- Features
- Quick Start
- Set-up contentful CMS
- Deploy with Netlify
- Contributing
- Folder Structure
- License
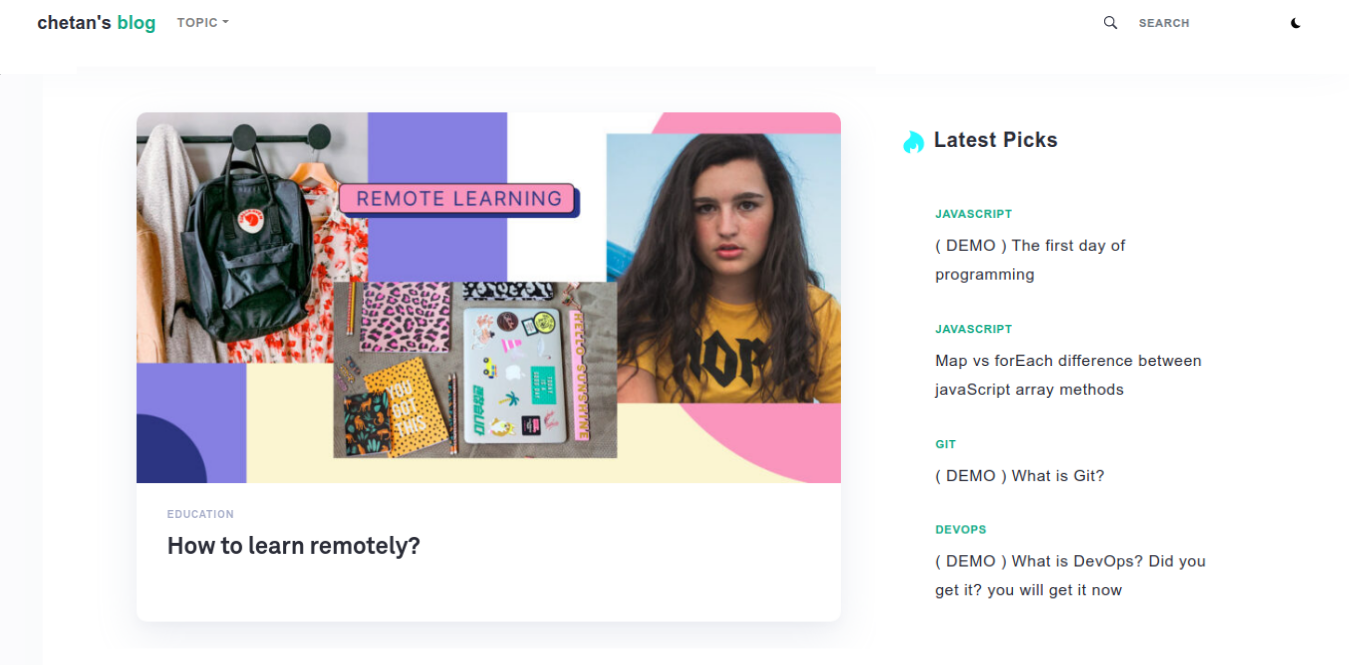
- Beautiful layout
- Dark Mode
- Beautiful typography
- Code highlighting
- Filter by topics ( upcoming )
- Search articles ( upcoming )
- Pagination support ( upcoming )
- Mobile-Support
- Contentful CMS support
Request to users, contributors and visitors. Please ⭐ star the repo to increase its reach. It will help us to reach more users and contributors. So, they can support this beautiful project.
Use the Gatsby CLI to create a new site, specifying the Ck gatsby starter.
# Create a new Gatsby blog site using the Ck blog gatsby starter
gatsby new <project-name> https://github.com/Ckbhatia/Ck-gatsby-blogNavigate into your new site’s directory and start it up.
cd blog
gatsby developYour site is now running at http://localhost:8000!
Note: You'll also see a second link: http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby tutorial.
$ git clone https://github.com/[GITHUB_USERNAME]/[REPO_NAME].git
$ cd [REPO_NAME]
$ yarn
$ npm run develop
It's optional to set-up contentful CMS.
You can use any other CMS or create MDX files in this app.
Note: You need to modify config for other CMS or MDX else set-up contentful CMS to use this project.
- Create an account on contentful.com
- Navigate to the content model; click on add content type.
- Name it anything, for ex: blog.
- Click on Add field, create fields one by one.
There are seven types of fields required.
| Name | Field ID | Appearance | Other |
|---|---|---|---|
| Title | title | Short Text | Entry File |
| Slug | slug | Short | |
| Thumbnail | thumbnail | Media | |
| Topic | topic | Short Text | |
| Author | author | Short Text | |
| Published | published | Date & Time | |
| Body | body | Rich Text |
Note: Field ID is case sensitive.
You can also use this pre-built content model
- Go to settings of contentful.com and click on API Key.
- Click on "Example Key 1", you can rename this.
- Copy Space ID and Content Delivery API - access token.
- Now, Navigate to your local copy of this repo.
- Create .env.development and .env.production file.
- Put these variables inside and save the file.
CONTENTFUL_SPACE_ID=<Paste here your space Id>
CONTENTFUL_ACCESS_TOKEN=<Paste here your delivery API - access token>
For Demo app:
CONTENTFUL_SPACE_ID=zorf8a5obm1d
CONTENTFUL_ACCESS_TOKEN=v4WRlGF6fTfBUrP54Hbaiava6VjPgKbW8mFEOgzEiPY
Note: contributors can use these credentials and skip to set-up their own contentful CMS.
- Navigate to content on contentful.com
- Click on Add Blog Post button to create a post.
- Write your article and fill all the required fields.
- Publish your blog and deploy or re-deploy your own copy of this repo.
Click the button below to build and deploy your own copy of the repository:
Your contributions are always welcome! Please have a look at the contribution guidelines first. 🎉
└── Public
└── static
└── favicon
└── src
├── assets
│ ├── _base
│ ├── _general
│ ├── _reset
│ ├── _vars
│ └── main
├── components
│ ├── Article_page
| | ├── MainBlog
| | ├── Post
| | ├── Share
| | └── Sidebar
| ├── Main_page
| | ├── Article
| | ├── LatestPost
| | ├── MainPage
| | └── Sidebar
│ ├── Footer
│ ├── Head
│ ├── Header
│ ├── Layout
│ ├── Loader
│ ├── Mode
│ └── Subscribe
├── Pages
│ ├── 404
│ └── Index
├── Posts
├── templates
│ └── blog
└── Context
The MIT License (MIT)
Copyright (c) 2020 Chetan Kumar