A Customizable Personal-Website Template, Ready to Deploy in 10 mins!
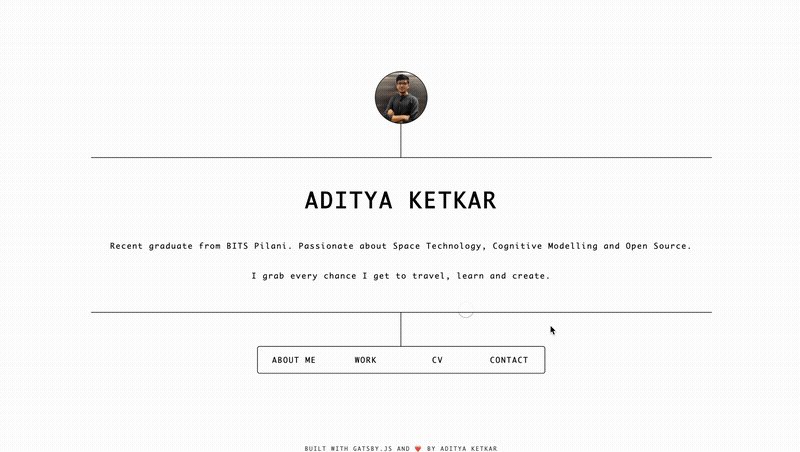
View Demo
·
Report Bug
·
Request Feature
Want to have strong online presence without spending months coding up a website?
This project is a FREE, EASY and CUSTOMIZABLE webpage template, made to deploy within 10 minutes with NO CODING REQUIRED!
A webinar with walkthrough of this project is available here. The whole tutorial is available in video format here :
If you just want to use the template, no need to clone/download this repo. The following steps show how to launch your own website :
- Click the following button 👇 (Make sure you have a Github account before starting)
-
After clicking that button, you’ll authenticate with GitHub and choose a repository name. Netlify will then automatically create a repository in your GitHub account with a copy of the files from the template. Next, it will build and deploy the new site on Netlify, bringing you to the site dashboard when the build is complete.
-
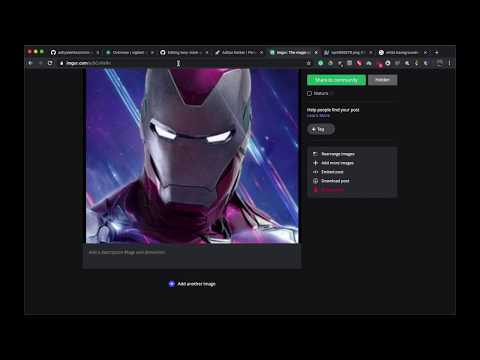
The site should now be live at the URL shown to you by Netlify. Let's now change the content of the site to make it YOURS :) Firstly, upload all the photos you want to use in your website to imgur. Take a look at the demo to decide what photos you would like to use.
-
Now, open your github account and navigate to the cloned repository (a clone of this project) that Netlify made for you. Then go to
src > content > mycontent.json
-
Press the
Editbutoon on top-right of the file window. -
Edit the data present there according to your choice. You should be familiar with the JSON file format. If you're not, no big deal. Take a quick tutorial here.
- On imgur, right click on your photo and select
Copy Image Location. Paste these links in the fields which require URL of photos inmycontent.json - Array elements are rendered as seperate paragraphs for
Descriptionand*Contentfields. The links are also to be input as Array of JS objects. Explaination on this can be found here
-
When done with editing, check the
Commit directly to the master branchradio box, add a relevant commit message and click onCommit Changes -
All done! wait for 5 minutes, and visit the URL given to you by Netlify again to confirm changes.
-
Share this repo with people you think can benefit from this project 🙂
Note : Change the BackgroundURL value in mycontent.json to add a custom background (use imgur to host the background image). Leave it to "" to use the default circle-packing background. Explaination on this can be found here
- Your JSON syntax for
mycontent.jsonmight be faulty. Validate it using this tool (Simply copy-paste the contents ofmycontent.jsonon the website).
If you're stuck at some point, feel free to raise an issue or reach out to me over any channel.
If you want to contribute to the project or just compile it locally in development mode, follow these steps :
- Clone the repo
git clone https://github.com/adityaketkar/circle-packing-personal-homepage.git- Launch dev build using Gatsby
cd circle-packing-personal-homepage
npm install
gatsby developSee the open issues and Github Kanban for a list of proposed features and known issues.
Contributions are what makes the open source community an amazing platform to learn, inspire, and create. Any contributions you can make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Of course, no software is perfect. Let me know your suggestions and feature requests here. You may also suggest changes by forking this repo and creating a pull request or opening an issue :)
Distributed under the MIT License. See LICENSE for more information.
Aditya Ketkar - @adityaketkar - adityaketkar848@gmail.com
Project Link: https://github.com/adityaketkar/circle-packing-personal-homepage