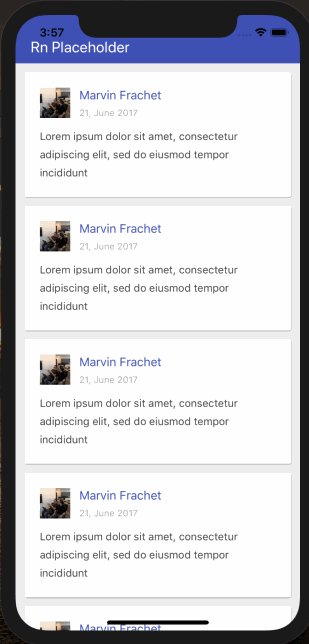
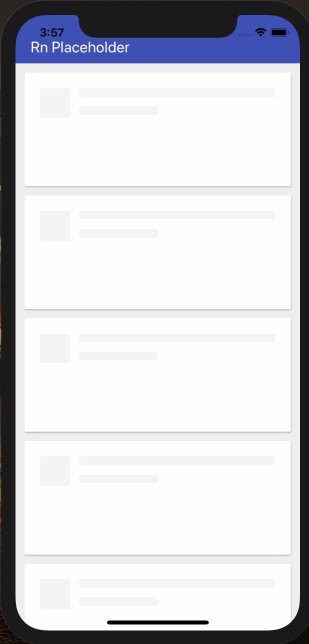
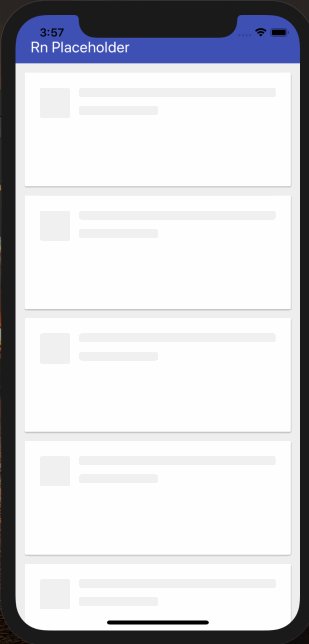
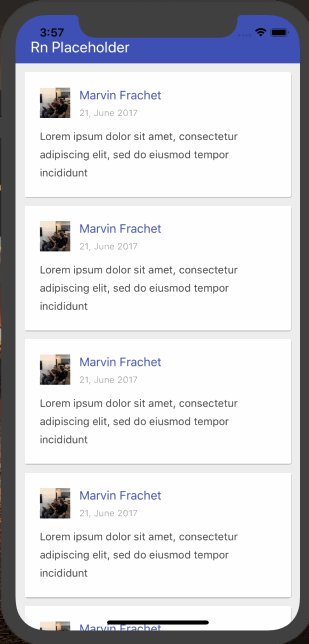
Display some placeholder stuff before rendering your text or media content in React Native.
_Fully compatible with Expo and react-native-web.
New documentation available mfrachet.github.io/rn-placeholder
- How to use it ?
- Components available
- Creating a custom component
- Using default animations
- Using a custom animation
$ npm install rn-placeholder --saveimport Placeholder from 'rn-placeholder';
/*...*/
render() {
return (
<View>
<Placeholder.ImageContent
size={60}
animate="fade"
lineNumber={4}
lineSpacing={5}
lastLineWidth="30%"
onReady={this.state.isReady}
>
<Text>Placeholder has finished :D</Text>
</Placeholder.ImageContent>
</View>
);
}
/*...*/When the value of this.state.isReady changes to something existing, the <Text> component will be rendered