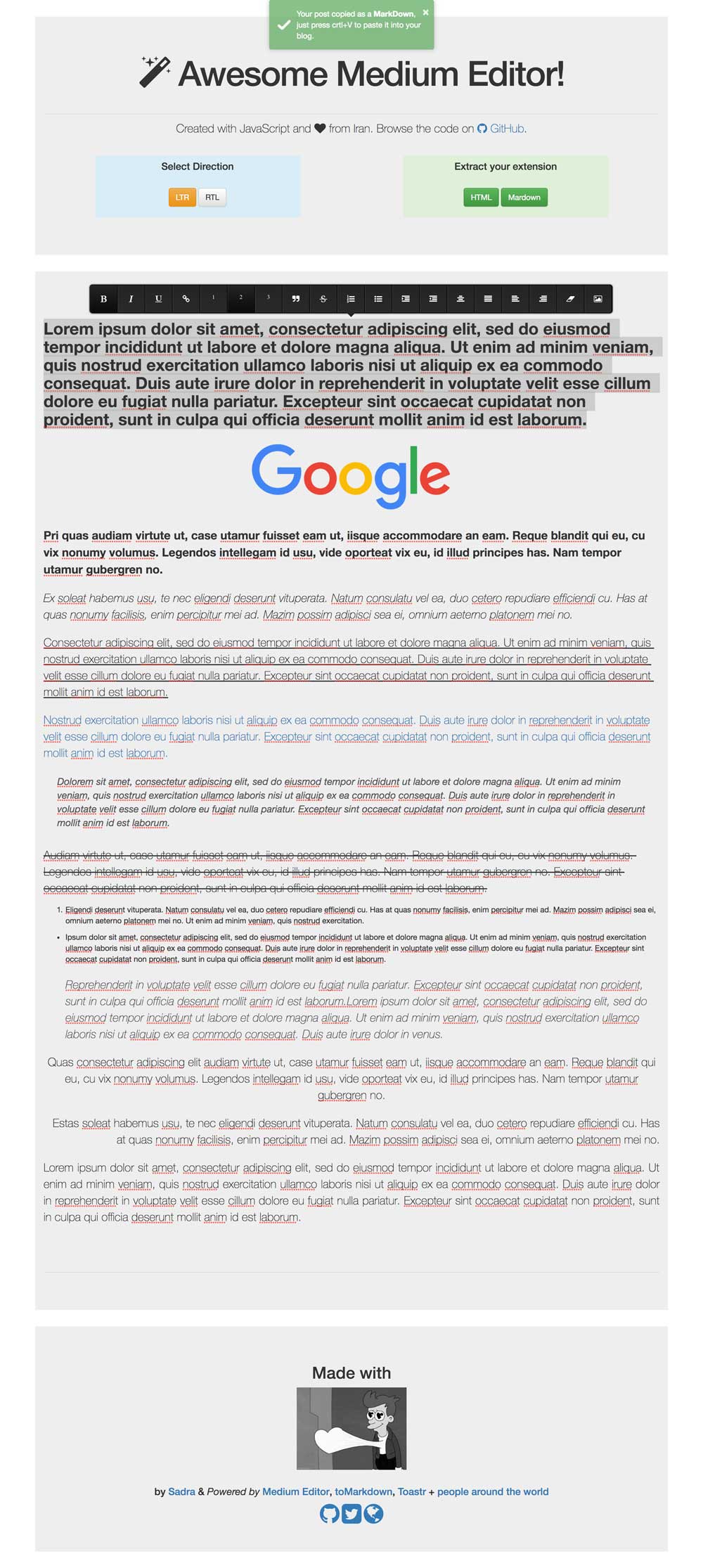
This plugin expands capabilities of MediumEditor (a clone of medium.com WYSIWYG editor) and it enables users to insert into the editor various types of content (depending on available addons).
Currently available features:
- Support RTL Language (Farsi, Hebrew, Arabic & ...)
- Insert Image (from url)
- Extract content as html or markdown
The first step is to include the plugin with all its dependencies to your code:
<!-- CSS -->
<link rel="stylesheet" href="dist/css/demo.css">
<link rel="stylesheet" href="dist/css/font-awesome.css">
<link rel="stylesheet" href="dist/css/medium-editor.min.css">
<link rel="stylesheet" href="dist/css/themes/default.css" id="medium-editor-theme">
<link rel="stylesheet" href="dist/css/medium-editor-insert-plugin.min.css">
<link rel="stylesheet" href="dist/css/toastr.min.css">
<link rel="stylesheet" href="src/css/style.css">
<!-- JS -->
<script src="dist/js/jquery.min.js"></script>
<script src="dist/js/medium-editor.js"></script>
<script src="dist/js/handlebars.runtime.min.js"></script>
<script src="dist/js/medium-editor-insert-plugin.js"></script>
<script src="dist/js/to-markdown.js"></script>
<script src="dist/js/toastr.min.js"></script>
<script src="src/js/main.js"></script>
<!-- BootStrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">If you want use RTL support, put both button in your code:
<button type="button" class="btn btn-warning" id="dir-ltr">LTR</button>
<button type="button" class="btn btn-default" id="dir-rtl">RTL</button>If you want to extract and copy your code as html or markdown just put these buttons:
<button type="button" class="btn btn-success" id="extract-to-html">HTML</button>
<button type="button" class="btn btn-success" id="extract-to-markdown">Markdown</button>Initialize MediumEditor as you normally would:
<div class="editable" id="editable-container"> For final step, put the following javascript source for the Medium-Editor:
<div class="editable" id="editable-container"> now, everything is ready! 😉👌
- Fork it
- Create your feature branch (git checkout -b my-new-feature)
- Test your changes to the best of your ability.
- Update the documentation to reflect your changes if they add or changes current functionality.
- Commit your changes (git commit -am 'Added some feature') without files from the dist directory.
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
MIT: https://github.com/amlashi-sadra/awesome-medium-editor/blob/master/LICENSE