Language : US | zh-CN
Hypercrx project aims at tracing, digging and gaining insight into the projects and developers you're interested in. We do this by inserting useful dashboards into GitHub pages. Hypercrx provides an effective way for digital operations and analysis of open source community.
You can find these dashboards in:
|
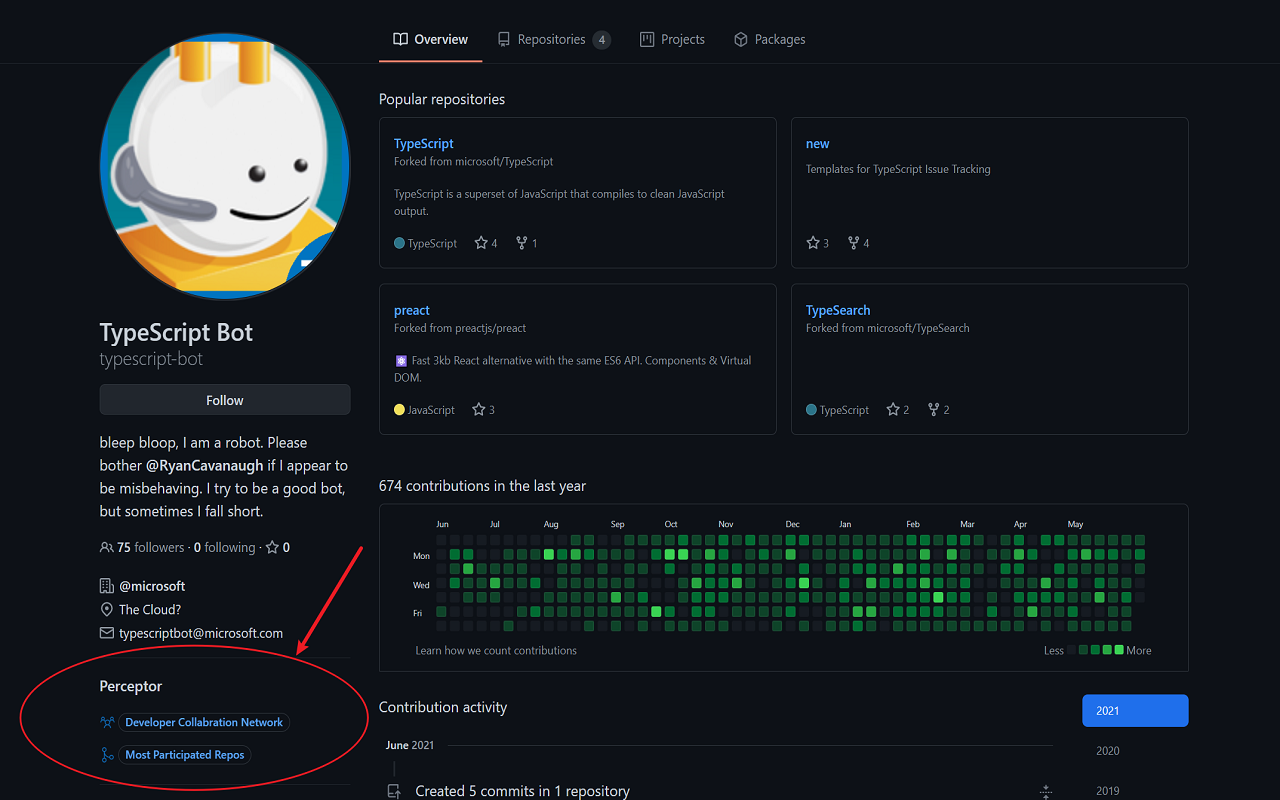
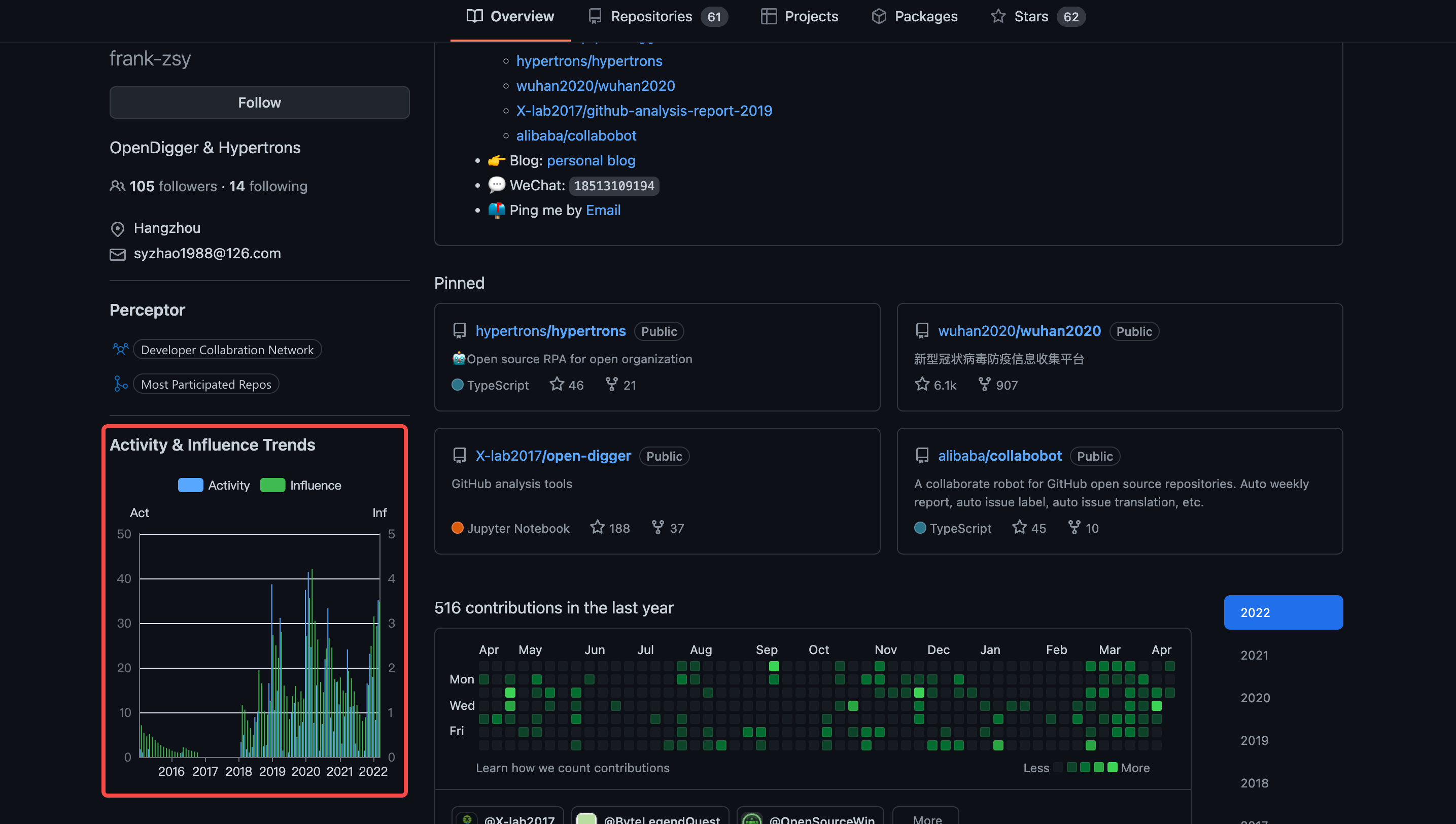
