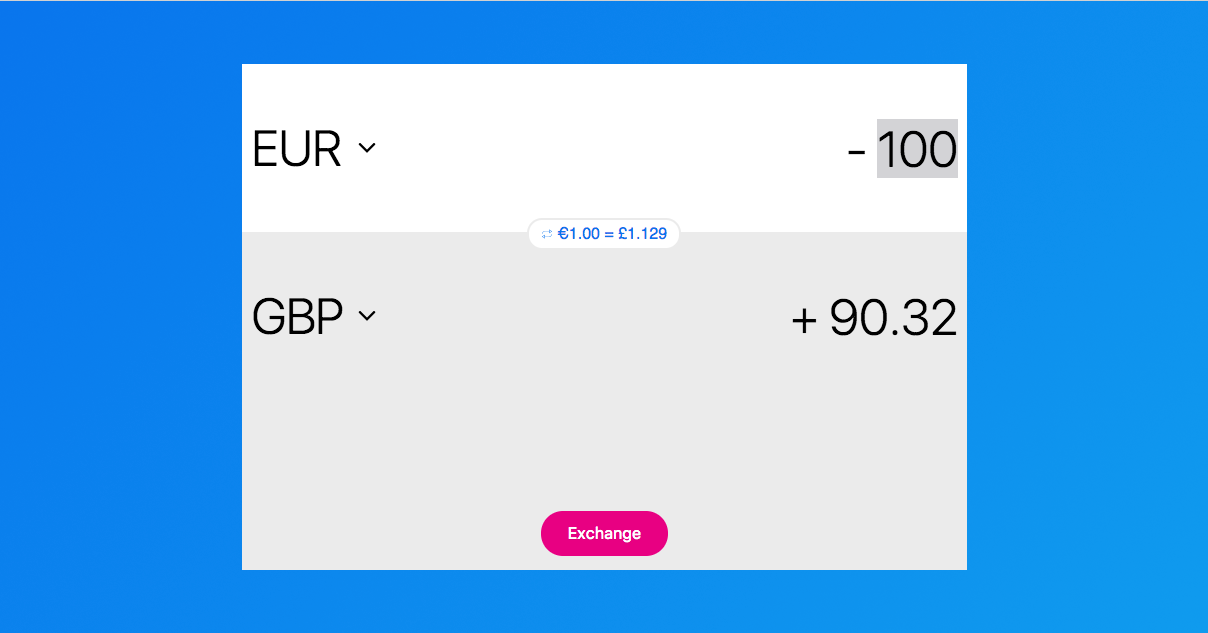
A React + Redux app bootstrapped with Create React App to replicate the functionality of Revolut Android app's, currency exchange activity. Uses fixer.io to fetch the latest FX rates every 10 seconds with random adjustment of the rate by 0.00-0.05 to simulate real-live changes.
https://sakalauskas.github.io/revolut-exchange-widget/
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!