Note: This project is no longer being maintained, please check out https://www.viviify.com/
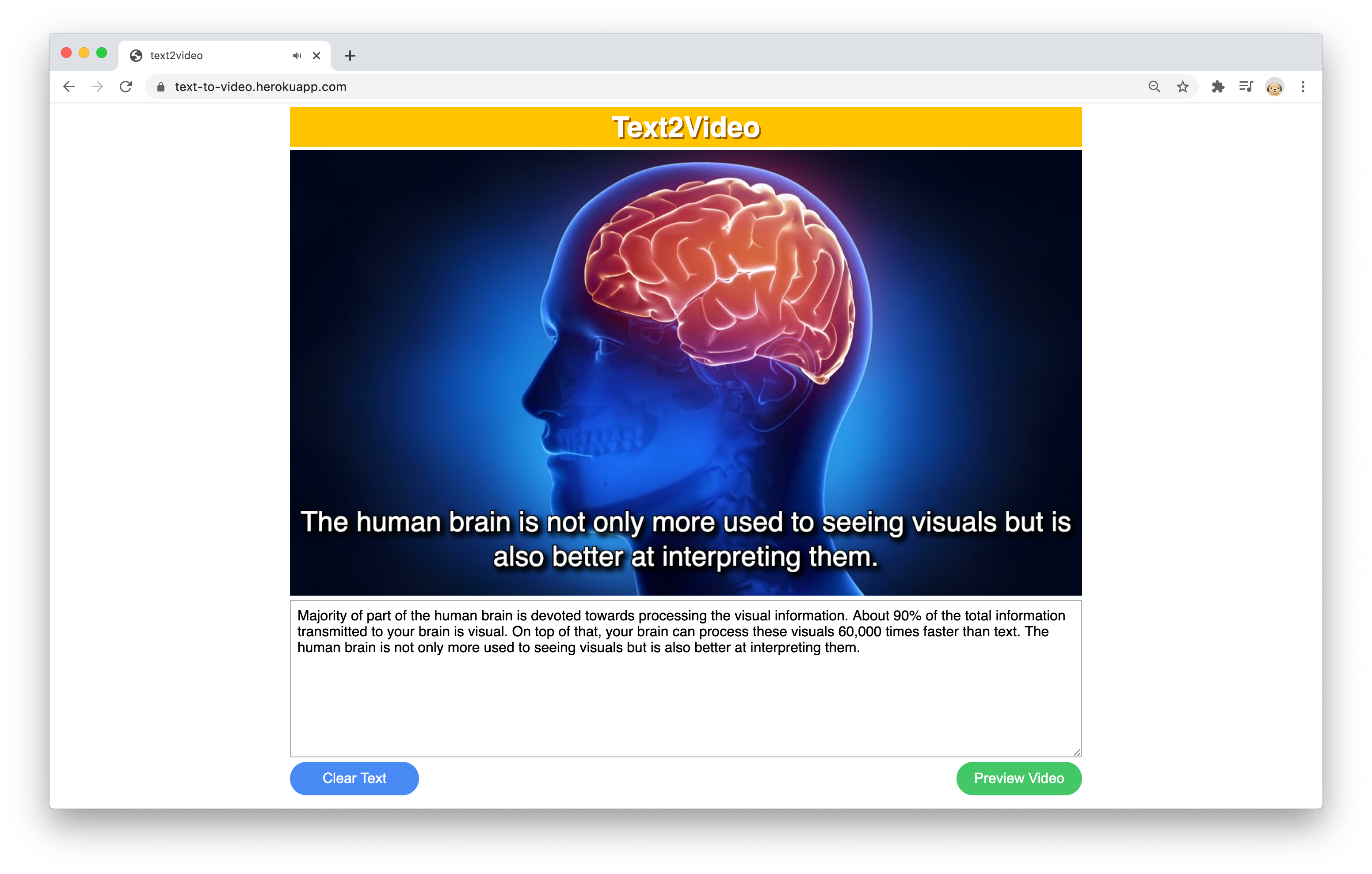
Text2Video is a software tool that converts text to video for more engaging learning experience.
I started this project because during this semester, I have been given many reading assignments and I felt frustration in reading long text. For me, it was very time and energy consuming to learn something through reading. So I imagined, "What if there was a tool that turns text into something more engaging such as a video, wouldn't it improve my learning experience?"
I did some research and found a number of articles and studies supporting that videos can be more effective in learning than text for many people including the following data:
- The human brain can process visuals 60,000 times faster than text.
- Viewers retain 95% of video’s message compared to 10% when reading text.
- 65% of people consider themselves to be visual learners.
I created a prototype web application that takes text as an input and generates a video as an output.
I plan to further work on the project targeting young college students who are aged between 18 to 23 because they tend to prefer learning through videos over books based on the survey I found.
The technologies I used for the project are HTML, CSS, Javascript, Node.js, CCapture.js, ffmpegserver.js, Amazon Polly, Python, Flask, gevent, spaCy, and Pixabay API.
- Installation of Python is required.
- Run the following commands in the Terminal.
git clone https://github.com/cuinjune/text2video-flask.git
cd text2video-flask
pip install -r requirements.txt
python -m spacy download en_core_web_md
touch .env
- Visit Pixabay API Documentation page, login and copy your API key in the page.
- Open the
.envfile and paste the API key like the following:
PIXABAY_API_AUTH_KEY=paste_your_api_key_here
- Run the following commands in the Terminal.
python main.py
- After a few seconds you should see a message
Listening on port: 3000in the Terminal console.
- Installation of Node.js is required.
- Run the following commands in the Terminal.
git clone https://github.com/Rob--W/cors-anywhere.git
cd cors-anywhere
npm install
npm start
- You should see a message
Running CORS Anywhere on 0.0.0.0:8080in the Terminal console.
- Installation of Node.js is required.
- Run the following commands in the Terminal.
git clone https://github.com/cuinjune/text2video.git
cd text2video
npm install
touch .env
- Visit http://aws.amazon.com/ and create your credentials for Amazon Polly and paste them to
.envlike the following:
AWS_REGION=paste_your_aws_region
AWS_ACCESS_KEY_ID=paste_your_access_key_id
AWS_SECRET_ACCESS_KEY=paste_your_secret_access_key
- Run the following commands in the Terminal.
npm start
- Open your web browser and navigate to http://localhost:8000
- Client & Node.js server (Javascript): https://github.com/cuinjune/text2video
- Flask server (Python): https://github.com/cuinjune/text2video-flask