git clone https://github.com/sadabnepal/web-mobile-api-test-framework.git
cd web-mobile-api-test-frameworkMake sure mobile setup has been completed if selecting mobile as CLI option. See Mobile Test for setup instructions. Before running actual test, presence of node_modules folder will be validated and if not not found installation will take place before proceeding any further.
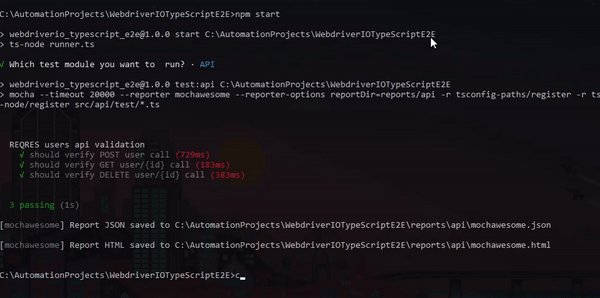
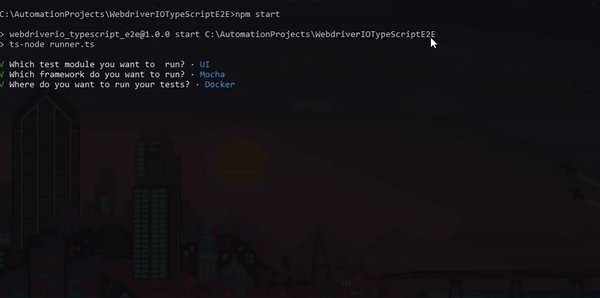
npm startIt start wizard with test module options, based on user selection either of the below module will start locally or inside docker container. Code to control wizard and user selection is available in 'start.js' which is built using enquirer node package.
Test Module Options : | UI | API | Mobile |

Install dependencies:
Navigate to "web" folder and then run below command
npm installSetup .env file:
create .env file inside web folder and update content with reference to .env.example
Run test in local:
By default test will run in HEADLESS mode. Update MODE=LOCAL in .env file to see test running in browser.
npm test [ Mocha tests ]
npm run test:e2e [ Cucumber BDD tests ]Run test in Docker:
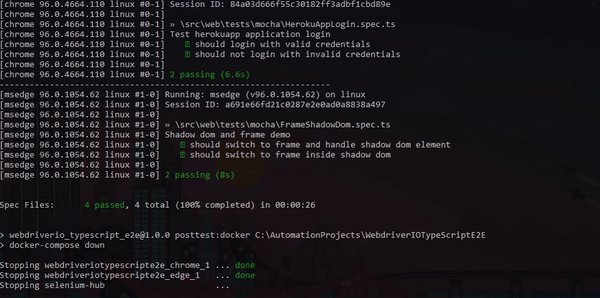
npm run test:docker [ Mocha tests]
npm run test:e2e:docker [ Cucumber BDD tests ]Pre and Post script will handle start and stop of docker containers automatically. If containers does not stop automatically run "docker-compose down" command.
Generate Report:
npm run report:mocha
npm run report:cucumberReport Paths:
mocha: web/mochawesome-report/mochawesome-report.html
cucumber: web/reports/cucumber/cucumber-report.htmlSend Report:
Update .env file details with reference of .env.example file
npm run mailCucumberReport
npm run mailMochaResultInstall dependencies:
Navigate to "api" folder and then run below command
npm installRun test:
npm testReport Paths:
api/reports/mochawesome.htmlAppium setup: Click here to open Appium SetUp README
Install dependencies:
Navigate to "mobile" folder and then run below command
npm installRun in local:
Make sure android virtual device is up and running before starting mobile test.
npm run test [ Mobile tests ]Generate Report:
npm run reportReport Paths:
mobile: mobile/reports/mobile.html- Web, Mobile and API Testing
- Mocha and Cucumber BDD framework
- Page Object Design pattern
- Docker with VNC integration
- Parallel execution
- Cross browser testing
- Retry failed test
- Screenshot in report for failed tests
- Github actions
- Send test report to list of Gmail
- Use of types for method params optimization
- Improved import statement using tsconfig path


















