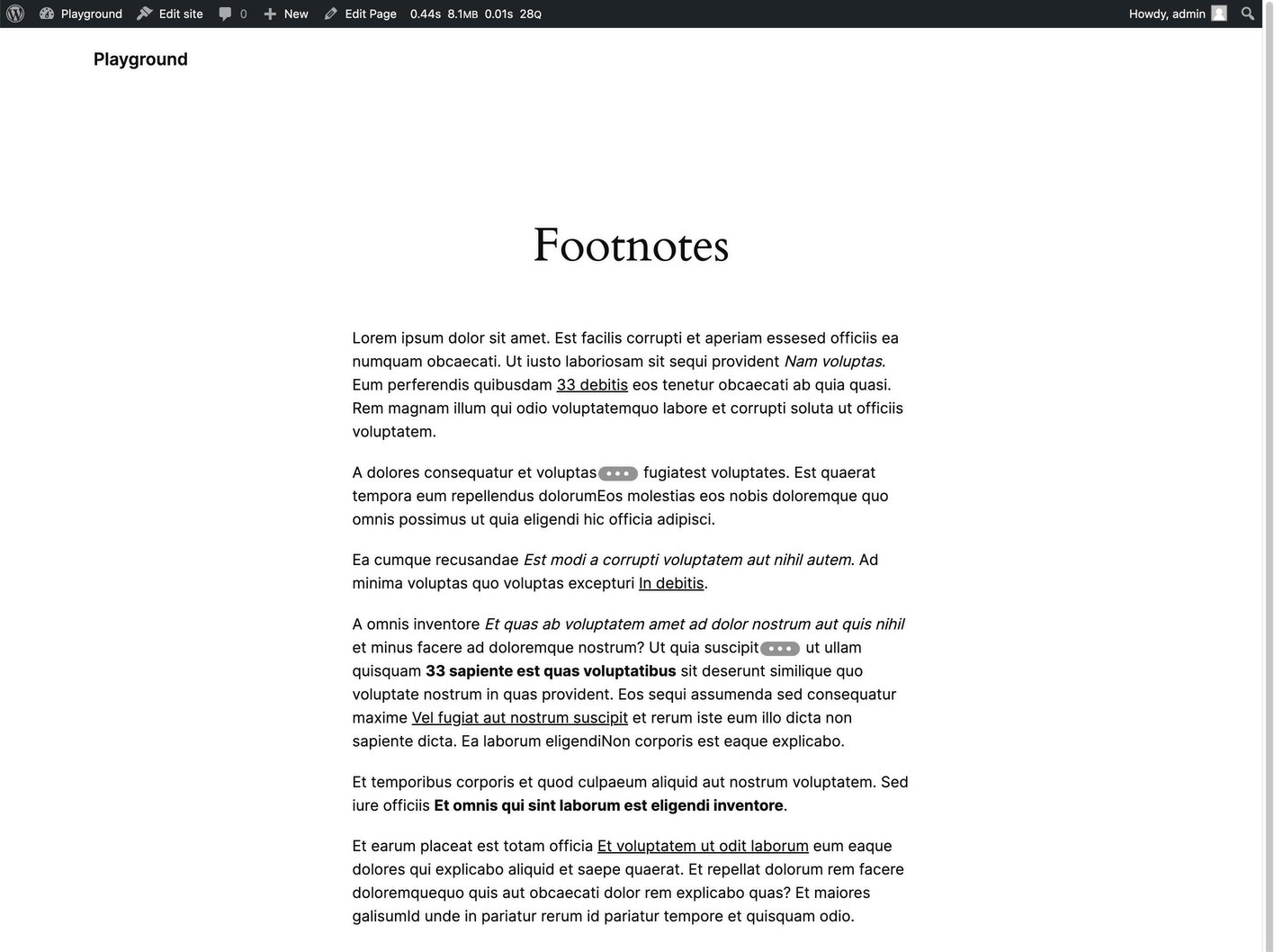
Elegant, interactive popups for the Footnotes block.
Elevate your website's user experience by incorporating lightweight and visually appealing footnotes using littlefoot. This WordPress plugin extends the WordPress Footnotes block functionality by leveraging littlefoot.
- PHP 7.4+
- WordPress 6.4
composer require s3rgiosan/wp-littlefoot
- Download and extract the .zip file.
- Install the plugin via the plugin installer by uploading the .zip file.
- Activate the plugin.
This plugin requires no configuration.
