🛍️ Simple ecommerce cart application 
📌
I'm migrating the app from SASS to Styled Components and removing Redux to make things more simpler for people who are just starting to learn React and use this project to study. If you'd like to contribute just checkout to update-project-cleanup-and-modernize branch.
Basic Overview - Live Demo
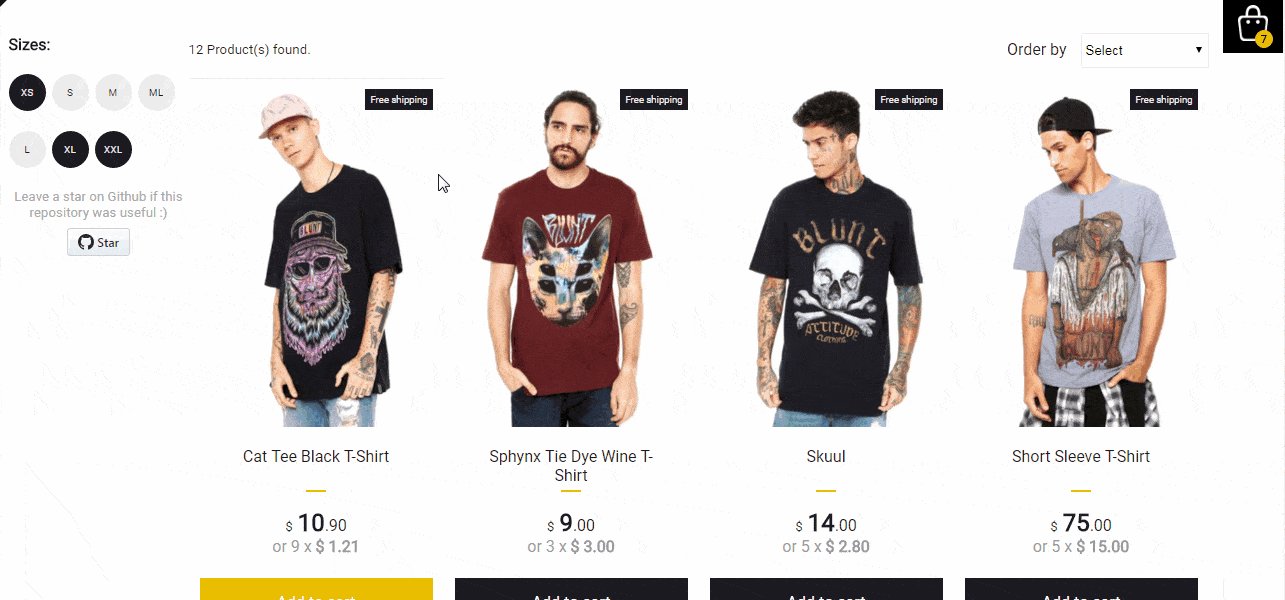
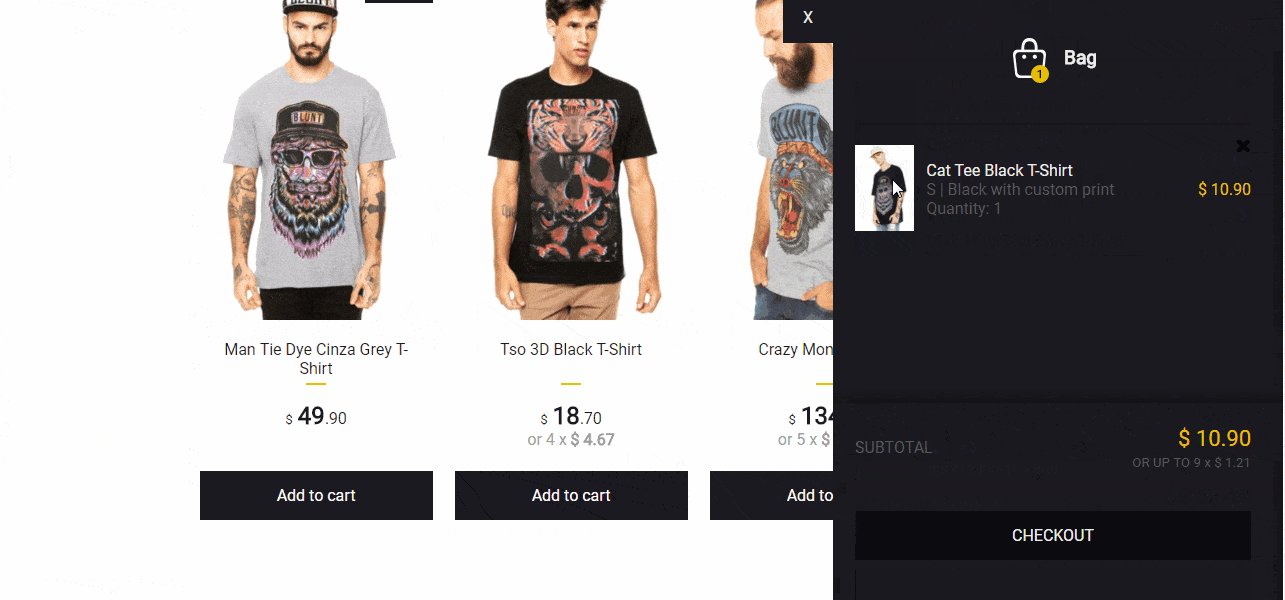
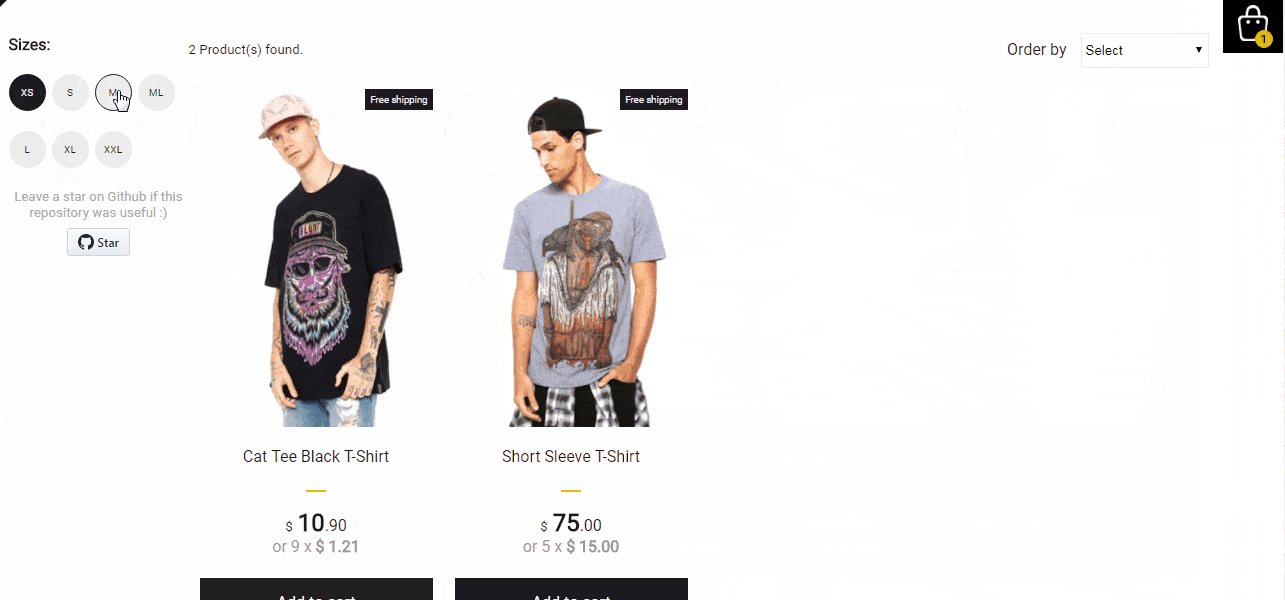
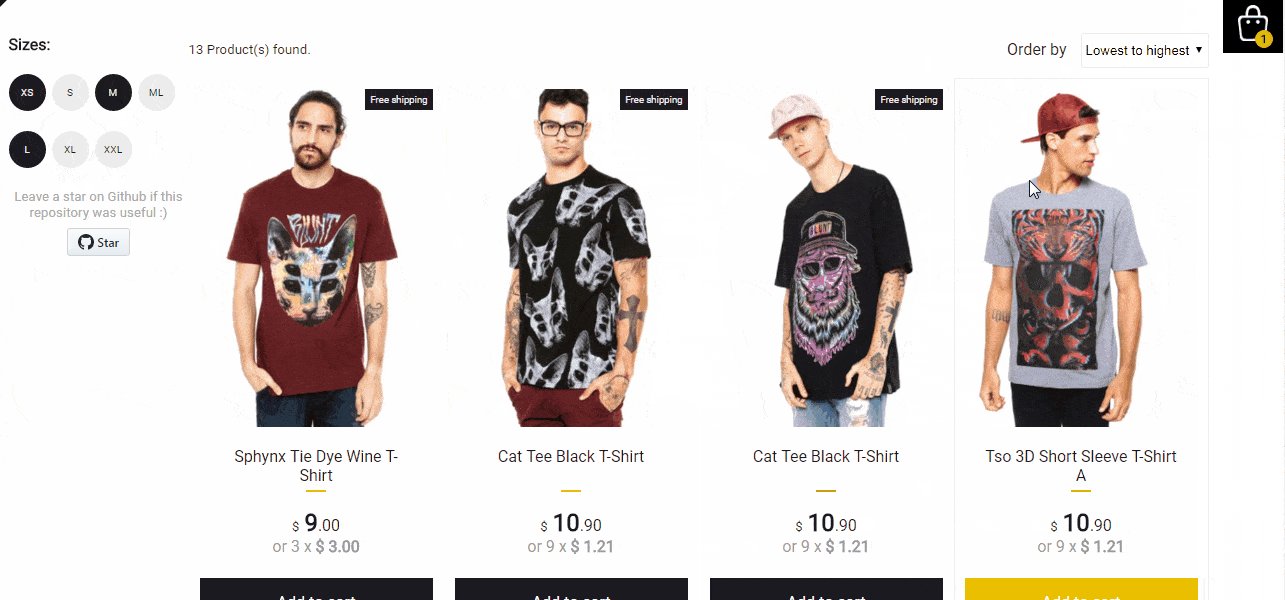
This simple shopping cart prototype shows how React components and Redux can be used to build a friendly user experience with instant visual updates and scaleable code in ecommerce applications.
Features
- Add and remove products from the floating cart
- Sort products by highest to lowest and lowest to highest price
- Filter products by available sizes
- Products persist in floating cart after page reloads
- Unit tests, integration tests and e2e testing
- Responsive design
Getting started
Try playing with the code on CodeSandbox :)
Build/Run
Requirements
- Node.js
- NPM
/* First, Install the needed packages */
npm install
/* Then start both Node and React */
npm start
/* To run the tests */
npm run test
/* Running e2e tests */
npm run wdio
About tests
- Unit tests
- All components have at least a basic smoke test
- Integration tests
- Fetch product and add to cart properly
- e2e
- Webdriverio - Add and remove product from cart
Copyright and license
The MIT License (MIT). Please see License File for more information.
A little project by Jefferson Ribeiro
Contributors
Thanks goes to these wonderful people (emoji key):
Syed Saad Qamar 💻 |
ksakiyama 💻 |
Rithika Chowta 💻 |
Chris Riesbeck 🤔 ✅ 🖋 👀 🐛 |
Hay Tran 💻 🎨 |
This project follows the all-contributors specification. Contributions of any kind welcome!