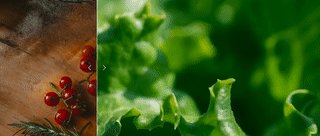
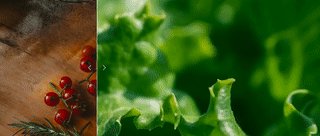
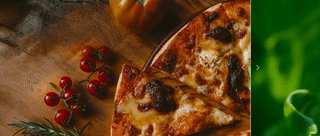
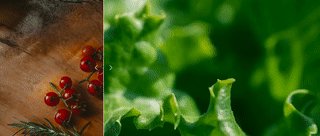
Usage examples: https://img-comparison-slider.sneas.io/examples.html
- Mobile friendly
- Accessible
- Responsive
- Compact - less than 12 kB minified (Or less than 4 kB if gzipped)
- Compatible with modern frameworks (React, Angular, Vue2, Vue3)
- Distributed via CDN or NPM
- Support for ECMAScript 2015 (ES6). Use Babel if needed.
- Support for Custom Elements (V1) and ShadowDOM (V1). Use Polyfills if support for older browsers is needed.
- Support for CSS Variables (Custom Properties). Polyfill it for IE11.
<script
defer
src="https://cdn.jsdelivr.net/npm/img-comparison-slider@8/dist/index.js"
></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/img-comparison-slider@8/dist/styles.css"
/>
<img-comparison-slider>
<img slot="first" src="before.jpg" />
<img slot="second" src="after.jpg" />
</img-comparison-slider>Besides the default HTMLElement attributes such as class, tabindex, title, etc., img-comparison-slider supports:
| Attribute | Description | Default | Available |
|---|---|---|---|
value |
Position of the divider in percents. | 50 |
0..100 |
hover |
Automatically slide on mouse over. | false |
|
direction |
Set slider direction. | horizontal |
horizontal, vertical |
nonce |
Define nonce which gets passed to inline style. | ||
keyboard |
Enable/disable slider position control with the keyboard. | enabled |
enabled, disabled |
handle |
Enable/disable dragging by handle only. | false |
true, false |
The component emits slide event when the slider position is changed by user.
Some styling techniques and ideas can be found in examples.
The component elements like the default handle or the separator line could be styled using CSS3 variables.
Example:
<style type="text/css">
img-comparison-slider {
--divider-width: 2px;
--divider-color: #c0c0c0;
--default-handle-opacity: 0.3;
}
</style>| Variable | Description | Default value | Example value |
|---|---|---|---|
--divider-width |
Width of the vertical line separating both images | 1px |
1em |
--divider-color |
Color of the vertical line separating the two images | #fff |
rgba(0, 0, 0, 0.5) |
--divider-shadow |
Shadow cast by the vertical line separating the two images | none |
0px 0px 5px rgba(0, 0, 0, 0.5) |
--handle-position-start |
Handle position on the divider axis. In case the handle must be displaced off the center | 50% |
|
--default-handle-width |
Width of the default handle | 50px |
|
--default-handle-color |
Color of the default handle | #fff |
rgba(0, 0, 0, 0.5) |
--default-handle-opacity |
Opacity of the default handle | 1 |
0.3 |
--default-handle-shadow |
Shadow cast by the default handle | none |
0px 0px 5px rgba(0, 0, 0, 1) |
The handle of the component can be changed by assigning the attribute slot="handle" to any element within img-comparison-slider.