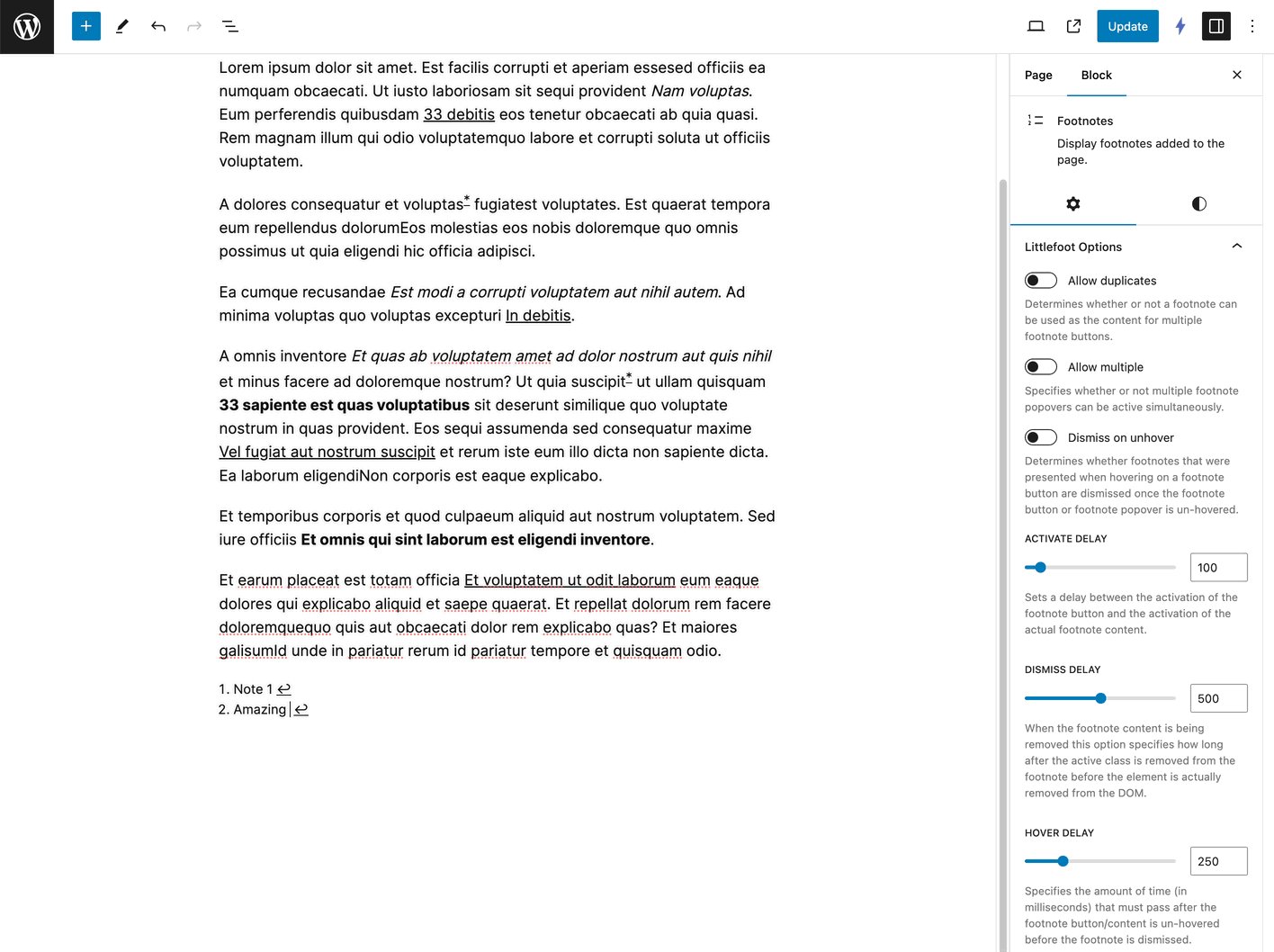
Sets a delay between the activation of the footnote button and the activation of the actual footnote content.
Default: 100
Determines whether or not a footnote can be used as the content for multiple footnote buttons.
Default: false
Specifies whether or not multiple footnote popovers can be active simultaneously.
Default: false
When the footnote content is being removed this option specifies how long after the active class is removed from the footnote before the element is actually removed from the DOM.
Default: 500
Determines whether footnotes that were presented when hovering on a footnote button are dismissed once the footnote button or footnote popover is un-hovered.
Default: false
Specifies the amount of time (in milliseconds) that must pass after the footnote button/content is un-hovered before the footnote is dismissed.
Default: 250
See littlefoot.js theming section.
A complete listing of all notable changes to this project are documented in CHANGELOG.md.