Theme inspired by Visual Studio Code's default dark theme, designed for Standard Notes. It is loosely based off my other theme that unifies VS Code's default dark theme.
I enjoy VS Code's default dark theme, however for me it appeared too boxy. Also, I preferred a cleaner look.
Lighter colors of user interface elements were changed to match the darker color of its Editor background. I am porting that style to Standard Notes.
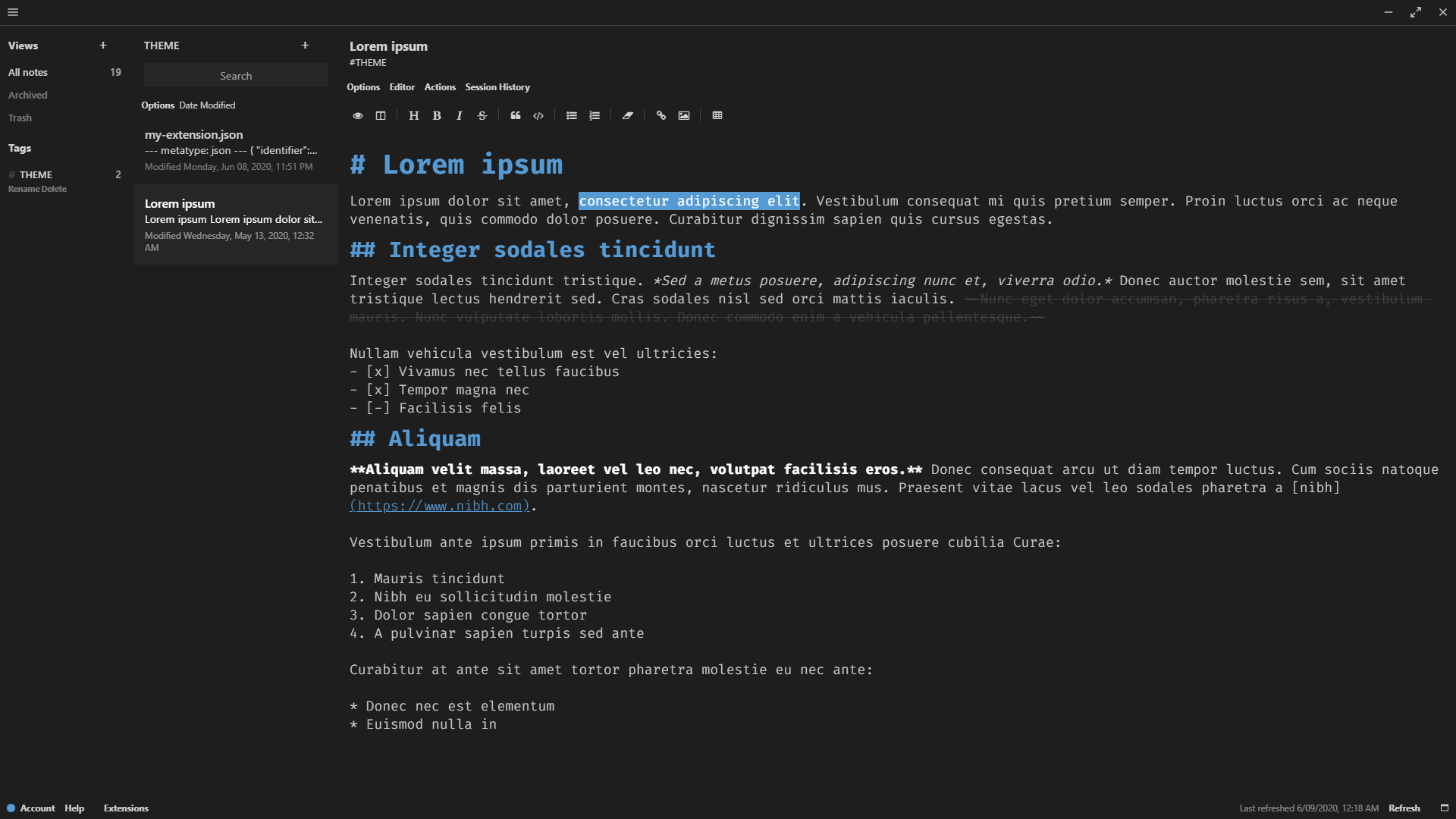
Included in the theme, though—as depicted in the preview image, is my favorite editor font family: Fira Code.
Also depicted in the preview image is the fact that the theme is designed to work with the Markdown Pro editor. The editor is not included in the theme, and it requires a separate purchase (see Standard Notes Extended). The theme will work with the Plain Editor, too, but it will appear much more primitive.
