MultiViewTypeAdapter provides an concise & intuitive syntax to configure multi-type adapters using DSL pattern.
MultiViewTypeAdapter is based on DiffUtil
define items that will be each type in RecyclerView by extends BaseItem
at this time, must specify id field of BaseItem with unique value.
sealed class ChatRoomItem(key: Any) : BaseItem(key) {
data class MyWords(val key: String, val content: String) : ChatRoomItem(key)
data class OpponentWords(val key: String, val content: String) : ChatRoomItem(key)
data class DateSection(val date: String) : ChatRoomItem(date)
}create xml to be used in MyWords type
<layout>
<data>
<variable
name="item"
type="MyWords" />
</data>
...
<TextView
...
android:text="@{item.content}"/>
</layout>create another xml in a similar way as above (for OpponentWords, DateSection)
adapter = multiViewTypeAdapter {
type<MyWords, ItemMyWordsBinding> {
onCreate {
// callback onCreateViewHolder
}
onBind {
// callbank onBindViewHolder
}
}
type<OpponentWords, ItemOpponentWordsBinding> {
...
}
type<DateSection, ItemDateSectionBinding> {
...
}
}
recyclerView.adapter = adapteradapter.update(
listOf(
DateSection("2020.12.31"),
OpponentWords("key1", "5"),
MyWords("key2", "4"),
OpponentWords("key3", "3"),
MyWords("key4", "2"),
OpponentWords("key5", "1"),
DateSection("2021.01.01"),
OpponentWords("key6", "Happy new year"),
OpponentWords("key7", "\uD83C\uDF8A"),
MyWords("key8", "Happy new year \uD83C\uDF89\uD83C\uDF89")
)
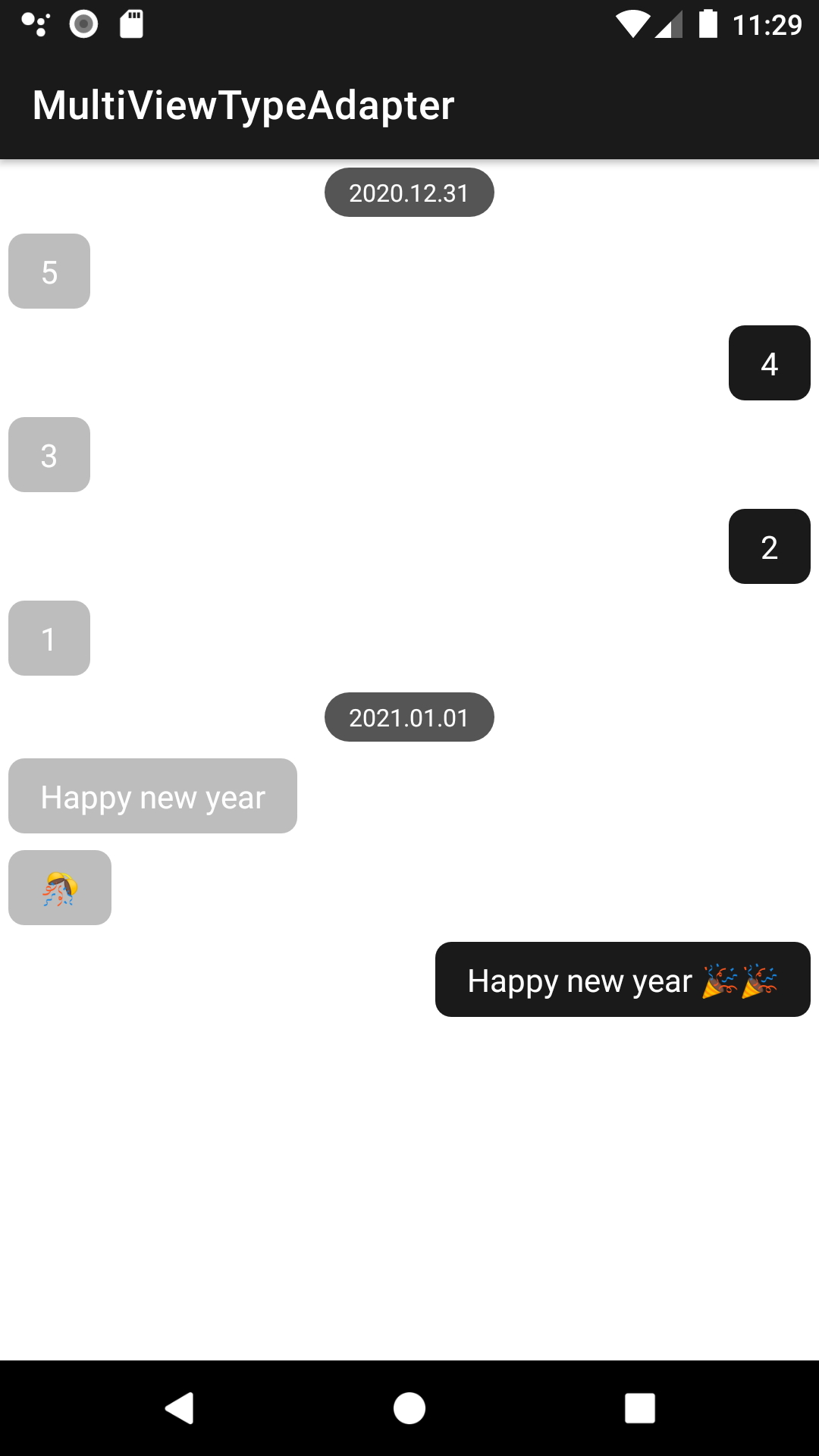
)Three types (MyWords, OpponentWords, DateSection)

Add repository in your build.gradle for project:
allprojects {
repositories {
google()
jcenter()
}
}Specify MultiViewTypeAdapter in your build.gradle for app module:
dependencies {
implementation "com.sabgil.mutiviewtype:mutiviewtype:1.0.2"
}To use MultiViewTypeAdapter, you must use databinding. Add following in your build.gradle for app module:
android {
...
dataBinding {
enabled = true
}
}MultiViewTypeAdapter is under MIT License. (detail)