需对父元素或html设置user-select: none
-
引入升级包
a. 使用npm(推荐)
// 基本滑块验证组件 npm i vue-drag-verify2 -S // 图片滑块组件 npm i vue-drag-verify-img -S // 基本滑块验证组件(拼图) npm i vue-drag-verify-img-chip -S // 旋转图片滑块组件 npm i vue-drag-verify-img-rotate -Sb. 按需引入对应组件(适合二次开发)
// 基本滑块验证组件 import dragVerify from "@/components/dragVerify"; // 图片滑块组件 import dragVerifyImg from "@/components/dragVerifyImg"; // 图片滑块组件(拼图) import dragVerifyImgChip from "@/components/dragVerifyImgChip"; // 旋转图片滑块组件 import dragVerifyImgRotate from "@/components/dragVerifyImgRotate"; components{ dragVerify, dragVerifyImg, dragVerifyImgChip, dragVerifyImgRotate } -
引入以下代码
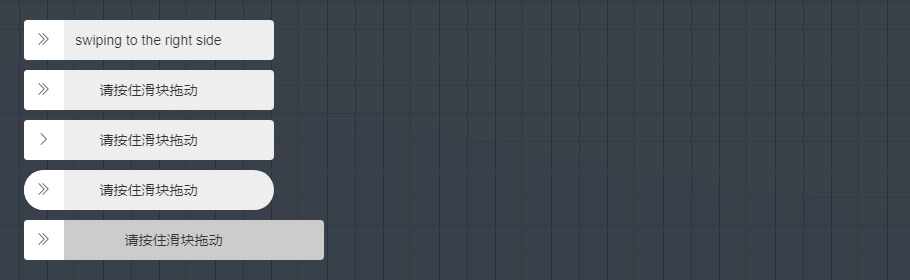
<drag-verify
ref="dragVerify"
:isPassing.sync="isPassing2"
text="请按住滑块拖动"
successText="验证通过"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
>
</drag-verify>
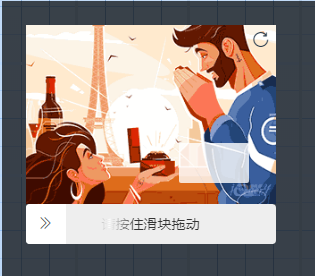
<drag-verify-img
ref="dragVerify"
:imgsrc="img"
:isPassing.sync="isPassing"
:showRefresh="true"
text="请按住滑块拖动"
successText="验证通过"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
@refresh="reimg"
@passcallback="pass"
>
</drag-verify-img>
如图片与项目非同源,需要图片服务设置header("Access-Control-Allow-Origin: *");
<drag-verify-img-chip
ref="dragVerify"
:imgsrc="img"
:isPassing.sync="isPassing"
:showRefresh="true"
text="请按住滑块拖动"
successText="验证通过"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
@refresh="reimg"
@passcallback="pass"
>
</drag-verify-img-chip>
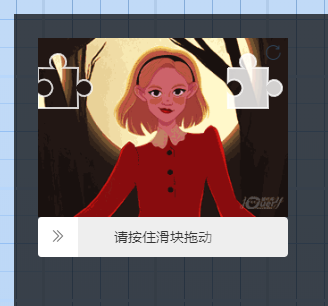
<drag-verify-img-rotate
ref="dragVerify"
:imgsrc="img"
:isPassing.sync="isPassing"
:showTips="true"
text="请按住滑块拖动"
successText="验证通过"
handlerIcon="el-icon-d-arrow-right"
successIcon="el-icon-circle-check"
@refresh="reimg"
>
</drag-verify-img-rotate>