Entrance 1: GitHub User's Profile Page |
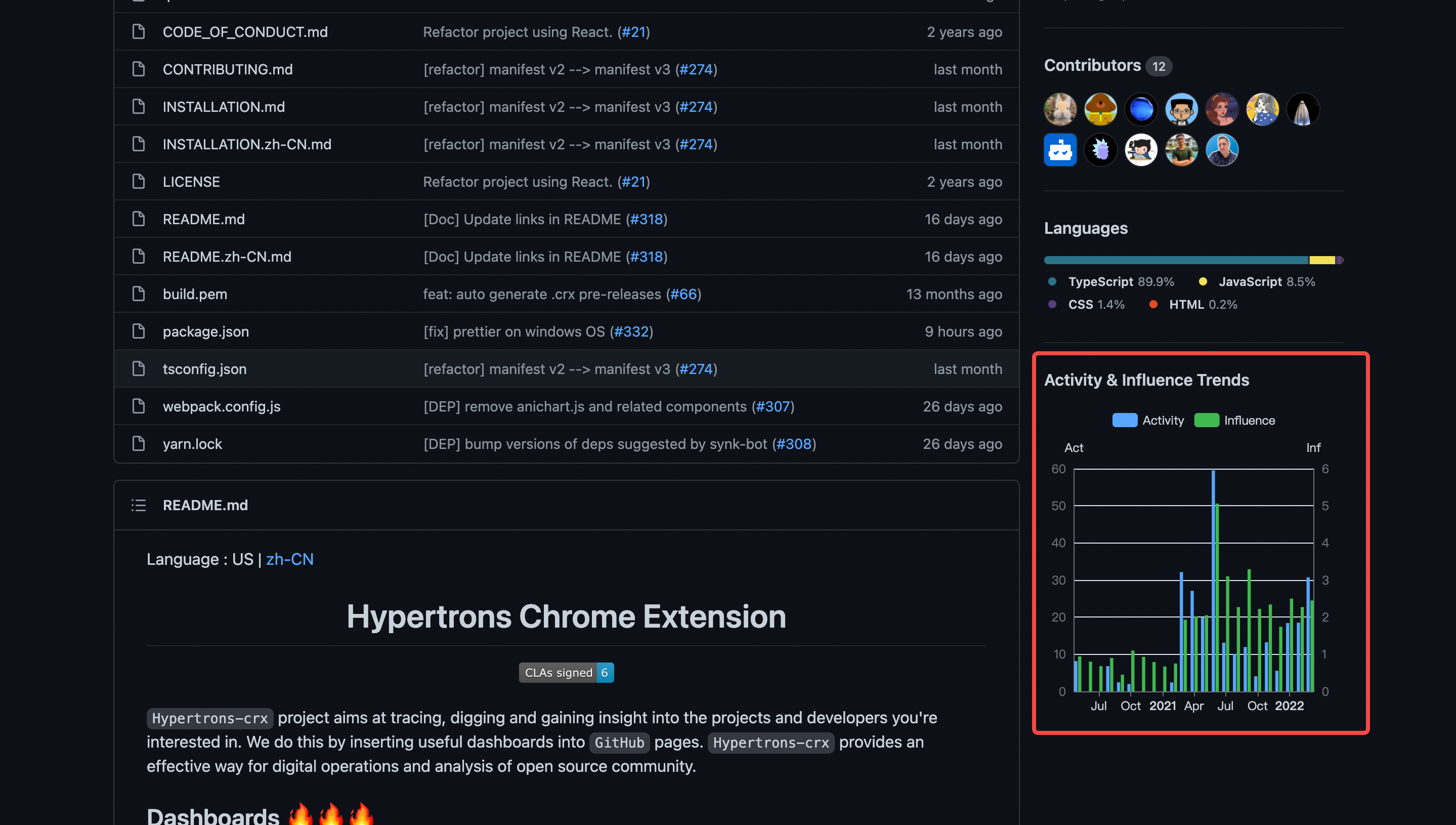
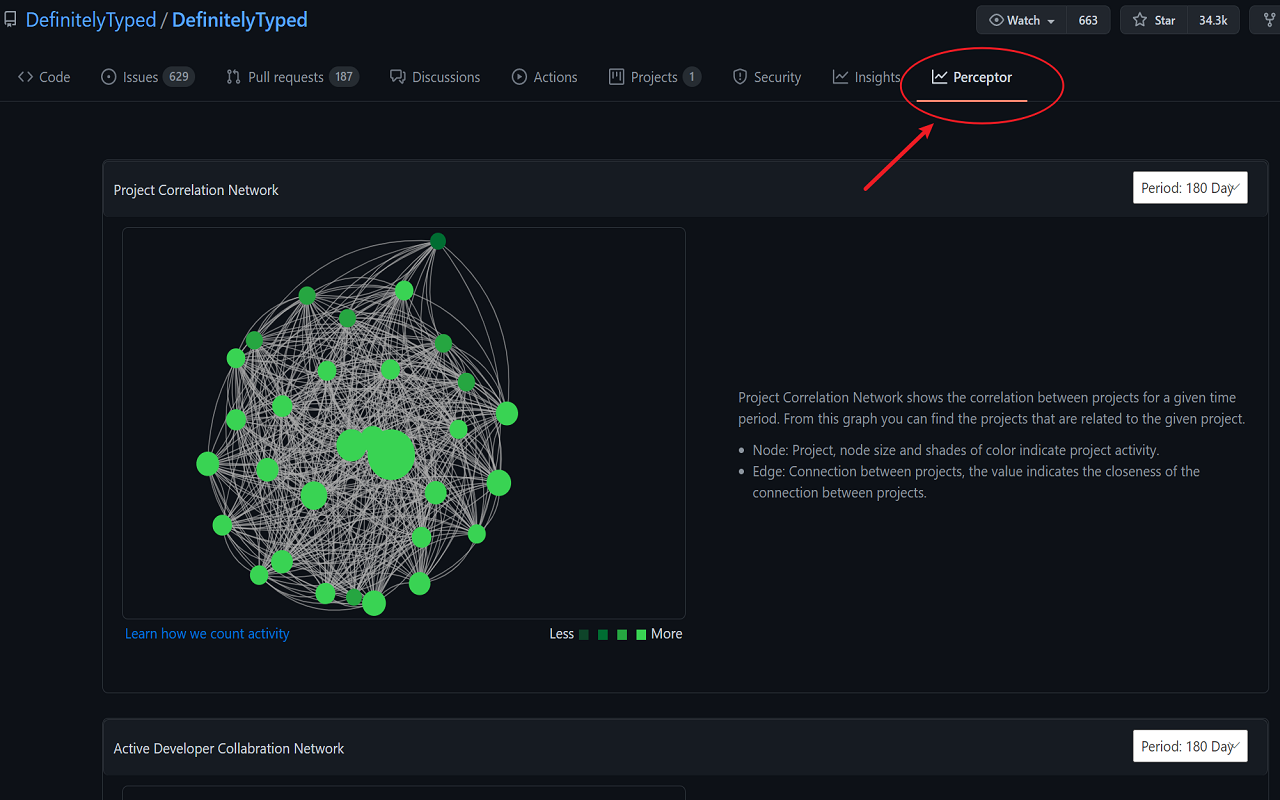
Entrance 2: GitHub Repository Page |
|---|
|
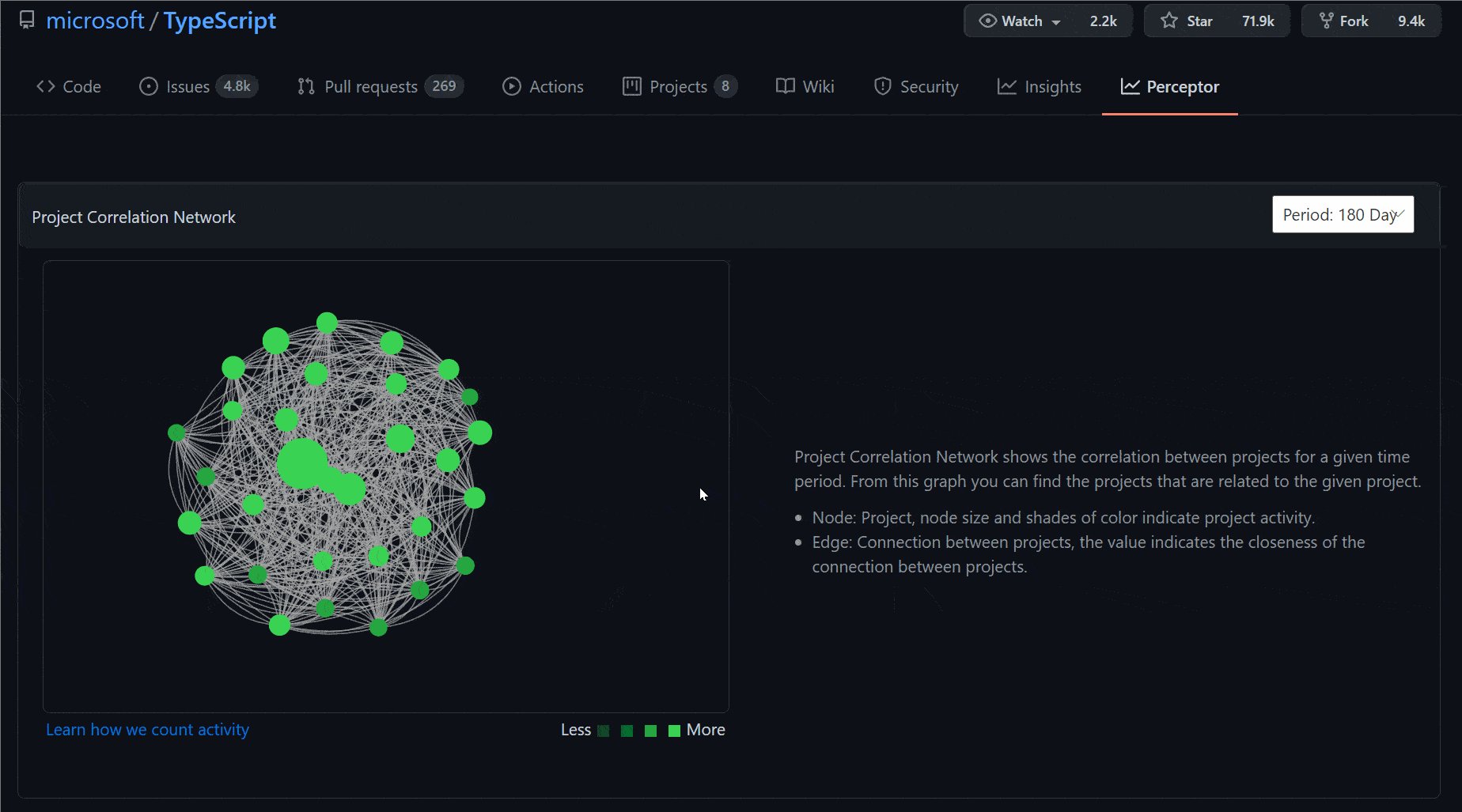
