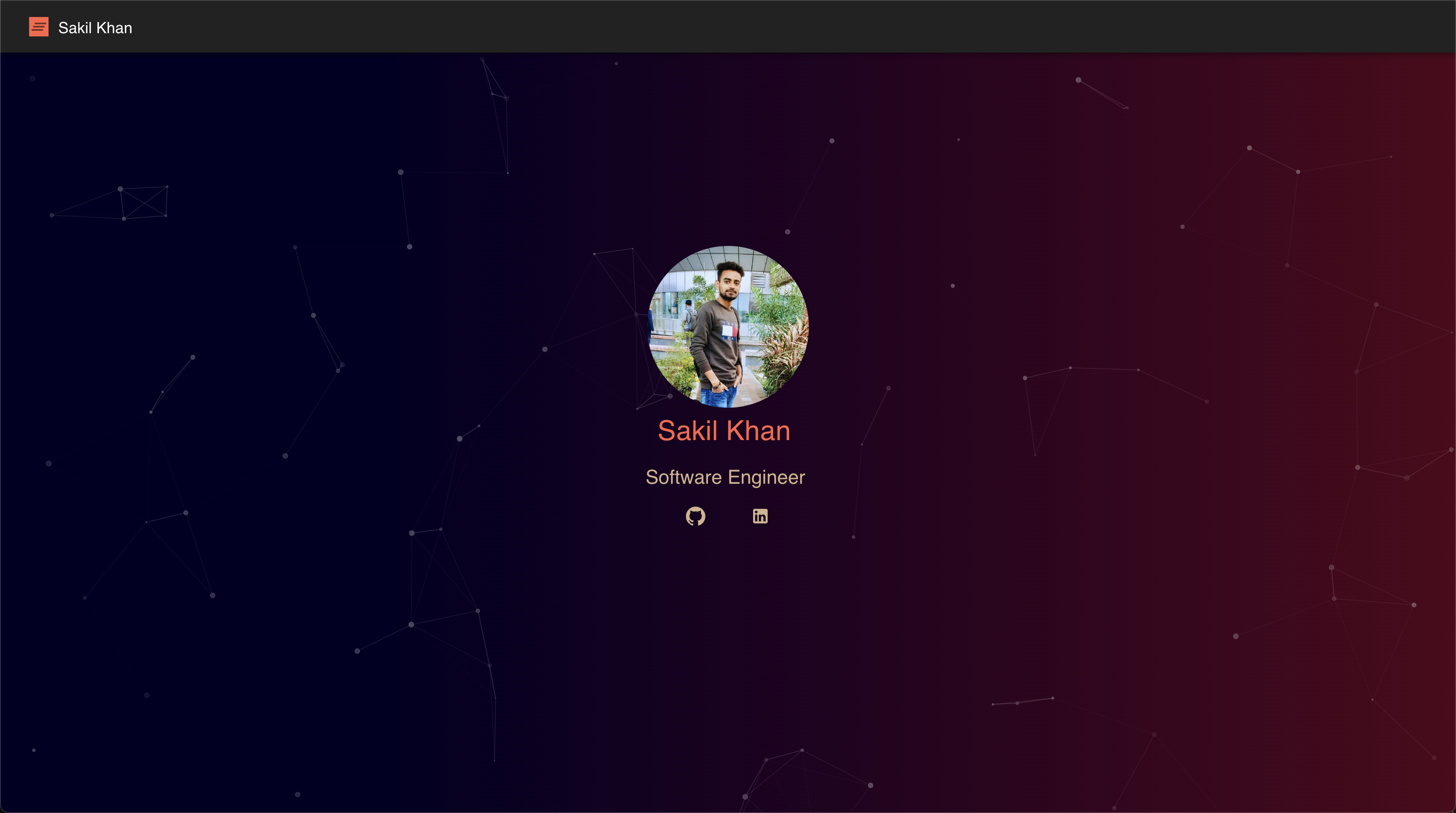
A highly customizable React-based portfolio template to showcase your skills, projects, and experience. This template features a modern, clean design, responsive layout, and easy-to-edit content, enabling you to highlight your work effectively.
🌐 **Live Preview:** [Check out my portfolio](https://sakilk130.vercel.app/)
- Modern & Clean Design: Professional and sleek design to make your portfolio stand out.
- Responsive Layout: Optimized for seamless viewing on any device, from desktop to mobile.
- Simple Customization: Tailor the template by easily changing content, colors, fonts, and sections to match your personal brand.
- Project, Skills & Experience Sections: Highlight your key projects, technical skills, and career journey in structured, easy-to-read sections.
- Contact Form Integration: Let potential collaborators and employers easily connect with you.
Follow the instructions below to set up and customize your own portfolio.
Make sure you have the following installed on your local machine:
- Node.js (v14+ recommended)
-
Clone the repository:
git clone https://github.com/sakilk130/react-portfolio-website.git
-
Navigate into the project directory:
cd react-portfolio-website -
Install the required dependencies:
npm install
To personalize the portfolio with your information:
- Open
src/data/data.jsand replace the placeholder content with your details (projects, skills, experiences, etc.). - Replace the images in the
public/imagesfolder with your own project screenshots or a personal profile photo.
- Fonts: Modify fonts by editing the links in
public/index.htmlto include your preferred Google Fonts or other font services. - Sections: You can add, remove, or edit sections by modifying components in the
src/componentsfolder to fit your portfolio's structure.
To preview and edit the website locally:
-
Start the development server:
npm start
-
Open your browser and visit http://localhost:3000 to view the site.
You can deploy your portfolio using any of the following services:
- Vercel: Instant deploy via Vercel.
- Netlify: Simple CI/CD deployment via Netlify.
- GitHub Pages: Follow the instructions in the Create React App documentation for GitHub Pages.
Contributions are welcome! If you encounter any issues or have ideas for improvements, feel free to open an issue or submit a pull request. Your feedback is greatly appreciated.
This project is licensed under the MIT License. Feel free to use and modify it for your own projects.
Happy coding! 😊