Welcome to my Flowers_Gallery page. enjoy this wonderful game try it once! This is Eduonix 4th Project
Live Demo: https://flowersgallerypage.netlify.app/
- Project Overview
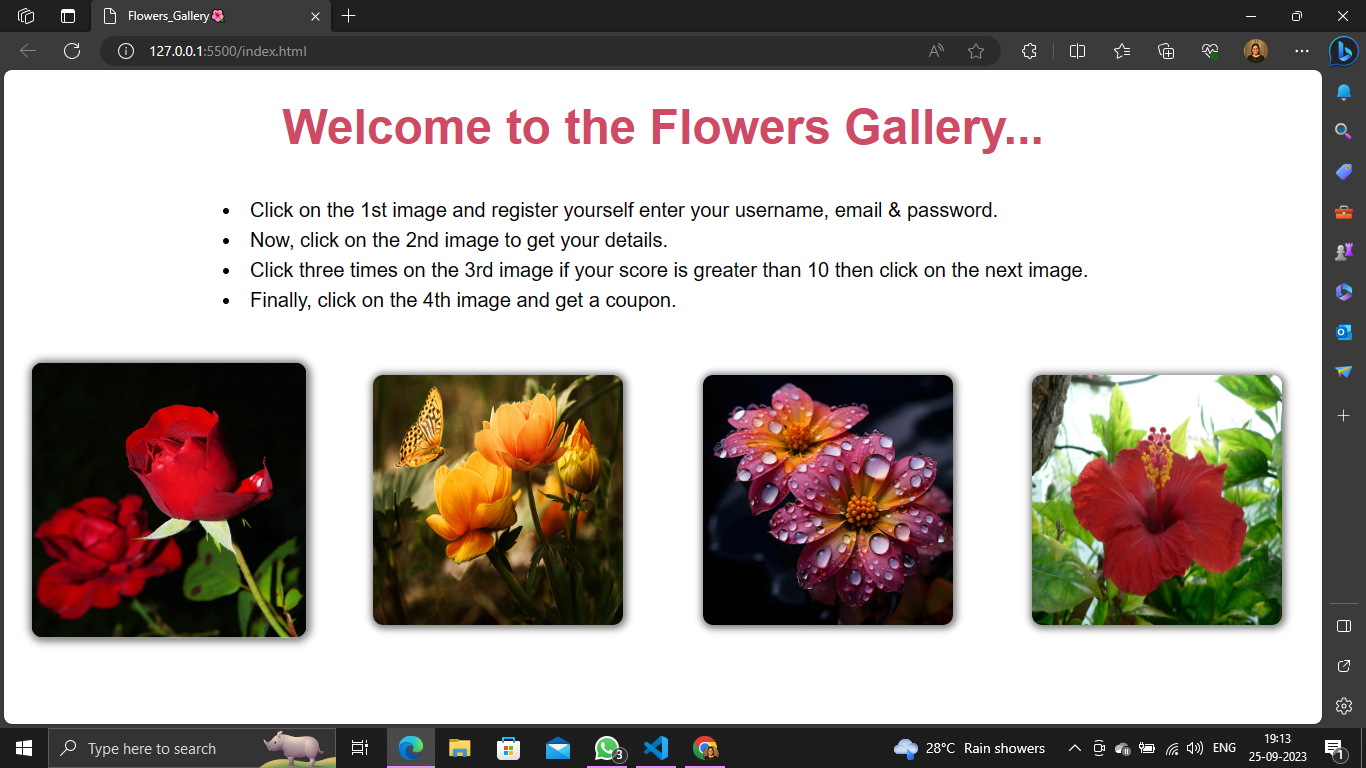
- This project is an interactive web application that features a gallery with four images. Users can interact with the images in a specific order, triggering various actions such as registration, displaying registered user information, rolling dice, and generating a coupon code.
- Purpose and Scope
- The purpose of this project is to create an engaging and interactive web application that combines image-based interaction with user registration and randomization features. It aims to provide entertainment and potentially reward users with a coupon code.
- Technologies Used
- HTML5
- CSS3
- JavsScript
- Gallery Display
- Display four images in a single row.
- Registration Form
- Clicking the first image reveals a registration form where users can enter their name, email, and username.
- Display Registered User Info
- Clicking the second image displays the registered user's name and username.
- Dice Roll and Scoring Logic
- Clicking the third image (a dice) randomly generates a number between 1 and 6, inclusive.
- Users can click the image up to three times.
- To proceed to the fourth image, the sum of the three generated numbers must be greater than 10.
- If the sum is not greater than 10, a message "Try again after scoring more than 10" is displayed.
- Coupon Generation
- Clicking the fourth image generates a random 12-digit text as a coupon.
- User Feedback Messages
- Provide feedback messages for user actions and outcomes, including congratulations for generating a coupon and messages for failed attempts.
- Sequential Image Clicking
- Images can only be clicked once and in a specific order.