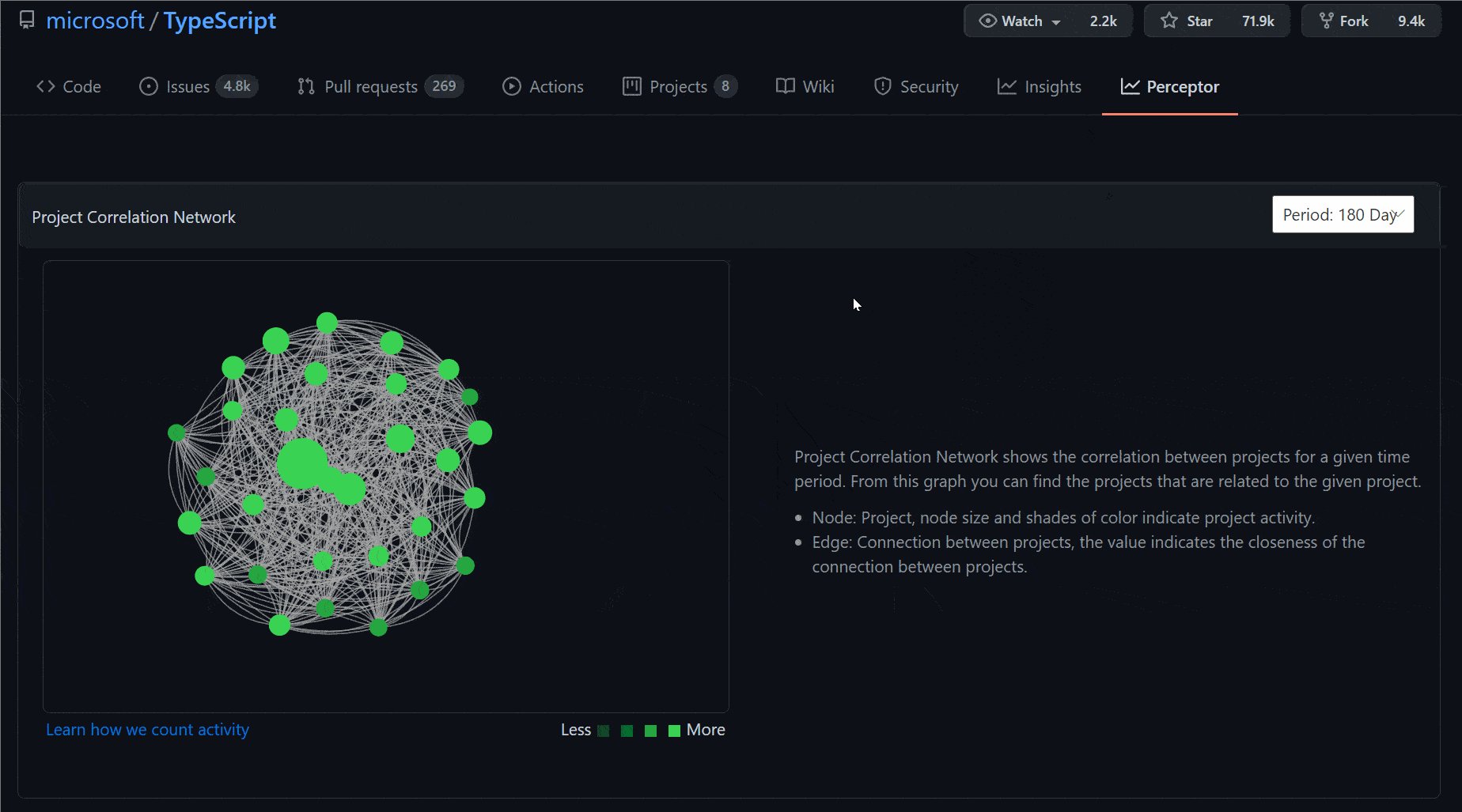
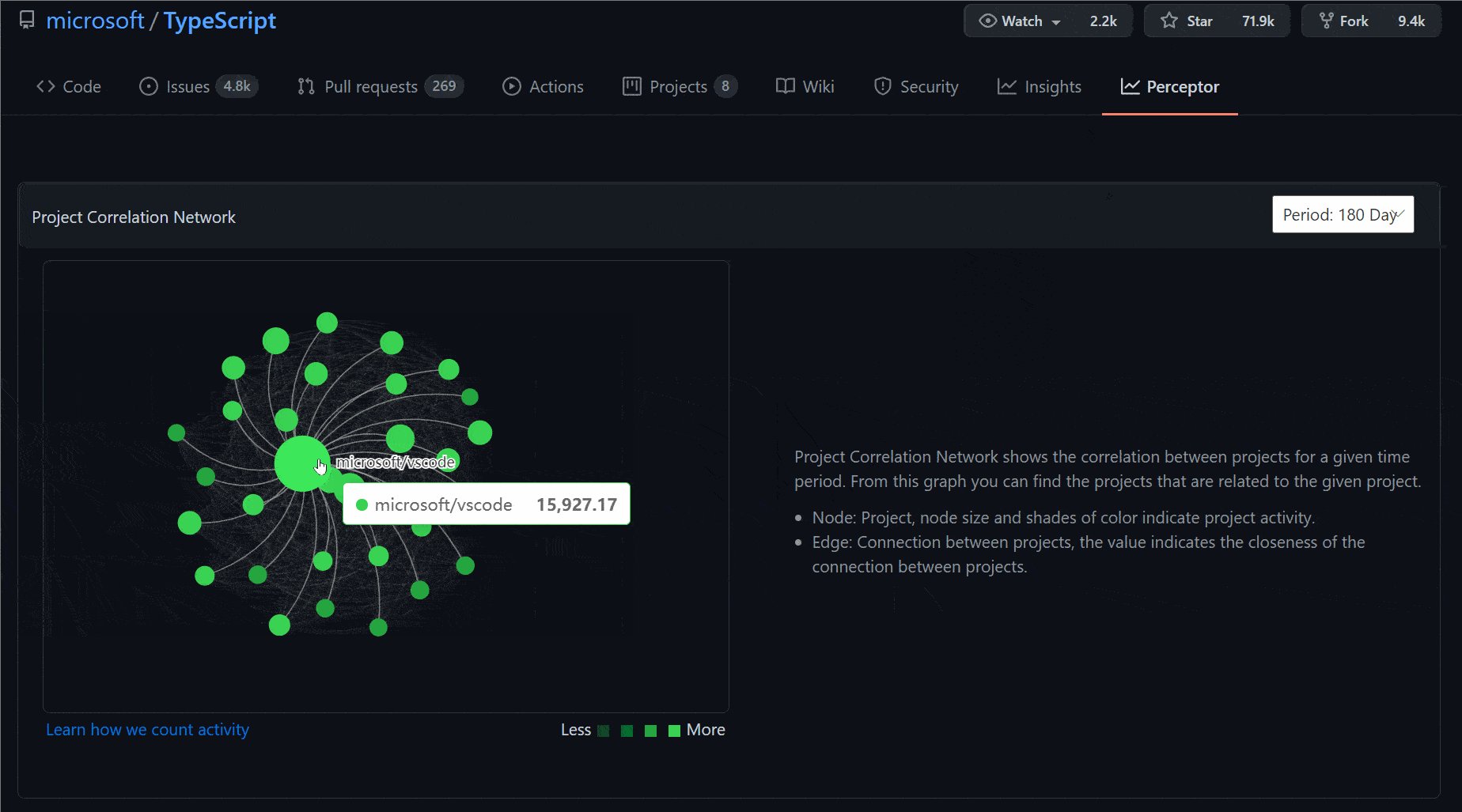
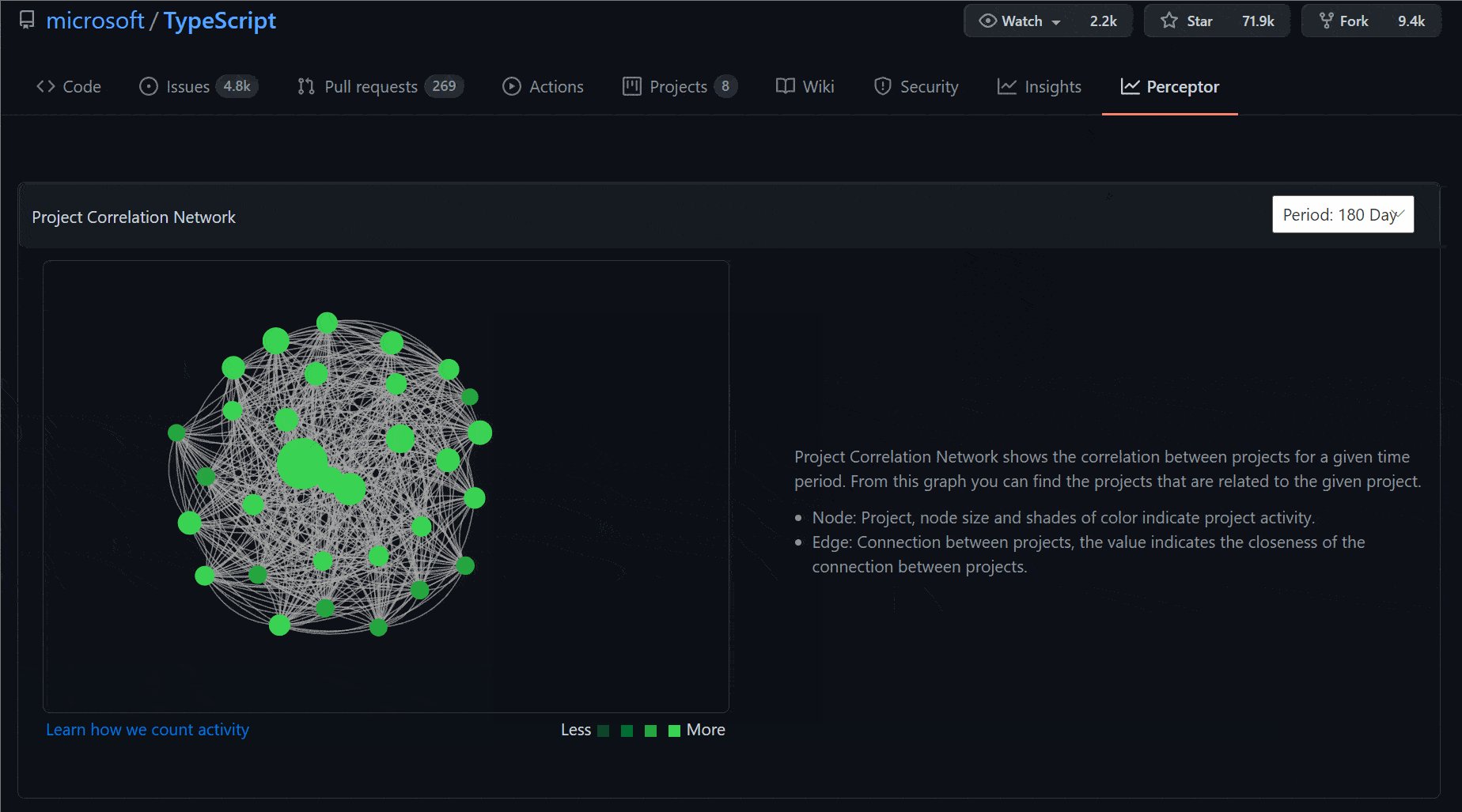
Project Correlation Network |
Developer Collabration Network within Project |
Project Activity & Influence Trend |
|---|
-
Project Correlation Network: Project Correlation Network shows the correlation between projects for a given time period. From this graph you can find the projects that are related to the given project.