Import and install https://listed.to/p/shF0UFQe2O as an extension. Then, Activate the theme.
Do NOT activate the theme in Standard Notes Mobile, though! Not yet! The theme currently crashes Standard Notes Android, and it may crash the iOS client.
If you purchased Standard Notes Extended, then also import, install and activate the Markdown Pro editor extension. The theme will work with the Plain Editor, but it will appear much more primitive.
Download and install Standard Notes Desktop, or simply open Standard Notes Web.
Also, download and install Git.
Open a terminal, and clone the project:
git clone https://gitlab.com/dark-themes/uniform-dark-theme-sn.git
(Recommended) Verify the project's authenticity: Look upward for "Verified," next to the commit SHA.
(Recommended) Open a terminal, and verify the project's integrity:
cd uniform-dark-theme-sn
git show-ref --heads --hash
Check that the hash matches the commit SHA.
Open a terminal, and populate a remote empty public GitHub repository:
(Up to Standard Notes 3.3.5, an empty GitLab repository had worked. 'No longer.)
cd uniform-dark-theme-sn
git remote rename origin old-origin
git remote add origin [empty GitHub repository URL]
git push -u origin master
Create and push a tag:
git tag -a [tag name] -m "[comment]"
git push origin [tag name]
Update the download_url address in my-extension.json:
"download_url": "[GitHub repository URL]/archive/[tag name].zip"
Work in progress...
Create another remote empty public GitHub repository, but name it:
[username].github.io
Simply upload stylesheet.css. No need to clone the repository.
Update the url address in my-extension.json:
"url": "https://[username].github.io/stylesheet.css"
Note: A remote public GitLab repository will also work. In such a case, create the repository from a Pages/Plain HTML template; upload the stylesheet to the public directory; wait for the pipeline to finish running; then, update the url accordingly.
Generate an author link at https://listed.to
Open either Standard Notes Desktop or Web, and import and install the author link as an extension. Include the space at the end (i.e., "= "); do not omit it.
Create a note, and paste contents from my-extension.json into it. Then, go to Actions and select Publish to Private Link.
Obtain the latest_url address, which is mentioned in my-extension.json: Go to Actions, and select Open Private Link. The address will be posted in the address bar. Copy it for the next step.
(No need to replace the latest_url address mentioned in my-extension.json, unless you want to fork the project to develop your own theme.)
Import and install the latest_url as an extension. Then, Activate the theme.
Again, do NOT activate the theme in Standard Notes Mobile, though! Not yet! The theme currently crashes Standard Notes Android, and it may crash the iOS client.
If you purchased Standard Notes Extended, then also import, install and activate the Markdown Pro editor extension. Again, the theme will work with the Plain Editor, but it will appear much more primitive.
Note: If you change the theme, sometimes the theme in the Desktop client will not change. If so, you may need to manually remove the theme, clear the cache, close and reopen the client, and import and install the theme again. To manually remove the theme, go to Help > Open Data Directory, and open the Extensions directory; inside that, delete the theme directory; and inside the downloads directory of that, delete the theme's ZIP file. To clear the cache, go to Help > Clear Cache and Reload.
Known to work in Standard Notes Desktop 3.4.1 and Standard Notes Web 3.3.5
Sign into GitLab, to fork the project.
(The repository is located at https://gitlab.com/dark-themes/uniform-dark-theme-sn.)
Modify the theme.
Stage, commit and push the changes.
Return to the GitLab repository, and submit a new pull request.
To report any issues, submit a new issue or discuss an existing one.
Jun 8, 2020 · Version 1.0.3: reverted changes to italics
May 29, 2020 · Version 1.0.2: fixed automatic updates
May 24, 2020 · Version 1.0.1: shortened name
May 16, 2020 · Version 1: repository tidied
Apr 24, 2020 · Version 0.x: initial commit
Desktop client: If version 1 or 1.0.1 is installed, the extension will not update automatically. Uninstall the extension, then install version 1.0.2 or greater.
-
Theme does not work in Standard Notes 3.4.1 (#550) -
Theme does not work with Web client (#334) -
Desktop client has stronger font-weight after upgrading from version 3.3.5 to 3.4.1 (#551,#14948) - Theme crashes Android client (related to #56? Mobile client behavior is inconsistent [i.e., sometimes it crashes, sometimes not, rendering the same code])
- If press Escape button, see borders and vertical scrollbar
-
Desktop extension does not autoupdate (#557)
MIT
Copyright (c) 2020 Ed Silkworth