git clone https://github.com/sadikay/rails-modern-ui.git
rails new rails_modern_app --skip-coffee --skip-sprockets --skip-turbolinks --webpack --database=mysql -T
Process your code to be cross-browser compliant
touch .browserslistrc
and add and add a single line: > 1%
# config/application.rb
config.generators do |g|
g.test_framework false
g.stylesheets false
g.javascripts false
g.helper false
g.channel assets: false
end- Remove the
app/assetsfolder. - Move
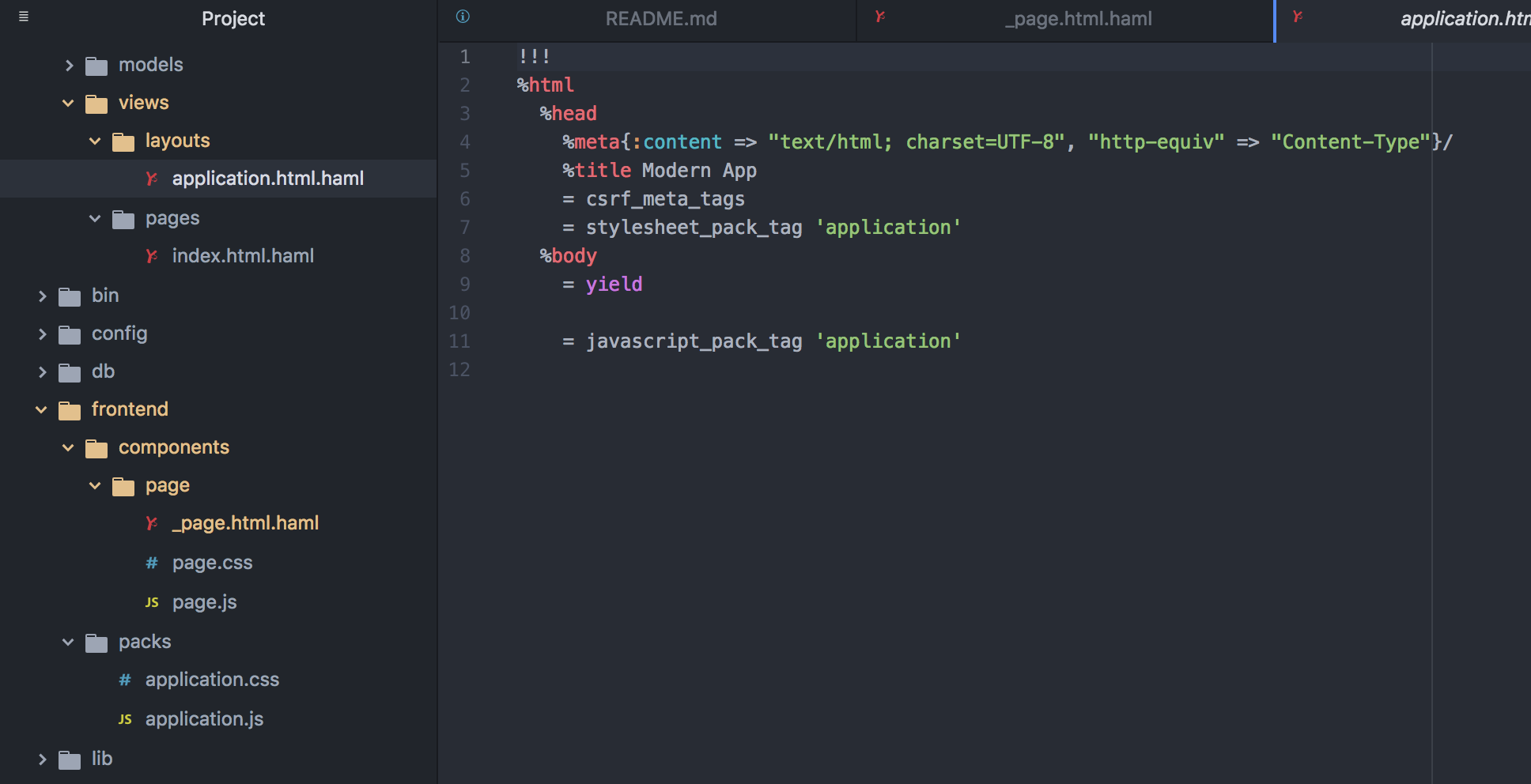
javascriptfolder fromapp/javascriptto root dir and rename it tofrontend. Make sure the pathfrontend/packs/application.jsexist. - Go to
application.html.erband replacejavascript_include_tag "application"withjavascript_pack_tag "application" - Replace
stylesheet_link_tag 'application', media: 'all'withstylesheet_pack_tag 'application' - Go To
config/webpacker.ymland configuresource_path: frontendline.
Add this line to Gemfile and bundle.
gem "haml-rails", "~> 1.0"
Convert erb to haml with:
rails generate haml:application_layout convert
HAML_RAILS_DELETE_ERB=true rake haml:erb2haml
Tell frontend path to controller:
# app/controllers/application_controller.rb
class ApplicationController < ActionController::Base
protect_from_forgery with: :exception
prepend_view_path Rails.root.join("frontend")
endtouch Procfileand put inside
server: bin/rails server
assets: bin/webpack-dev-server
-
Install hivemind and configure it.
-
Run
rake db:create&&rake db:migrate