-
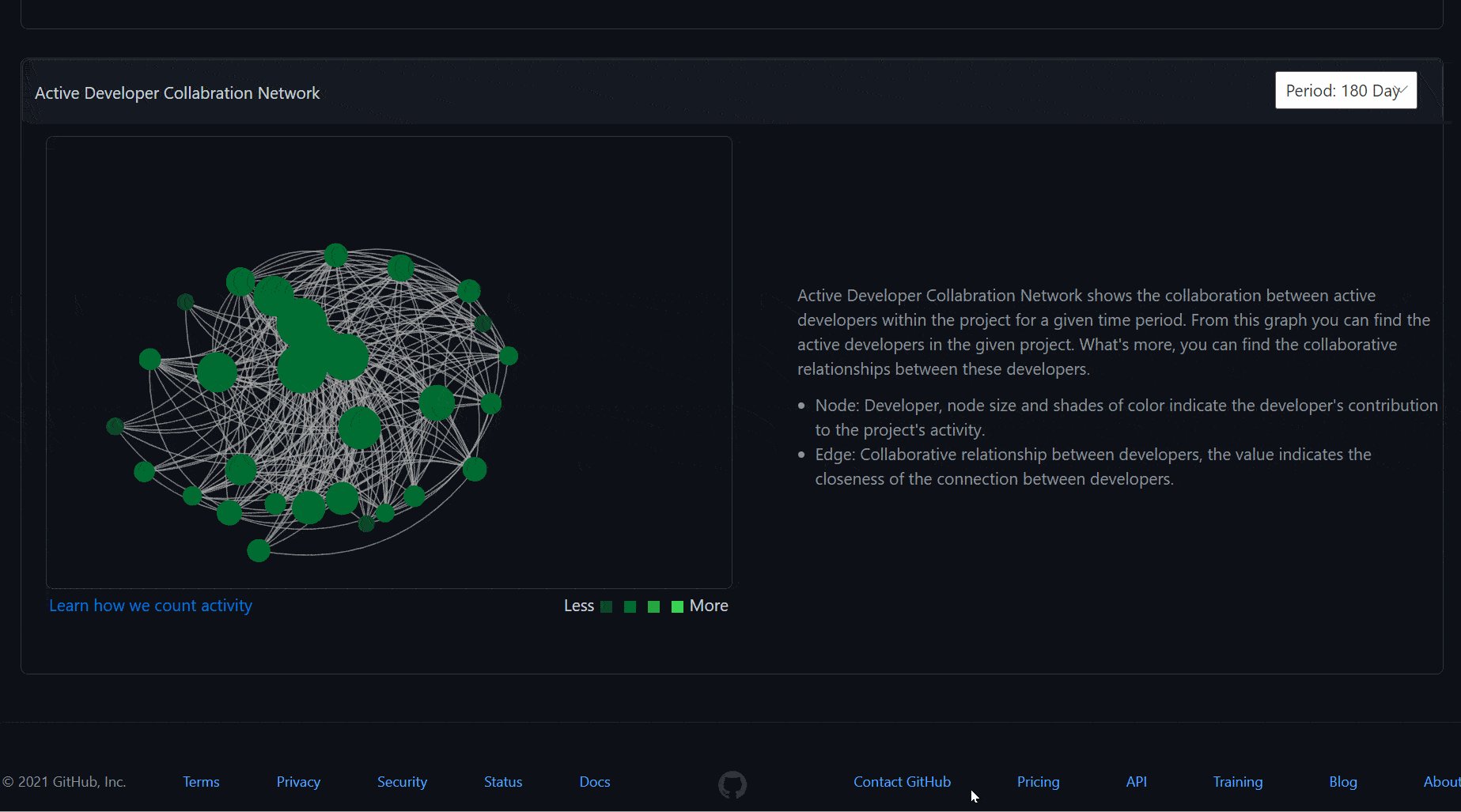
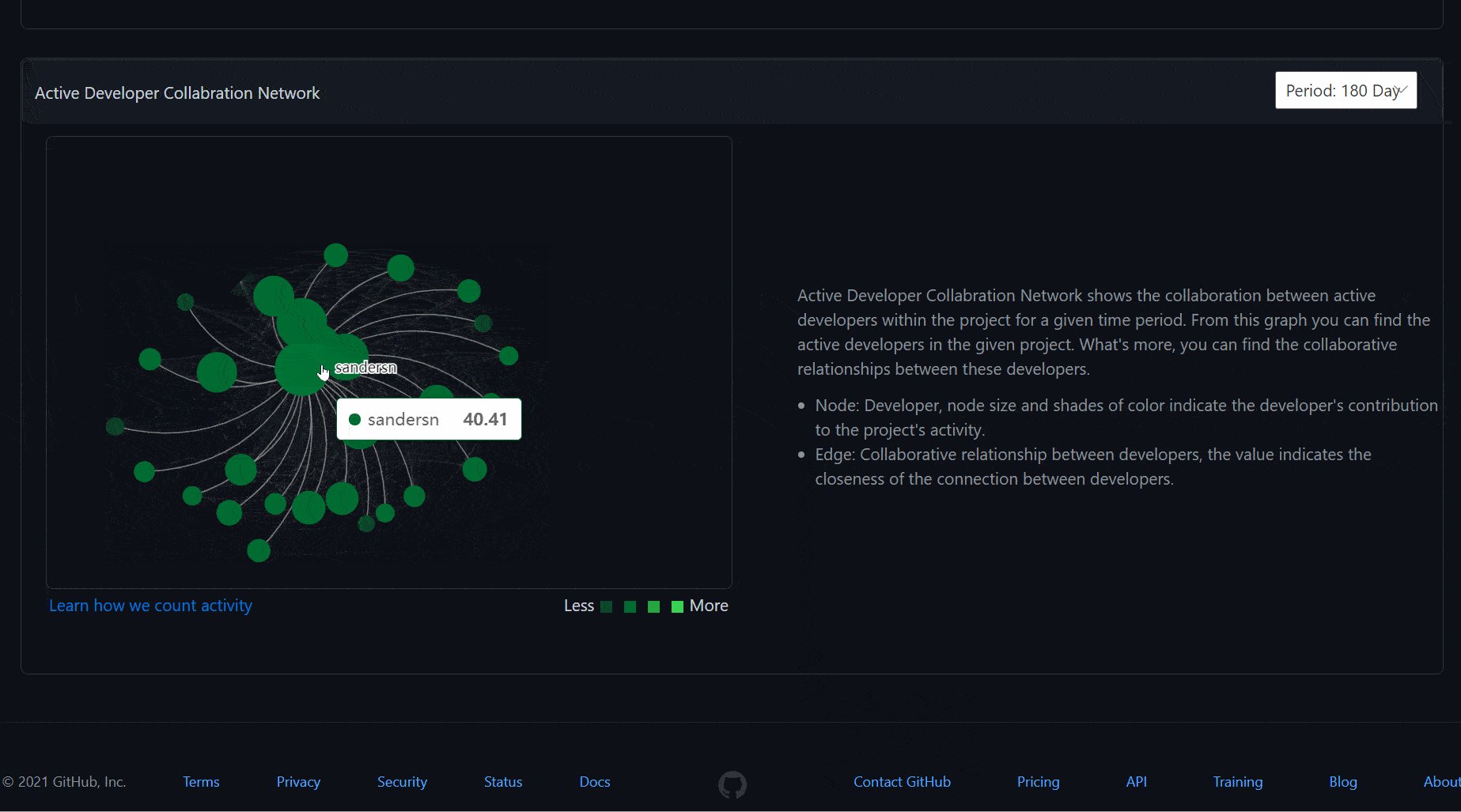
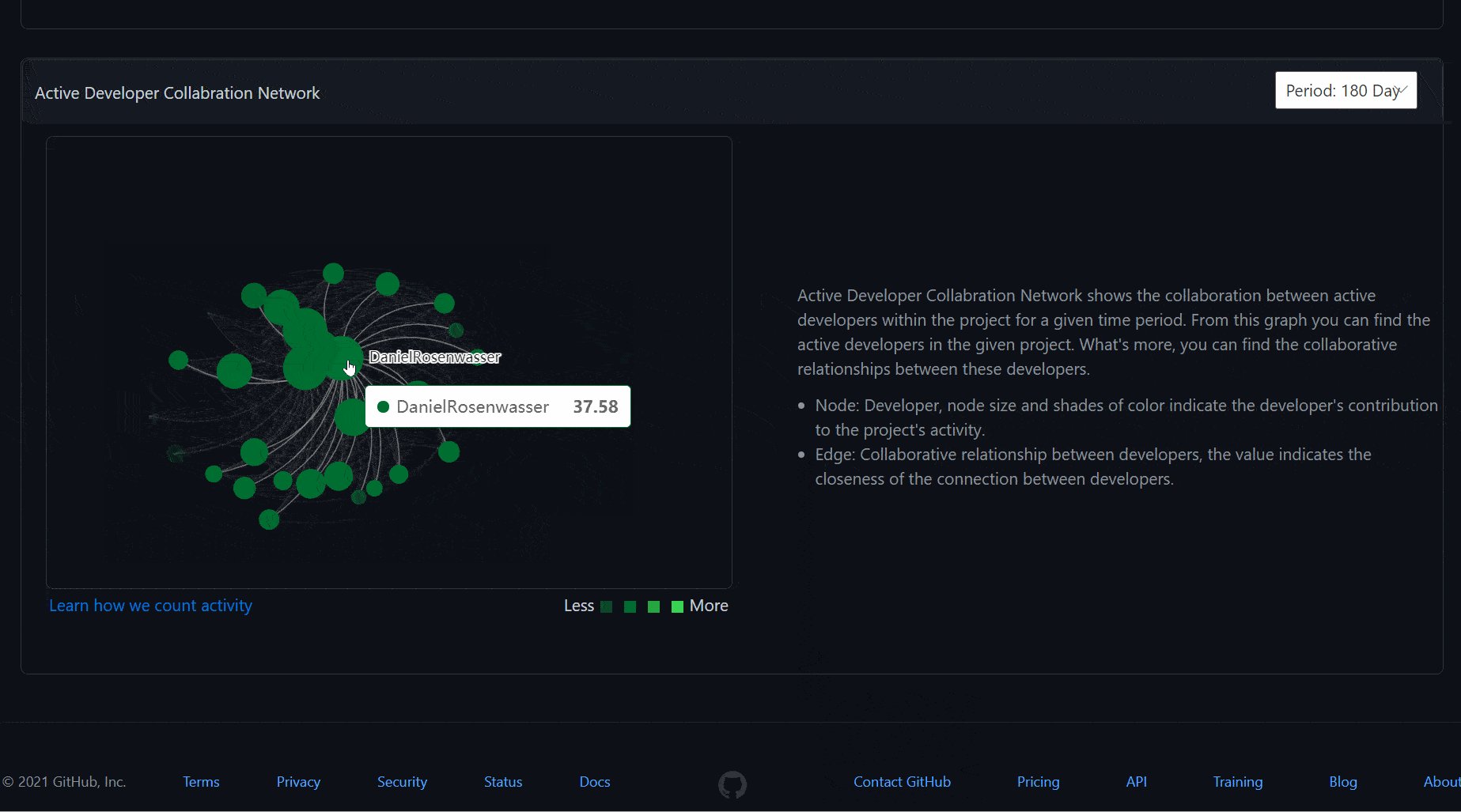
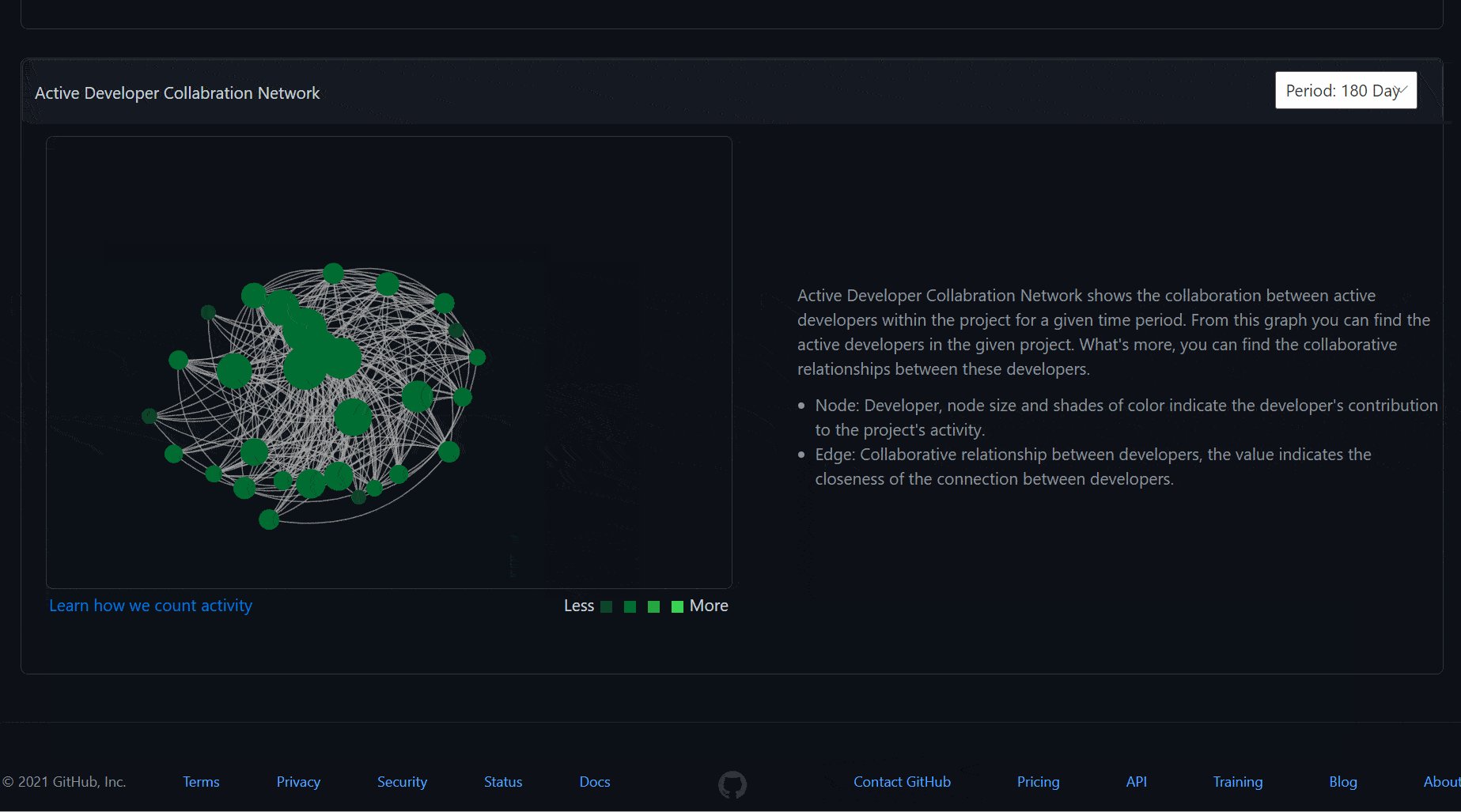
Developer Collabration Network within project: Developer Collabration Network within project shows the collaboration between active developers within the project for a given time period. From this graph you can find the active developers in the given project. What's more, you can find the collaborative relationships between these developers.
-
Project Activity & Influence Trend: The Project Activity and Influence Trend chart presents how the two metrics evolve since 2015. In the chart, you can zoom and drag using your mouse or touchpad, and you can toggle either of the data by clicking the legend buttons as well.
|
Developer Collabration Network |
Developer's Most Participated Repos |
Developer's Activity & Influence Trend |
|---|
