset)
import Latte.Msg as LatteMsgUse helper latteInit to create Latte Chart model:
- Set rendering options: hight x width
- Choose the chart type: Bar | Line | Scatter | Percentage
- Fill labels and datasets. Labels are Strings and datasets are Floats
type alias Model =
{ latte : LatteModel.Model
}
init : ( Model, Cmd Msg )
init =
let
model =
{ latte =
latteInit 640 200 <|
{ chart = Bar
, labels =
[ "Io", "Europa", "Ganymede", "Callisto", "Fake" ]
, datasets =
[ Dataset "Mass" [ 8931900, 4800000, 14819000, 10759000, 10759000 ]
, Dataset "Diameter" <|
List.map ( -> n * 1000) [ 3660.0, 3121.6, 5262.4, 4820.6, 4000 ]
, Dataset "Semi-Major" [ 421700, 671034, 1070412, 1882709, 1882709 ]
]
, title = "Biggest Moons of Jupiter"
}
}
in
model ! []Create new message type and add handler in an update section:
type Msg
= Latte LatteMsg.Msg
update : Msg -> Model -> ( Model, Cmd Msg )
update msg model =
case msg of
Latte msg ->
( { model | latte = latteUpdate msg model.latte }, Cmd.none )
Use latteView function to render a chart through Html.map function to route all events in a component:
view : Model -> Html Msg
view model =
div []
[ Html.map Latte (latteView model.latte)]
The next steps are:
- adding negative values
- fixing bugs with tooltip position
- auto-scaling by width
If someone have ideas of how to do that, let me know.