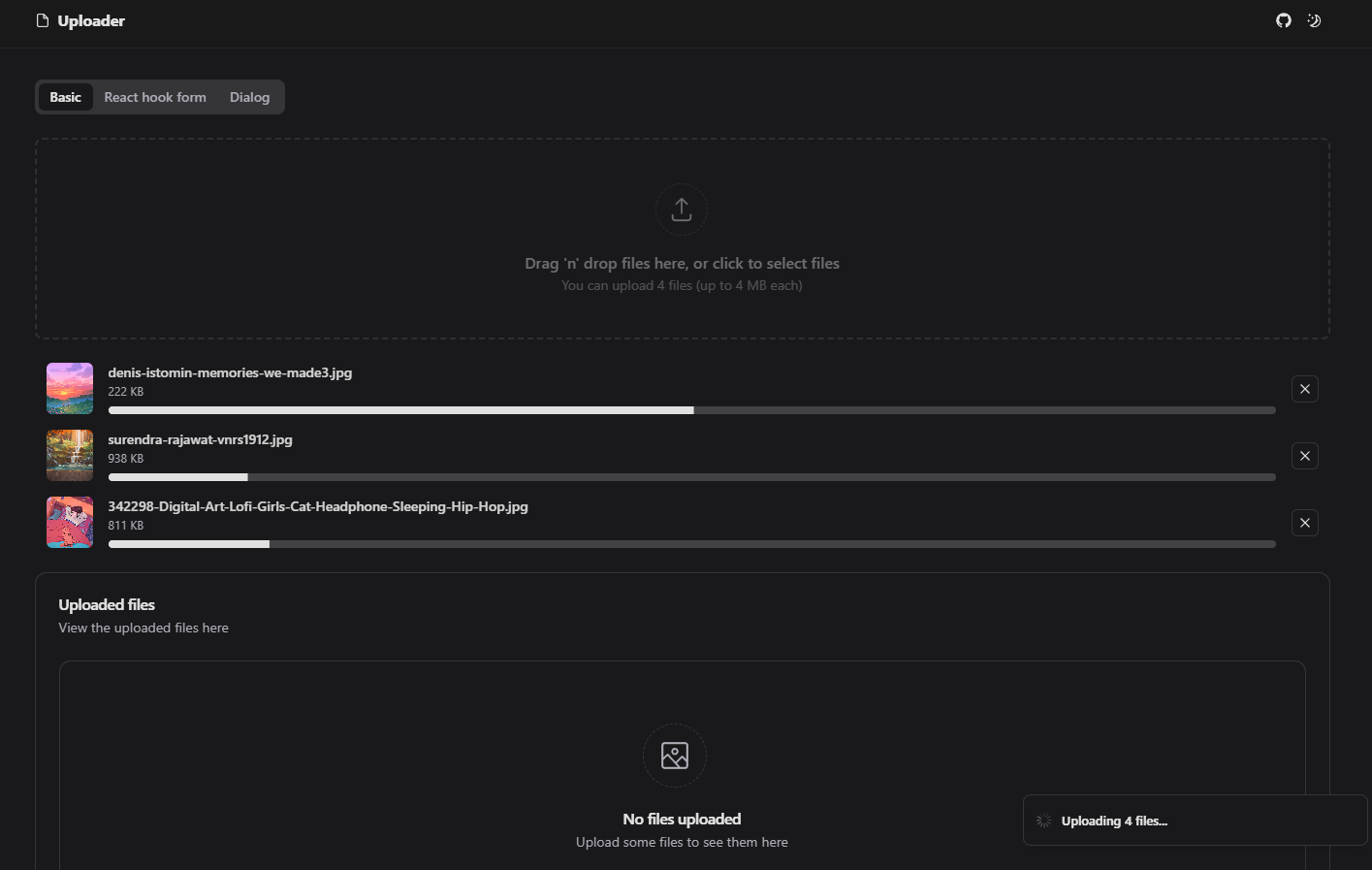
This is a file uploader built with shadnc/ui, and react-dropzone. It is bootstrapped with create-t3-app.
- Framework: Next.js
- Styling: Tailwind CSS
- UI Components: shadcn/ui
- DND Uploader: react-dropzone
- Storage: uploadthing
- Validation: Zod
- Reusable
useFileUploadhook for uploading files withuploadthing - Drag and drop file upload component with progress bar
- React-hook-form integration with
shadnc/uiform components - File dialog demo with adding and removing files from the scrollable list
-
Clone the repository
git clone https://github.com/sadmann7/file-uploader
-
Install dependencies using pnpm
pnpm install
-
Copy the
.env.exampleto.envand update the variables.cp .env.example .env
-
Start the development server
pnpm run dev
Follow the deployment guides for Vercel, Netlify and Docker for more information.