- Developer Collabration Network: Developer Collaboration Network shows the collaboration between developers for a given time period. From this graph you can find other developers who are closet to a given developer.
- Developer's Most Participated Repos: Developer's Most Participated Repos shows the active projects of developers in a given time period. From this graph you can find out the most active repositories for a given developer.
- Developer's Activity & Influence Trend:The Developer Activity and Influence Trend chart presents how the two metrics evolve since 2015. In the chart, you can zoom and drag using your mouse or touchpad, and you can toggle either of the data by clicking the legend buttons as well.
For more information please refer to Installation Guide.
Please read CONTRIBUTING if you are new here or not familiar with the basic rules of Git/GitHub world.
-
cd hypertrons-crx
-
yarn install
-
yarn run start
-
Load the freshly built unpacked extension on Chrome following:
-
Access chrome://extensions/
-
Check "Developer mode"
-
Click on "Load unpacked extension"
-
Select the "build" folder under the project root directory
-
Keep "service worker" DevTools page open (why?)
-
-
Happy hacking!
If you are developing Options page or Popup page, each time you save files the pages will hot replace the modules without refreshing, which means you can see the changes right away.
However, if you are developing Background or ContentScripts, each time you save files the service worker will reload the extension automatically. And if you are developing ContentScripts, then pages that injected with ContentScripts will refresh themselves to run the newest scripts.
Any type of contribution is welcome, you can submit Issue to report bugs or ask question。
For more information please refer to Contributing Guide.